本節所講內容為Android中用於輪顯圖片的圖片切換器ImageSwitcher、用於切換文本的文本切換器TextSwitcher。
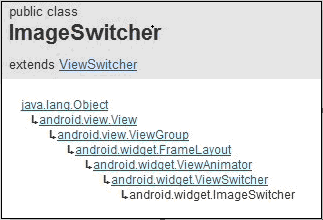
一、ImageSwitcher 圖片切換器
我們可以看到很多網站首頁裡的有個圖片輪顯控件,用來顯示站內重點新聞等,在這些網站裡很多采用了JQuery等JS框架提供的輪顯插件,而在Android裡也有這個ImageSwitcher提供了類似的功能。
那麼我們就一起做一個例子感覺一下:
1、新建一個項目:Lesson45_ImageSwitcher。
2、准備好5張看著順眼的圖片,放在res\drawable目錄下:

3、在main.xml中添加一個ImageSwitcher組件:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <LINEARLAYOUT xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical">
- <IMAGESWITCHER android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/imageSwitcher1">
- </IMAGESWITCHER>
- </LINEARLAYOUT>
4、在MainActivity.java中的代碼如下:
Java代碼
- package basic.android.lesson45;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.Window;
- import android.view.WindowManager;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageSwitcher;
- import android.widget.ImageView;
- import android.widget.ViewSwitcher.ViewFactory;
-
- public class MainActivity extends Activity {
-
- //當前顯示的圖片索引
- private int index;
-
- //圖片數組
- private int[] images = { R.drawable.image1, R.drawable.image2, R.drawable.image3, R.drawable.image4,
- R.drawable.image5 };
-
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
-
- super.onCreate(savedInstanceState);
-
- //全屏設置
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
-
- setContentView(R.layout.main);
-
- //得到ImageSwitcher對象
- final ImageSwitcher is = (ImageSwitcher) findViewById(R.id.imageSwitcher1);
-
- //實現並設置工廠內部接口的makeView方法,用來顯示視圖。
- is.setFactory(new ViewFactory() {
- @Override
- public View makeView() {
- return new ImageView(MainActivity.this);
- }
- });
-
- //設置圖片來源
- is.setImageResource(images[index]);
-
- //設置點擊監聽器
- is.setOnClickListener(new View.OnClickListener() {
-
- @Override
- public void onClick(View v) {
- //點擊會切換圖片
- index++;
- if (index >= images.length) {
- index = 0;
- }
- is.setImageResource(images[index]);
- }
- });
-
- //設置切入動畫
- is.setInAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_in_left));
- //設置切出動畫
- is.setOutAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_out_right));
-
- }
- }
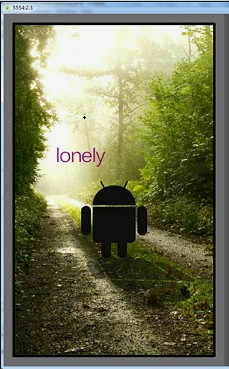
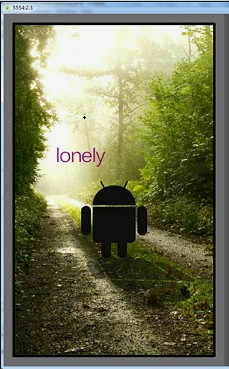
5、編譯並運行程序,查看結果:
抱歉我抓不到切換圖片瞬間的截圖。

二、TextSwitcher 文本切換器
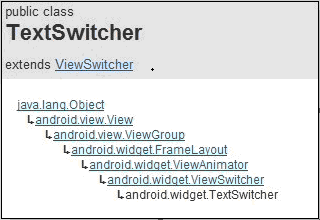
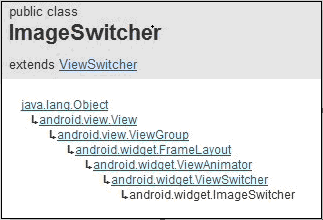
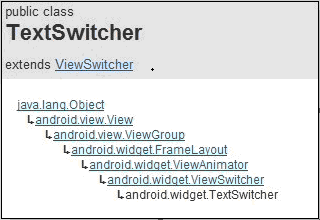
文本的切換動畫也是有一個叫TextSwitcher的類可以做到,它的使用方法和ImageSwitcher類似。至於為什麼用法如此相似,還是看下面兩張繼承關系圖吧:


