ListView初探,初探網
一、ListView介紹
在Android開發中ListView是比較常用的控件,常用於以列表的形式顯示數據集及根據數據的長度自適應顯示。
ListView通常有兩個主要功能點:
(1)將數據集填充到布局中,顯示給用戶
要實現該功能需要如下三個元素:
- 顯示每一行數據的View(可以理解為layout布局文件)
- 填入View的數據集(可以理解為數據集的數組)
- 連接數據集與ListView的Adapter(可以理解為適配的adapter)
總結為:要使用ListView,首先要了解什麼是適配器。適配器是一個連接數據和AdapterView的橋梁,通過它能有效地實現數據與AdapterView的分離設置,使AdapterView與數據的綁定更加簡便,修改更加方便
(2)處理用戶點擊的item事件
mListView.setOnItemClickListener(new OnItemClickListener() {...});
二、ListView使用
Android中提供了很多的Adapter,下表列出了常用的幾個。
Adapter種類
含義
ArrayAdapter<T>
用來綁定一個數組,支持泛型操作
SimpleAdapter
用來綁定在XML中定義的控件對應的數據
SimpleCursorAdatpter
用來綁定游標得到的數據(通常是數據庫的相關操作)
BaseAdapter
通用的基礎適配器
A.使用ArrayAdapter<T>
用ArrayAdapter可以實現簡單的ListView的數據綁定,默認情況下,ArrrayAdapter綁定每個對象的String值到layout中預先定義的textview控件上
例:
布局文件:activity_main.xml
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:tools="http://schemas.android.com/tools"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent"
6 android:paddingBottom="@dimen/activity_vertical_margin"
7 android:paddingLeft="@dimen/activity_horizontal_margin"
8 android:paddingRight="@dimen/activity_horizontal_margin"
9 android:paddingTop="@dimen/activity_vertical_margin"
10 tools:context="com.example.ubuntu.listviewtest.MainActivity">
11
12 <ListView
13 android:id="@+id/lv"
14 android:layout_width="match_parent"
15 android:layout_height="wrap_content"
16 />
17 </RelativeLayout>
MainActivity.java的初始化

![]()
1 package com.example.ubuntu.listviewtest;
2
3 import android.support.v7.app.AppCompatActivity;
4 import android.os.Bundle;
5 import android.widget.ArrayAdapter;
6 import android.widget.ListView;
7
8 public class MainActivity extends AppCompatActivity {
9
10 public ListView mListView;//定義listView對象
11 public String[] strs = {"one","two","three","four","five"};//生成數據集
12
13 @Override
14 protected void onCreate(Bundle savedInstanceState) {
15 super.onCreate(savedInstanceState);
16 setContentView(R.layout.activity_main);
17
18 mListView =(ListView)findViewById(R.id.lv);//初始化listview
19 mListView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,strs));//適配數據
20 }
21 }
View Code
效果如下圖所示:

總結一下使用步驟:
(1)定義一個數組來存放ListView中item的內容。(原始數據)
(2)通過實現ArrayAdapter的構造函數來創建一個ArrayAdapter的對象。(new ArrayAdapter())
(3)通過ListView的setAdapter()方法綁定ArrayAdapter。
其中第二步有必要說一下的是,ArrayAdapter有多個構造函數,例子中實現的是最常用的一種。第一個參數為上下文,第二個參數為一個包含TextView的layout,用來填充ListView的每一行的布局資源ID。第三個參數為ListView的內容。
其中第二個參數可以自定義一個layout,但是這個layout必須要有TextView控件。通常我們使用Android提供的資源,除了例子中所用的,常用的還有如下幾種,可實現帶RadioButton和CheckBox的ListView。
(1)通過指定android.R.layout.simple_list_item_checked這個資源,實現帶選擇框的ListView。需要用setChoiceMode()方法設定選擇為多選還是單選,否則將不能實現選擇效果,運行效果如下圖所示。
1 lv.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_checked, strs));
2 lv.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);

(2)通過指定android.R.layout.simple_list_item_multiple_choice這個資源實現帶CheckBox的ListView。同樣的,需要用setChoiceMode()方法來設置單選或者多選,運行效果如圖所示。
實現代碼如下:
1 lv.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_multiple_choice, strs));
2 lv.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);

