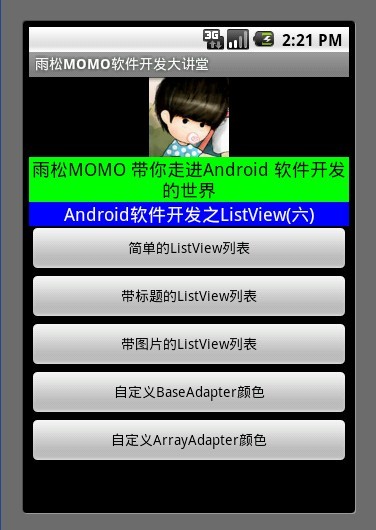
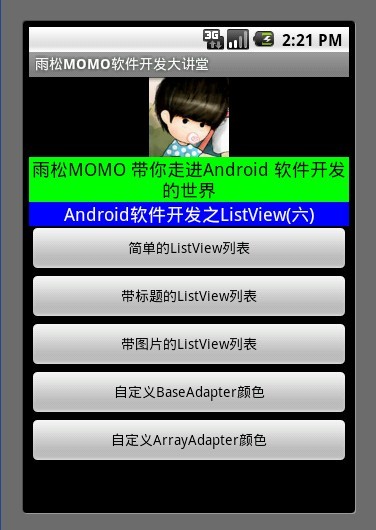
ListView是Android軟件開發中非常重要組件之一,基本上是個軟件基本都會使用ListView ,今天我通過一個demo來教大家怎麼樣使用ListView組件 繪制出漂亮的列表,說道ListView就不得不說Adapter適配器,因為只有通過Adapter才可以把列表中的數據映射到ListView中。
在android的開發中最Adapter 一共可以分為
ArrayAdapter<T>,
BaseAdapter,
CursorAdapter,
HeaderViewListAdapter,
ResourceCursorAdapter,
SimpleAdapter,
SimpleCursorAdapter,
WrapperListAdapter
軟件開發中最常用的有ArrayAdapter<T>, BaseAdapter, SimpleAdapter,今天我用一段代碼向大家诠釋如何使用ListView控件。

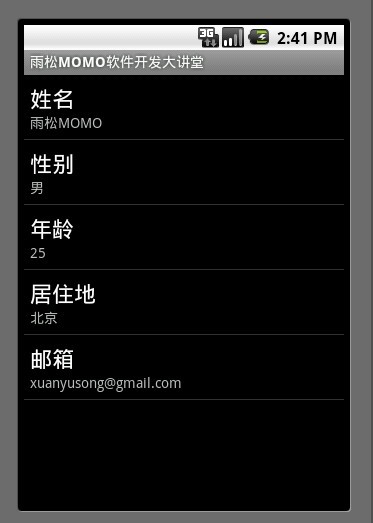
1. 簡單的ListView
在List列表中如果不存在過於復雜的東西 我們可以直接去new ArrayAdapter() 來繪制列表,無須繼承ArrayAdapter,重寫它的方法。但是如果列表中過於復雜的話就需要使用自定義布局來實現List列表。

Java代碼
- public class SimpleList extends ListActivity {
- private String[] mListStr = {"姓名:雨松MOMO","性別:男","年齡:25","居住地:北京","郵箱:[email protected]"};
- ListView mListView = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- mListView = getListView();
- setListAdapter(new ArrayAdapter<String>(this,
- android.R.layout.simple_list_item_1, mListStr));
- mListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> adapterView, View view, int position,
- long id) {
- Toast.makeText(SimpleList.this,"您選擇了" + mListStr[position], Toast.LENGTH_LONG).show();
- }
- });
-
- super.onCreate(savedInstanceState);
- }
- }
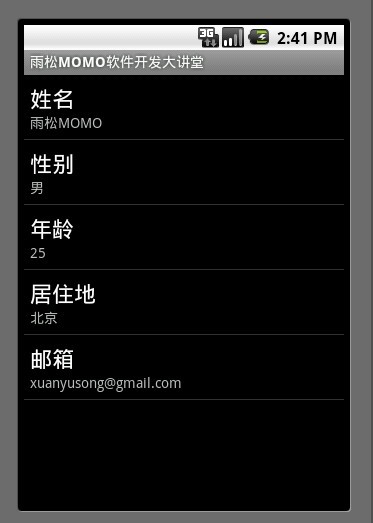
2. 帶標題的ListView列表
使用 simpleAdapter 需要注意的是須要用Map<String,Object> item 來保存列表中每一項的顯示的title與text , new SimpleAdapter的時候將map中的數據寫入 ,程序就會幫我們繪制列表了。

Java代碼
- public class TitleList extends ListActivity {
- private String[] mListTitle = { "姓名", "性別", "年齡", "居住地","郵箱"};
- private String[] mListStr = { "雨松MOMO", "男", "25", "北京",
- "[email protected]" };
- ListView mListView = null;
- ArrayList<Map<String,Object>> mData= new ArrayList<Map<String,Object>>();;
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- mListView = getListView();
-
- int lengh = mListTitle.length;
- for(int i =0; i < lengh; i++) {
- Map<String,Object> item = new HashMap<String,Object>();
- item.put("title", mListTitle[i]);
- item.put("text", mListStr[i]);
- mData.add(item);
- }
- SimpleAdapter adapter = new SimpleAdapter(this,mData,android.R.layout.simple_list_item_2,
- new String[]{"title","text"},new int[]{android.R.id.text1,android.R.id.text2});
- setListAdapter(adapter);
- mListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> adapterView, View view, int position,
- long id) {