下面直接上例子:
1、新建一個項目:Lesson45_TextSwitcher。
2、在main.xml中添加一個TextSwitcher組件:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <LINEARLAYOUT xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical">
- <TEXTSWITCHER android:layout_height="wrap_content" android:layout_width="match_parent" android:id="@+id/textSwitcher1">
- </TEXTSWITCHER>
- </LINEARLAYOUT>
3、在MainActivity.java中的代碼如下:
Java代碼
- package basic.android.lesson45;
-
- import android.app.Activity;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.view.View;
- import android.view.animation.AnimationUtils;
- import android.widget.TextSwitcher;
- import android.widget.TextView;
- import android.widget.ViewSwitcher.ViewFactory;
-
- public class MainActivity extends Activity {
-
- // 索引
- private int index;
- // 文本數組
- private String[] poemArray = { "去年今日栽", "臨去見花開", "好住守空院", "夜間人不來" };
-
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- //定義文字切換器
- final TextSwitcher ts = (TextSwitcher) findViewById(R.id.textSwitcher1);
-
- //定義視圖顯示工廠,並設置
- ts.setFactory(new ViewFactory() {
-
- @Override
- public View makeView() {
- TextView tv =new TextView(MainActivity.this);
- tv.setTextSize(32);
- tv.setTextColor(Color.GREEN);
- return tv;
- }
- });
-
- // 設置圖片來源
- ts.setText(poemArray[index]);
-
- // 設置點擊監聽器
- ts.setOnClickListener(new View.OnClickListener() {
-
- @Override
- public void onClick(View v) {
- // 點擊會切換圖片
- index++;
- if (index >= poemArray.length) {
- index = 0;
- }
- ts.setText(poemArray[index]);
- }
- });
-
- // 設置切入動畫
- ts.setInAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_in_left));
- // 設置切出動畫
- ts.setOutAnimation(AnimationUtils.loadAnimation(getApplicationContext(), android.R.anim.slide_out_right));
-
- }
- }
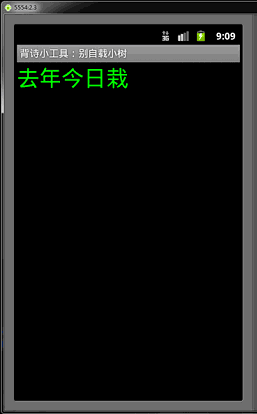
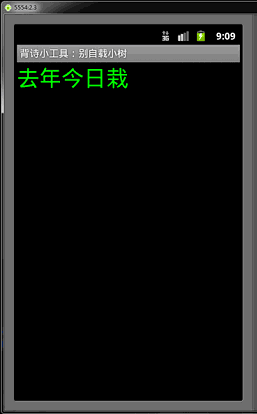
4、編譯並運行程序,查看結果:

抱歉還是沒法截取到切換時的場景#_#
本節就講到這裡了,相信大家已經比較清楚了。





 OpenCV學習筆記(七)—— OpenCV for Android實時圖像處理
OpenCV學習筆記(七)—— OpenCV for Android實時圖像處理
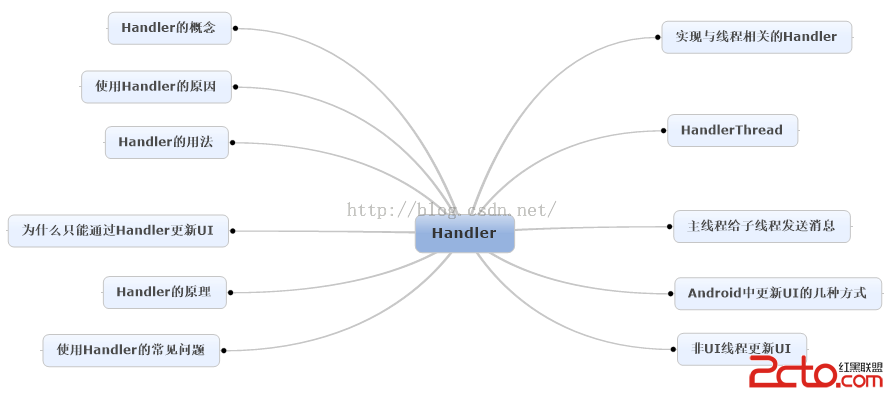
 Android消息機制Handler解析(源碼+Demo)
Android消息機制Handler解析(源碼+Demo)
 Android應用開發教程之四:TextView詳解
Android應用開發教程之四:TextView詳解
 Android二手交易平台,dagger2+mvp+Bmob後台雲搭建,dagger2bmob
Android二手交易平台,dagger2+mvp+Bmob後台雲搭建,dagger2bmob