(3)通過指定android.R.layout.simple_list_item_single_choice這個資源實現帶RadioButton的ListView。這裡要注意的是,這裡並不是指定了單選。是多選還是單選要通過setChoiceMode()方法來指定,運行效果如圖所示。
實現代碼如下:
1 lv.setAdapter(newArrayAdapter<String>(this,android.R.layout.simple_list_item_single_choice,strs));
2 lv.setChoiceMode(ListView.CHOICE_MODE_SINGLE);

在前面講到過,ListView的職責除了填充數據外,還要處理用戶的操作。通過如下的代碼就可以為ListView綁定一個點擊監聽器,點擊後在標題欄顯示點擊的行數。
1 lv.setOnItemClickListener(new OnItemClickListener() {
2 @Override
3 publicvoid onItemClick(AdapterView<?> parent, View view, int position, long id) {
4 //點擊後在標題上顯示點擊了第幾行
5 setTitle("你點擊了第"+arg2+"行");
6 }
7 });
B.使用SimpleAdapter
很多時候需要在列表中展示一些除了文字以外的東西,比如圖片等。這時候可以使用SimpleAdapter。SimpleAdapter的使用也非常簡單,同時它的功能也非常強大。可以通過它自定義ListView中的item的內容,比如圖片、多選框等。看一個例子,實現一個每一行都有一個ImageView和TextView的ListView。先看一下運行效果,如圖所示。

首先在布局文件中增加一個ListView控件。
還需要定義一個ListView中每一行的布局,用RelativeLayout來實現一個帶兩行字和一個圖片的布局。
item.xml:
1 <?xmlversion="1.0"encoding="utf-8"?>
2 <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_height="fill_parent" android:layout_width="fill_parent">
4
5 <ImageView
6 android:layout_alignParentRight="true"
7 android:layout_width="wrap_content"
8 android:layout_height="wrap_content"
9 android:id="@+id/ItemImage"/>
10 <TextView
11 android:id="@+id/ItemTitle"
12 android:layout_height="wrap_content"
13 android:layout_width="fill_parent"
14 android:textSize="20sp"/>
15 <TextView
16 android:id="@+id/ItemText"
17 android:layout_height="wrap_content"
18 android:layout_width="fill_parent"
19 android:layout_below="@+id/ItemTitle"/>
20 </RelativeLayout>
配置完畢,就可以在Java代碼中為ListView綁定數據。

![]()
1 public class MyListViewSimple extends Activity {
2 private ListView lv;
3 /** Called when the activity is first created. */ @Override
4 public void onCreate(Bundle savedInstanceState) {
5 super.onCreate(savedInstanceState);
6 setContentView(R.layout.main);
7 lv = (ListView) findViewById(R.id.lv);/*定義一個動態數組*/
8 ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String,Object>>();/*在數組中存放數據*/
9 for(int i=0;i<10;i++){
10 HashMap<String, Object> map = new HashMap<String, Object>();
11 map.put("ItemImage", R.drawable.icon);//加入圖片
12 map.put("ItemTitle", "第"+i+"行");
13 map.put("ItemText", "這是第"+i+"行");
14 listItem.add(map);
15 }
16 SimpleAdapter mSimpleAdapter = new SimpleAdapter(this,listItem,
17 //需要綁定的數據
18 R.layout.item,
19 //每一行的布局//動態數組中的數據源的鍵對應到定義布局的View中
20 new String[] {"ItemImage","ItemTitle", "ItemText"},
21 new int[] {R.id.ItemImage,R.id.ItemTitle,R.id.ItemText});
22 lv.setAdapter(mSimpleAdapter);//為ListView綁定適配器
23 lv.setOnItemClickListener(new
24 OnItemClickListener() {
25 @Override
26 publicvoid onItemClick(AdapterView<?> arg0, View arg1, int arg2,
27 long arg3) {
28 setTitle("你點擊了第"+arg2+"行");//設置標題欄顯示點擊的行
29 }
30 });
31 }
32 }
View Code
使用simpleAdapter的數據一般都是用HashMap構成的列表,列表的每一節對應ListView的每一行。通過SimpleAdapter的構造函數,將HashMap的每個鍵的數據映射到布局文件中對應控件上。這個布局文件一般根據自己的需要來自己定義。梳理一下使用SimpleAdapter的步驟。
(1)根據需要定義ListView每行所實現的布局。
item.xml
(2)定義一個HashMap構成的列表,將數據以鍵值對的方式存放在裡面
ArrayList<HashMap<String,Object>> listItem = new ArrayList<HashMap<String, Object>>();
(3)構造SimpleAdapter對象
SimpleAdapter mSimpleAdapter = new SimpleAdapter
(4)將LsitView綁定到SimpleAdapter上。
lv.setAdapter(mSimpleAdapter);
C.使用BaseAdapter
在ListView的使用中,有時候還需要在裡面加入按鈕等控件,實現單獨的操作。也就是說,這個ListView不再只是展示數據,也不僅僅是這一行要來處理用戶的操作,而是裡面的控件要獲得用戶的焦點。讀者可以試試用SimpleAdapter添加一個按鈕到ListView的條目中,會發現可以添加,但是卻無法獲得焦點,點擊操作被ListView的Item所覆蓋。這時候最方便的方法就是使用靈活的適配器BaseAdapter了。
使用BaseAdapter必須寫一個類繼承它,由於BaseAdapter是一個抽象類,繼承它必須實現它的方法。BaseAdapter的靈活性就在於它要重寫很多方法,看一下有哪些方法,如下圖所示