- Toast.makeText(TitleList.this,"您選擇了標題:" + mListTitle[position] + "內容:"+mListStr[position], Toast.LENGTH_LONG).show();
- }
- });
- super.onCreate(savedInstanceState);
- }
- }
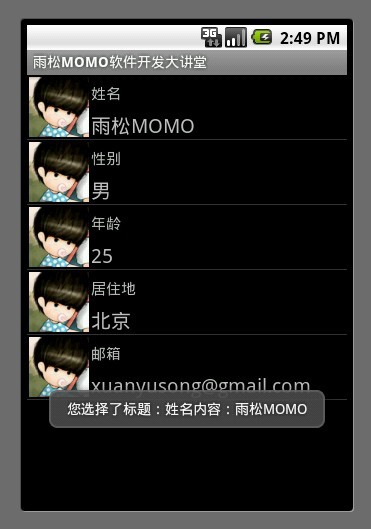
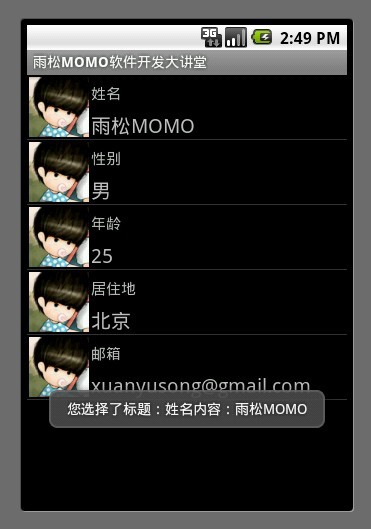
3. 帶圖片的ListView列表
使用 simpleAdapter 來操作 但是構造simpleAdapter的時候須要使用我們自己寫的布局來完成 ,因為系統的布局已經不能滿足需求了,同樣Map<String,Object> item 來保存列表中每一項須要的顯示內容 如 圖片 標題 內容等。

XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
-
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="?android:attr/listPreferredItemHeight">
- <ImageView android:id="@+id/image"
- android:layout_width="wrap_content" android:layout_height="fill_parent"
- android:layout_alignParentTop="true" android:layout_alignParentBottom="true"
- android:adjustViewBounds="true"
- android:padding="2dip" />
- <TextView android:id="@+id/title"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/image"
- android:layout_alignParentRight="true" android:layout_alignParentTop="true"
- android:layout_above="@+id/text"
- android:layout_alignWithParentIfMissing="true" android:gravity="center_vertical"
- android:textSize="15dip" />
- <TextView android:id="@+id/text"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/image"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true" android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="20dip" />
- </RelativeLayout>
Java代碼
- public class IconList extends ListActivity {
- private String[] mListTitle = { "姓名", "性別", "年齡", "居住地","郵箱"};
- private String[] mListStr = { "雨松MOMO", "男", "25", "北京",
- "[email protected]" };
- ListView mListView = null;
- ArrayList<Map<String,Object>> mData= new ArrayList<Map<String,Object>>();;
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- mListView = getListView();
-
- int lengh = mListTitle.length;
- for(int i =0; i < lengh; i++) {
- Map<String,Object> item = new HashMap<String,Object>();
- item.put("image", R.drawable.jay);
- item.put("title", mListTitle[i]);
- item.put("text", mListStr[i]);
- mData.add(item);
- }
- SimpleAdapter adapter = new SimpleAdapter(this,mData,R.layout.iconlist,
- new String[]{"image","title","text"},new int[]{R.id.image,R.id.title,R.id.text});
- setListAdapter(adapter);
- mListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> adapterView, View view, int position,
- long id) {
- Toast.makeText(IconList.this,"您選擇了標題:" + mListTitle[position] + "內容:"+mListStr[position], Toast.LENGTH_LONG).show();
