編輯:關於android開發
Android中可以通過WebView來實現與js的交互,讓用戶可以在android客戶端看到js寫的頁面,接下來為大家介紹的就是怎樣實現此功能:
首先android項目目錄下有“assets”文件夾,開發者需要將html文件拷貝到此文件夾下。
html代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!-- saved from url=(0032)http://localhost:8080/jsandroid/ --> <html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Expires" content="0"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-Control" content="no-store,no-cache"> <meta name="Handheldfriendly" content="true"> <meta name="viewport" content="width=100%; initial-scale=1.0; user-scalable=yes"> <meta name="robots" content="all"> <meta name="keywords" contect="doodle, mobile, doodlemobile, game, games"> <meta name="description" content="Make People's Mobile Life More Connected Through Games."> <title>jsandroid_test</title> <script type="text/javascript" language="javascript">
//此方法是調用了android的方法HtmlcallJava2(); function showHtmlcallJava2(){ var str = document.getElementById("id_input").value var str1 = document.getElementById("id_input2").value
//調用android中的方法 window.jsObj.HtmlcallJava2(str+","+str1); } </script> </head> <body> hello IT-homer <br> <br> <br> <br> <input id="id_input" type="text" value="null" /> <br> <br> <input id="id_input2" type="text" value="null" /> <br> </body> </html>
xml布局文件,很簡單:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".JSAndroidActivity" >
<WebView
android:id="@+id/mWebView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="clickView"
android:text="獲取" />
</LinearLayout>
mainActivity中的核心代碼是:
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
mWebView.addJavascriptInterface(jsInterface, "jsObj"); mWebView.loadUrl("file:///android_asset/index.html");
請理解核心代碼的詳細注釋
mainActivity代碼:
package com.homer.jsandroid;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.StringTokenizer;
import android.R.anim;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.pm.ActivityInfo;
import android.os.Bundle;
import android.os.Handler;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.TextView;
import android.widget.Toast;
public class JSAndroidActivity extends Activity {
private Activity mActivity = null;
private WebView mWebView = null;
private String message;
private JsInterface jsInterface;
private String[] params = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mActivity = this;
// 鎖定橫屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
setContentView(R.layout.main);
params = new String[2];
jsInterface = new JsInterface();
showWebView();
}
@SuppressLint("SetJavaScriptEnabled")
private void showWebView() {
try {
mWebView = (WebView) findViewById(R.id.mWebView);
mWebView.requestFocus();
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int progress) {
JSAndroidActivity.this.setTitle("Loading...");
JSAndroidActivity.this.setProgress(progress);
if (progress >= 80) {
JSAndroidActivity.this.setTitle("JsAndroid Test");
}
}
});
mWebView.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK
&& mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return false;
}
});
// WebView的管理設置狀態
WebSettings webSettings = mWebView.getSettings();
// 設置android下容許執行js的腳本
webSettings.setJavaScriptEnabled(true);
// 編碼方式
webSettings.setDefaultTextEncodingName("utf-8");
/*
* 使用這個函數將一個對象綁定到Javascript,因此可以從Javascript訪問的方法,
* Android(Java)與js(HTML)交互的接口函數, jsObj 為橋連對象可隨意設值
*/
mWebView.addJavascriptInterface(jsInterface, "jsObj");
/*
* Android(Java)訪問js(HTML)端代碼是通過loadUrl函數實現的,訪問格式如:
* mWebView.loadUrl("javascript: showFromHtml()");
*/
mWebView.loadUrl("file:///android_asset/index.html");
} catch (Exception e) {
e.printStackTrace();
}
}
private class JsInterface {
/**
* js中通過window.jsObj.HtmlcallJava2("參數") 可以調用此方法並且把js中input中的值作為參數傳入,
* 但這是在點擊js中的按鈕得到的,若實現點擊java中的按鈕得到,需要方法 clickView(View v)
*
* @param param
*/
public void HtmlcallJava2(final String param) {
message = param;
String str = message;
StringTokenizer st = new StringTokenizer(str, ",;");
while (st.hasMoreTokens()) {
for (int i = 0; i < params.length; i++) {
params[i] = st.nextToken();
System.out.println(params[i]);
}
}
Toast.makeText(JSAndroidActivity.this, param, Toast.LENGTH_SHORT)
.show();
}
}
/**
* button的點擊事件
*
* @param v
*/
public void clickView(View v) {
runOnUiThread(new Runnable() {
@Override
public void run() {
/**
* 調用js中的方法實現點擊java中的按鈕得到js中input的值
*/
mWebView.loadUrl("javascript: showHtmlcallJava2()");
}
});
}
}
希望給大家帶來幫助,謝謝!