為繼承自BaseAdapter的SpeechListAdapter所實現的方法,其中最重要的即為getView()方法。這些方法都有什麼作用呢?我們通過分析ListView的原理來解答。
當系統開始繪制ListView的時候,首先調用getCount()方法。得到它的返回值,即ListView的長度。然後系統調用getView()方法,根據這個長度逐一繪制ListView的每一行。也就是說,如果讓getCount()返回1,那麼只顯示一行。而getItem()和getItemId()則在需要處理和取得Adapter中的數據時調用。那麼getView如何使用呢?如果有10000行數據,就繪制10000次?這肯定會極大的消耗資源,導致ListView滑動非常的慢,那應該怎麼做呢?通過一個例子來講解如何在使用BaseAdapter的時候優化ListView的顯示。例子中將上一節中的ImageView換成Button,並且處理Button的點擊事件,其中對ListView的顯示做了優化。

![]()
1 /*
2 * 新建一個類繼承BaseAdapter,實現視圖與數據的綁定
3 */
4 private class MyAdapter extends BaseAdapter {
5 private LayoutInflater mInflater;//得到一個LayoutInfalter對象用來導入布局
6
7 /*構造函數*/
8 public MyAdapter(Context context) {
9 this.mInflater = LayoutInflater.from(context);
10 }
11 @Override
12 publicint getCount() {
13 return getDate().size();//返回數組的長度
14 }
15 @Override
16 public Object getItem(int position) {
17 return null;
18 }
19 @Override
20 public long getItemId(int position) {
21 return 0;
22 }
23 /*書中詳細解釋該方法*/
24 @Override
25 public View getView(finalint position, View convertView, ViewGroup parent) {
26 ViewHolder holder;
27 //觀察convertView隨ListView滾動情況
28 Log.v("MyListViewBase", "getView " + position + " " + convertView);
29 if (convertView == null) {
30 convertView = mInflater.inflate(R.layout.item,null);
31 holder = new ViewHolder();
32 /*得到各個控件的對象*/
33 holder.title = (TextView) convertView.findViewById(R.id.ItemTitle);
34 holder.text = (TextView) convertView.findViewById(R.id.ItemText);
35 holder.bt = (Button) convertView.findViewById(R.id.ItemButton);
36 convertView.setTag(holder);//綁定ViewHolder對象
37 }
38 else{
39 holder = (ViewHolder)convertView.getTag();//取出ViewHolder對象
40 /*設置TextView顯示的內容,即我們存放在動態數組中的數據*/
41 holder.title.setText(getDate().get(position).get("ItemTitle").toString());
42 holder.text.setText(getDate().get(position).get("ItemText").toString());
43 }
44 /*為Button添加點擊事件*/
45 holder.bt.setOnClickListener(new OnClickListener() {
46 @Override
47 publicvoid onClick(View v) {
48 Log.v("MyListViewBase", "你點擊了按鈕" + position);//打印Button的點擊信息
49 }
50 });
51 return convertView;
52 }
53
54 }
55 /*存放控件*/
56 public final class ViewHolder{
57 public TextView title;
58 public TextView text;
59 public Button bt;
60 }
61 }
View Code
運行效果如圖所示。還需要注意的是,Button會搶奪ListView的焦點,需要將Button設置為沒有焦點。設置非常簡單,只需要在xml的Button標簽下加入一行:android:focusable=“false”代碼就可以了。在LogCat觀察點擊後輸出的信息,如下圖所示。