- }
- });
- super.onCreate(savedInstanceState);
- }
- }
4. 自定義布局BaseAdapter修改列表顏色
因為通過直接 構造系統的布局來繪制列表方法肯定是有限的,所以我們需要重寫繪制方法 ,寫一個類去繼承BaseAdapter 並實現這個類中的方法,listView在一開始繪制的時候首先會調用getCout()方法得到繪制次數 ,然後會實例化自己定義的BaseAdapter通過getView()方法一層一層繪制ListView,所以我們可以在這裡面根據position(當前繪制的ID)來任意的修改繪制的內容,做出好看漂亮的ListView,下面這個例子我通過重寫getView修改每個列表的顏色 並且實現用戶選中後成高亮狀態。

XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
-
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="wrap_content">
- <ImageView android:id="@+id/color_image"
- android:layout_width="wrap_content" android:layout_height="fill_parent"
- android:layout_alignParentTop="true" android:layout_alignParentBottom="true"
- android:adjustViewBounds="true"
- android:padding="2dip" />
- <TextView android:id="@+id/color_title"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/color_image"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true" android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="15dip" />
- <TextView android:id="@+id/color_text"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/color_image"
- android:layout_below="@+id/color_title"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true"
- android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="20dip" />
- </RelativeLayout>
Java代碼
- public class ColorList extends ListActivity {
- private String[] mListTitle = { "姓名", "性別", "年齡", "居住地","郵箱"};
- private String[] mListStr = { "雨松MOMO", "男", "25", "北京",
- "[email protected]" };
- ListView mListView = null;
- MyListAdapter myAdapter = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- mListView = getListView();
- myAdapter = new MyListAdapter(this);
- setListAdapter(myAdapter);
- mListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> adapterView, View view, int position,
- long id) {
- View v=adapterView.getChildAt(position);
- v.setBackgroundColor(Color.RED);
- Toast.makeText(ColorList.this,"您選擇了" + mListStr[position], Toast.LENGTH_LONG).show();
- }
- });
-
- super.onCreate(savedInstanceState);
- }
-
- class MyListAdapter extends BaseAdapter {
- private int[] colors = new int[] { 0xff626569, 0xff4f5257 };
- public MyListAdapter(Context context) {
- mContext = context;
- }
-
- public int getCount() {
- return mListStr.length;
- }
-
- @Override
- public boolean areAllItemsEnabled() {
- return false;
- }
-
