編輯:關於android開發
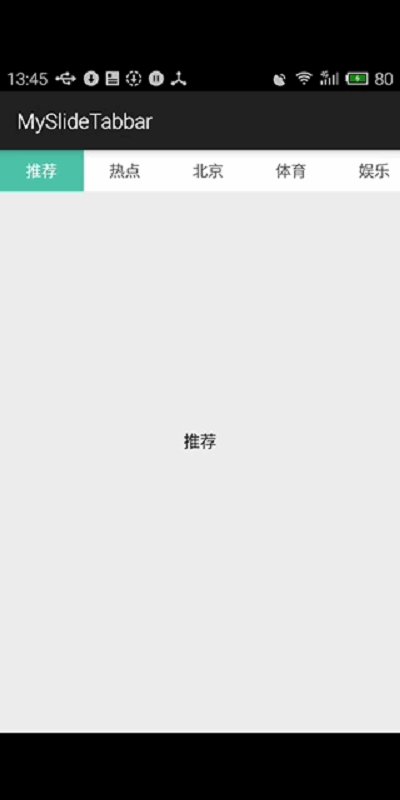
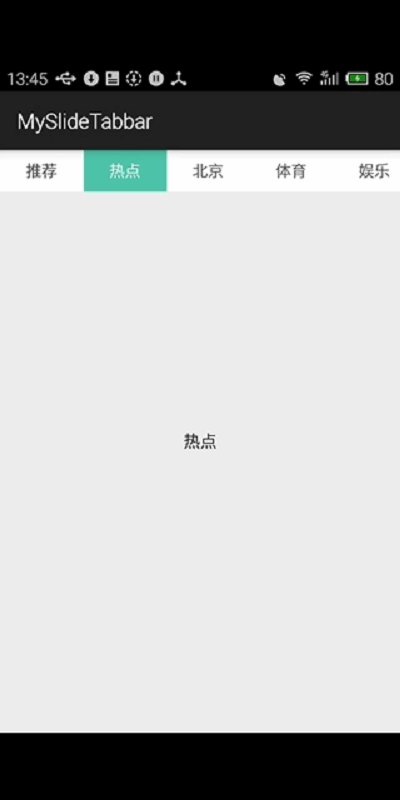
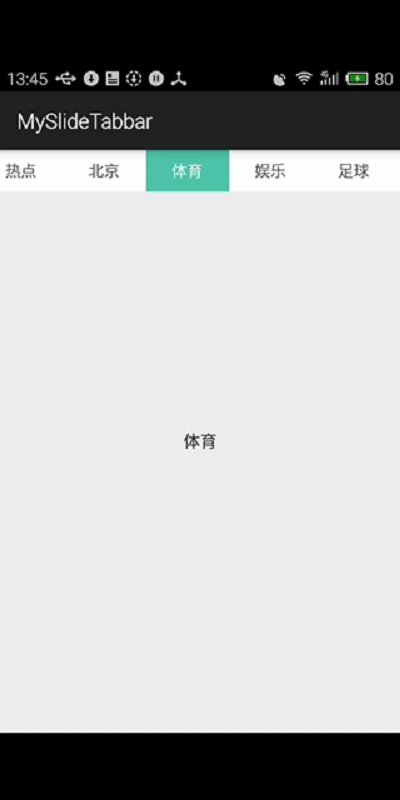
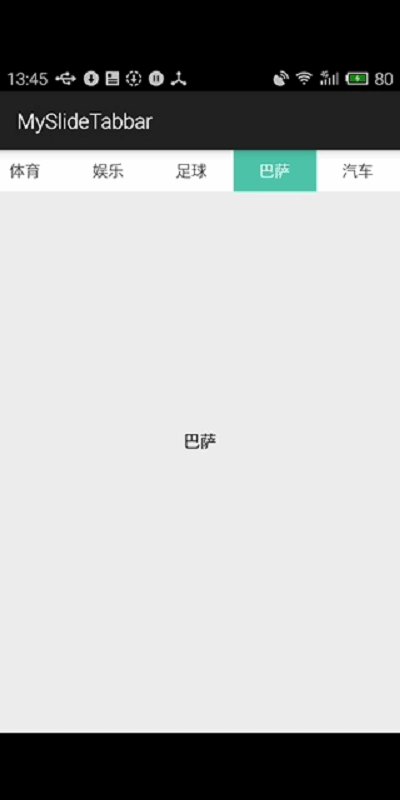
本文會實現一個類似網易新聞(不說網易新聞大家可能不知道大概是什麼樣子)點擊超多選項卡,選項卡動態滑動的效果。
首先來看看布局,就是用HorizontalScrollView控件來實現滑動的效果,裡面包含了一個布局。
接下來我們在onCreat方法中加載布局和構建我們需要顯示的數據
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tabbar);
tv_tabname= (TextView) this.findViewById(R.id.tv_tabname);
titleList = new ArrayList();
titleList.add("推薦");
titleList.add("熱點");
titleList.add("北京");
titleList.add("體育");
titleList.add("娛樂");
titleList.add("足球");
titleList.add("巴薩");
titleList.add("汽車");
} 加載布局,用RadioGroup動態的加載多個自定義的RadioButton
hs_activity_tabbar= (HorizontalScrollView) this.findViewById(R.id.hs_activity_tabbar);
ll_activity_tabbar_content= (LinearLayout) this.findViewById(R.id.ll_activity_tabbar_content);
//選項卡布局
myRadioGroup = new RadioGroup(this);
myRadioGroup.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
myRadioGroup.setOrientation(LinearLayout.HORIZONTAL);
ll_activity_tabbar_content.addView(myRadioGroup);
for (int i = 0; i < titleList.size(); i++) {
String channel = titleList.get(i);
RadioButton radio = new RadioButton(this);
radio.setButtonDrawable(android.R.color.transparent);
radio.setBackgroundResource(R.drawable.radiobtn_selector);
ColorStateList csl = getResources().getColorStateList(R.color.radiobtn_text_color);
radio.setTextColor(csl);
LinearLayout.LayoutParams l = new LinearLayout.LayoutParams((int) SizeHelper.dp2px(this, 80), ViewGroup.LayoutParams.MATCH_PARENT, Gravity.CENTER);
radio.setLayoutParams(l);
radio.setTextSize(15);
radio.setGravity(Gravity.CENTER);
radio.setText(channel);
radio.setTag(channel);
myRadioGroup.addView(radio);
}最後也就點擊選項卡的時候會有一個動態滑動的效果,其實就是利用HorizontalScrollView的smoothScrollTo方法來實現的
myRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
int radioButtonId = group.getCheckedRadioButtonId();