代碼中getView()方法不容易理解。其實完全可以不用所謂的convertView和ViewHolder,直接導入布局並且設置控件顯示的內容就可以了。但是這意味著有多少行數據就需要繪制多少行ListView,這顯然是不可取的。這裡采用了一種優化的方法。代碼中,在getView()方法中加入了一行log輸出convertView的內容。滾動ListView,輸出信息如圖4-38所示。
從圖中可以看出,當啟動Activity呈現第一屏ListView的時候,convertView為NULL。當用戶向下滾動ListView時,上面的條目變為不可見,下面出現新的條目。這時候convertView不再為空,而是創建了一系列的convertView的值。當又往下滾一屏的時候,發現第11行的容器用來容納第22行,第12行的容器用來容納第23行。也就是說convertView相當於一個緩存,開始為0,當有條目變為不可見,它緩存了它的數據,後面再出來的條目只需要更新數據就可以了,這樣大大節省了系統資料的開銷。還可以繼續優化。雖然重復利用了已經繪制的view,但是要得到其中的控件,需要在控件的容器中通過findViewById的方法來獲得。如果這個容器非常復雜,這顯然會增加系統資源的開銷。
在上面的例子中,引入了Tag的概念。或許不是最好的辦法,但是它確實能使ListView變得更流暢。代碼中,當convertView為空時,用setTag()方法為每個View綁定一個存放控件的ViewHolder對象。當convertView不為空,重復利用已經創建的view的時候,使用getTag()方法獲取綁定的ViewHolder對象,這樣就避免了findViewById對控件的層層查詢,而是快速定位到控件。

總結一下,這節介紹了用BaseAdapter來綁定ListView的數據。因為BaseAdapter非常靈活,使用也相對較其他控件麻煩。同時ListView的優化問題也值得讀者去研究,一個流暢的ListView會帶來更好的用戶體驗。
三、ListView總結
使用ListView主要注意以下四點:
1.布局文件:將ListView控件加到layout布局文件中;listView自定義的layout布局文件
2.數據來源:(網絡端下載的數據;自定義的數據;數據庫讀取的數據)-》數據集相關的數組
3.適配器:ArrayAdapter<T>;SimpleAdapter;SimpleCursorAdatpter;BaseAdapter按需調用,建議復雜的itemView布局文件需要通過繼承BaseAdapter來擴展
4.性能調優:使用ListView布局文件時,android:layout_height高度屬性建議設置為"match_parent",而非"wrap_content".
若設置為wrap_content時,每次繪制ListView都會重新measure整個listview的高度,導致bindview函數重復調用。
若數據集較大的時候,則整個listview的顯示則會卡頓,用戶體驗不好。後續會專門一篇博客性能調優來說明這點。



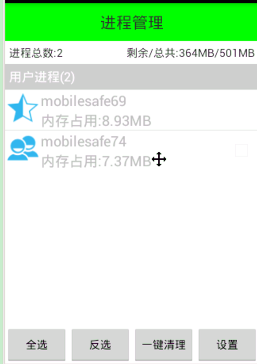
 Android 手機衛士12--進程管理,android12--
Android 手機衛士12--進程管理,android12--
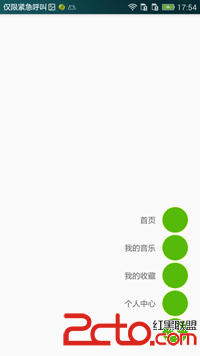
 仿Android印象筆記底部導航欄
仿Android印象筆記底部導航欄
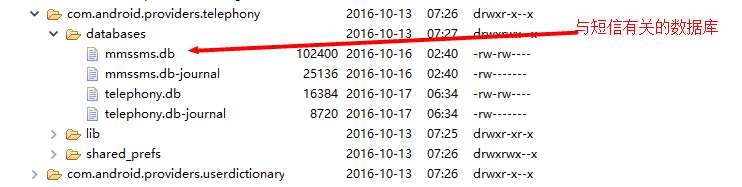
 Android系統的五種數據存儲形式(二),android數據存儲
Android系統的五種數據存儲形式(二),android數據存儲
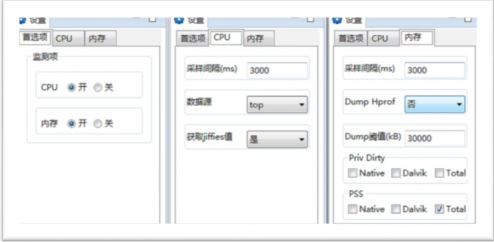
 【Android性能工具】騰訊開源工具APT,androidapt
【Android性能工具】騰訊開源工具APT,androidapt