- public Object getItem(int position) {
- return position;
- }
-
- public long getItemId(int position) {
- return position;
- }
-
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView iamge = null;
- TextView title = null;
- TextView text = null;
- if (convertView == null) {
- convertView = LayoutInflater.from(mContext).inflate(R.layout.colorlist, null);
- iamge = (ImageView) convertView.findViewById(R.id.color_image);
- title =(TextView) convertView.findViewById(R.id.color_title);
- text= (TextView) convertView.findViewById(R.id.color_text);
- }
- int colorPos = position % colors.length;
- convertView.setBackgroundColor(colors[colorPos]);
- title.setText(mListTitle[position]);
- text.setText(mListStr[position]);
- iamge.setImageResource(R.drawable.jay);
- return convertView;
- }
-
- private Context mContext;
- }
- }
5. 自定義布局ArrayAdapter
ArrayAdapter是BaseAdapter的子類,ArrayAdapter不僅具有BaseAdapter的所有方法還自定義了一些新的方法來處理列表項,所以單純的從功能能上來講ArrayAdapter遠遠強與BaseAdapter,如果是繪制一些數量比較少的列表建議使用BaseAdapter 如果繪制一些比較復雜的列表項 並且列表項很多的 建議使用ArrayAdapter。

XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
-
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="wrap_content">
- <Button
- android:id="@+id/array_button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="一個按鈕"
- />
- <ImageView android:id="@+id/array_image"
- android:layout_toRightOf="@+id/array_button"
- android:layout_width="wrap_content" android:layout_height="fill_parent"
- android:layout_alignParentTop="true" android:layout_alignParentBottom="true"
- android:adjustViewBounds="true"
- android:padding="2dip" />
- <TextView android:id="@+id/array_title"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/array_image"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true" android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="15dip" />
- <TextView android:id="@+id/array_text"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/array_image"
- android:layout_below="@+id/array_title"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true"
- android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="20dip" />
-
- </RelativeLayout>
Java代碼
- public class ArrayList extends ListActivity {
- private String[] mListTitle = { "姓名", "性別", "年齡", "居住地","郵箱"};
- private String[] mListStr = { "雨松MOMO", "男", "25", "北京",
- "[email protected]" };
- ListView mListView = null;
- MyListAdapter myAdapter = null;