//根據ID獲取RadioButton的實例
RadioButton rb = (RadioButton) findViewById(radioButtonId);
channel = (String) rb.getTag();
mCurrentCheckedRadioLeft = rb.getLeft();//更新當前按鈕距離左邊的距離
int width=(int) SizeHelper.dp2px(TabbarActivity.this, 140);
hs_activity_tabbar.smoothScrollTo((int) mCurrentCheckedRadioLeft - width, 0);
tv_tabname.setText(channel);
}
});
//設定默認被選中的選項卡為第一項
if (!titleList.isEmpty()) {
myRadioGroup.check(myRadioGroup.getChildAt(0).getId());
}dp2px方法如下用來將dp轉換為px:
public static float dp2px(Context context, float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (dp * scale);
}全部代碼為:
package com.example.liuwangshu.myslidetabbar;
import android.content.res.ColorStateList;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.ViewGroup;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class TabbarActivity extends AppCompatActivity {
private HorizontalScrollView hs_activity_tabbar;
private RadioGroup myRadioGroup;
private List titleList;
private LinearLayout ll_activity_tabbar_content;
private float mCurrentCheckedRadioLeft;//當前被選中的RadioButton距離左側的距離
private String channel;
private TextView tv_tabname;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tabbar);
tv_tabname= (TextView) this.findViewById(R.id.tv_tabname);
titleList = new ArrayList();
titleList.add("推薦");
titleList.add("熱點");
titleList.add("北京");
titleList.add("體育");
titleList.add("娛樂");
titleList.add("足球");
titleList.add("巴薩");
titleList.add("汽車");
initGroup();
}
private void initGroup() {
hs_activity_tabbar= (HorizontalScrollView) this.findViewById(R.id.hs_activity_tabbar);
ll_activity_tabbar_content= (LinearLayout) this.findViewById(R.id.ll_activity_tabbar_content);
//選項卡布局
myRadioGroup = new RadioGroup(this);
myRadioGroup.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
myRadioGroup.setOrientation(LinearLayout.HORIZONTAL);
ll_activity_tabbar_content.addView(myRadioGroup);