 用設計精美的閱讀指讀應用項目源碼,設計精美源碼
用設計精美的閱讀指讀應用項目源碼,設計精美源碼
用設計精美的閱讀指讀應用項目源碼,設計精美源碼 這個叫指讀的App設計簡約,走MD風格,UI設計很清新,我個人挺喜歡。 這次上傳的源碼是在Eclips
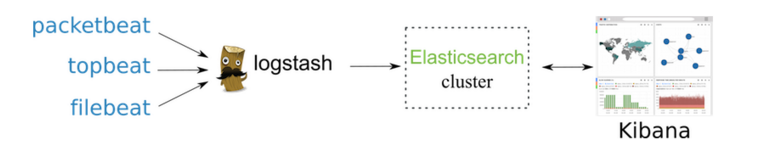
 ELK Stack最新版本測試一安裝篇
ELK Stack最新版本測試一安裝篇
ELK Stack最新版本測試一安裝篇咱們廢話少說,直接切入正題先看版本filebeat1.0.0-rc2 logstash2.0.0-1 elasticsearch2.
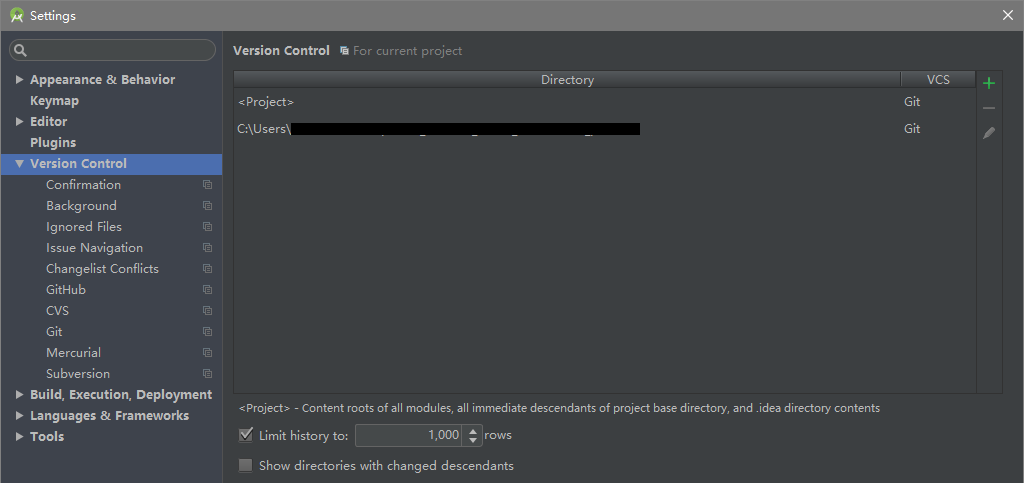
 git+coding.net記錄篇,gitcoding.net記錄
git+coding.net記錄篇,gitcoding.net記錄
git+coding.net記錄篇,gitcoding.net記錄很久沒用了,有些配置快忘記了,記錄下來,以供以後參考回憶 首先下載好git插件,然後在as上面設置好本地
 nagios分組出圖代碼實現講解[1]
nagios分組出圖代碼實現講解[1]
nagios分組出圖代碼實現講解[1]一、背景 鑒於zabbix和cacti的服務分組及圖像呈現功能,公司領導以業務最大化穩定為目標導向,對運維部提出“監控系統按服務分