- ArrayList arrayList = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- arrayList = this;
- mListView = getListView();
- myAdapter = new MyListAdapter(this,R.layout.arraylist);
- setListAdapter(myAdapter);
- super.onCreate(savedInstanceState);
- }
-
- public class MyListAdapter extends ArrayAdapter<Object> {
- int mTextViewResourceID = 0;
- private Context mContext;
- public MyListAdapter(Context context, int textViewResourceId) {
- super(context, textViewResourceId);
- mTextViewResourceID = textViewResourceId;
- mContext = context;
- }
-
- private int[] colors = new int[] { 0xff626569, 0xff4f5257 };
-
- public int getCount() {
- return mListStr.length;
- }
-
- @Override
- public boolean areAllItemsEnabled() {
- return false;
- }
-
- public Object getItem(int position) {
- return position;
- }
-
- public long getItemId(int position) {
- return position;
- }
-
- public View getView(final int position, View convertView, ViewGroup parent) {
- ImageView iamge = null;
- TextView title = null;
- TextView text = null;
- Button button = null;
- if (convertView == null) {
- convertView = LayoutInflater.from(mContext).inflate(
- mTextViewResourceID, null);
- iamge = (ImageView) convertView.findViewById(R.id.array_image);
- title = (TextView) convertView.findViewById(R.id.array_title);
- text = (TextView) convertView.findViewById(R.id.array_text);
- button = (Button)convertView.findViewById(R.id.array_button);
- button.setOnClickListener(new OnClickListener() {
-
- @Override
- public void onClick(View arg0) {
- Toast.makeText(arrayList,"您點擊的第"+position +"個按鈕", Toast.LENGTH_LONG).show();
-
- }
- });
- }
- int colorPos = position % colors.length;
- convertView.setBackgroundColor(colors[colorPos]);
- title.setText(mListTitle[position]);
- text.setText(mListStr[position]);
- if(colorPos == 0)
- iamge.setImageResource(R.drawable.jay);
- else
- iamge.setImageResource(R.drawable.image);
- return convertView;
- }
- }
- }
最後如果你還是覺得我寫的不夠詳細 看的不夠爽 不要緊我把源代碼的下載地址貼出來 歡迎大家一起討論學習
下載地址:http://vdisk.weibo.com/s/a9mg0






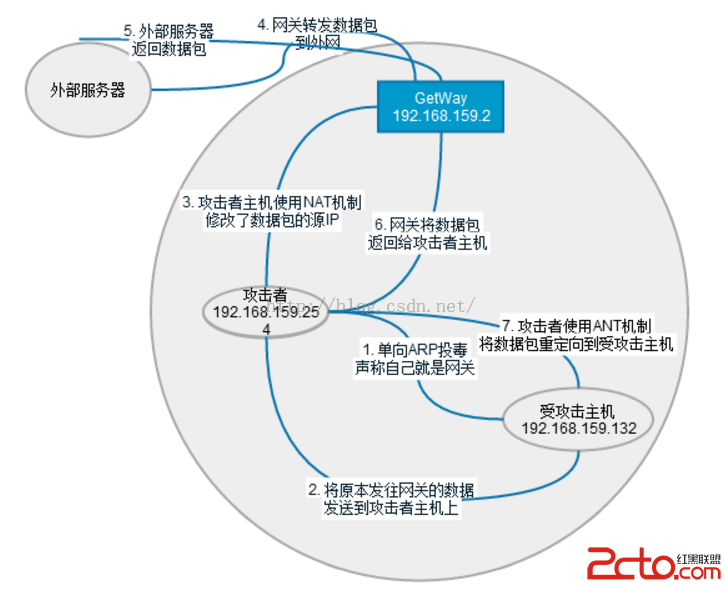
 Android 中間人攻擊
Android 中間人攻擊
 Android學習----自適應國際化語言,android----
Android學習----自適應國際化語言,android----
 Android學習指南之二十五:Android動畫的實現 下
Android學習指南之二十五:Android動畫的實現 下
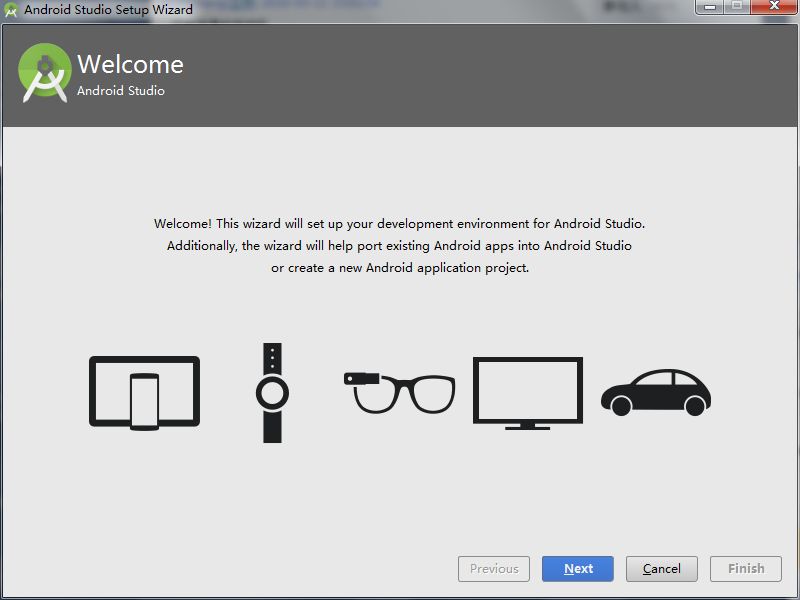
 【Android測試】【隨筆】Android Studio環境搭建,androidstudio
【Android測試】【隨筆】Android Studio環境搭建,androidstudio