for (int i = 0; i < titleList.size(); i++) {
String channel = titleList.get(i);
RadioButton radio = new RadioButton(this);
radio.setButtonDrawable(android.R.color.transparent);
radio.setBackgroundResource(R.drawable.radiobtn_selector);
ColorStateList csl = getResources().getColorStateList(R.color.radiobtn_text_color);
radio.setTextColor(csl);
LinearLayout.LayoutParams l = new LinearLayout.LayoutParams((int) SizeHelper.dp2px(this, 80), ViewGroup.LayoutParams.MATCH_PARENT, Gravity.CENTER);
radio.setLayoutParams(l);
radio.setTextSize(15);
radio.setGravity(Gravity.CENTER);
radio.setText(channel);
radio.setTag(channel);
myRadioGroup.addView(radio);
}
myRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
int radioButtonId = group.getCheckedRadioButtonId();
//根據ID獲取RadioButton的實例
RadioButton rb = (RadioButton) findViewById(radioButtonId);
channel = (String) rb.getTag();
mCurrentCheckedRadioLeft = rb.getLeft();//更新當前按鈕距離左邊的距離
int width=(int) SizeHelper.dp2px(TabbarActivity.this, 140);
hs_activity_tabbar.smoothScrollTo((int) mCurrentCheckedRadioLeft - width, 0);
tv_tabname.setText(channel);
}
});
//設定默認被選中的選項卡為第一項
if (!titleList.isEmpty()) {
myRadioGroup.check(myRadioGroup.getChildAt(0).getId());
}
}
}
來看看效果

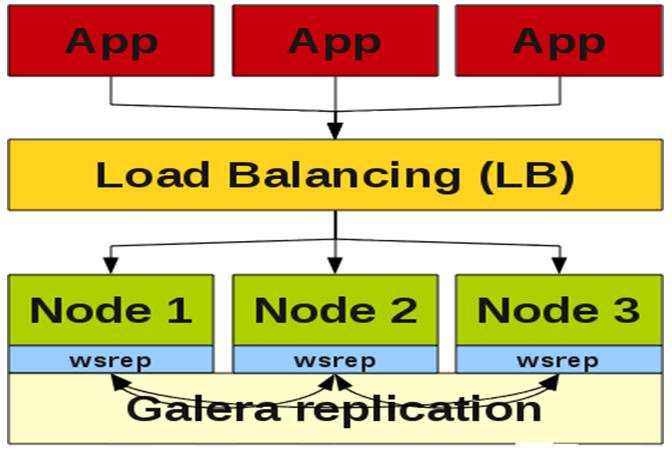
 OLTP應用之MySQL架構選型
OLTP應用之MySQL架構選型
OLTP應用之MySQL架構選型在我們下定決心將企業核心應用從企業級數據庫遷移到開源數據庫產品、使用本地磁盤代替共享存儲之前。我覺得我們必須要面對並回答以下幾個問題之後才
 【Android】以後改為在Win10下開發了,androidwin10
【Android】以後改為在Win10下開發了,androidwin10
【Android】以後改為在Win10下開發了,androidwin10分類:C#、Android、VS2015; 創建日期:2016-02-12 修改日期:2016-0
 Android熱補丁動態修復技術(二):實戰!CLASS_ISPREVERIFIED問題!
Android熱補丁動態修復技術(二):實戰!CLASS_ISPREVERIFIED問題!
Android熱補丁動態修復技術(二):實戰!CLASS_ISPREVERIFIED問題! 一、前言 上一篇博客中,我們通過介紹dex分包原理引出了Android的熱補丁
 Android面試,與Service交互方式,androidservice
Android面試,與Service交互方式,androidservice
Android面試,與Service交互方式,androidservice五種交互方式,分別是:通過廣播交互、通過共享文件交互、通過Messenger(信使)交互、通過自