編輯:關於android開發
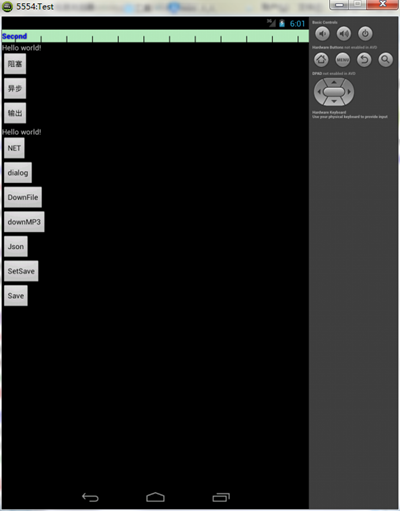
1> 准備背景圖片: background_pix.png

注:用背景圖片比用顏色好處,可以讓背景看起來有凹凸感.
2> drawable文件夾下放xml文件
bitmap_repeat.xml
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/title_pic"
android:tileMode="repeat">
</bitmap>
3> 定義樣式文件style.xml

<?xml version="1.0" encoding="utf-8"?> <resources> <!-- 自定義標題樣式 --> <style name="StatusBarBackground"> <item name="android:background">@drawable/bitmap_repeat </item> </style> <style name="XTheme" parent="android:Theme"> <!-- Window attributes --> <item name="android:windowTitleBackgroundStyle">@style/StatusBarBackground </item> </style> <!-- 自定義標題樣式 --> </resources>

4> 在manifest.xml中引用主題android:theme="@style/XTheme"

<activity android:name=".activity.MainActivty" android:screenOrientation="portrait" android:configChanges="keyboardHidden|orientation" android:theme="@style/XTheme"> </activity>

注: ct_title.xml文件中用如下方式設置標題欄背景會出下填充不滿效果
android:background="@drawable/bitmap_repeat "

@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,R.layout.ct_title);
}


轉載請注明出處:http://www.cnblogs.com/yydcdut/p/3694597.html
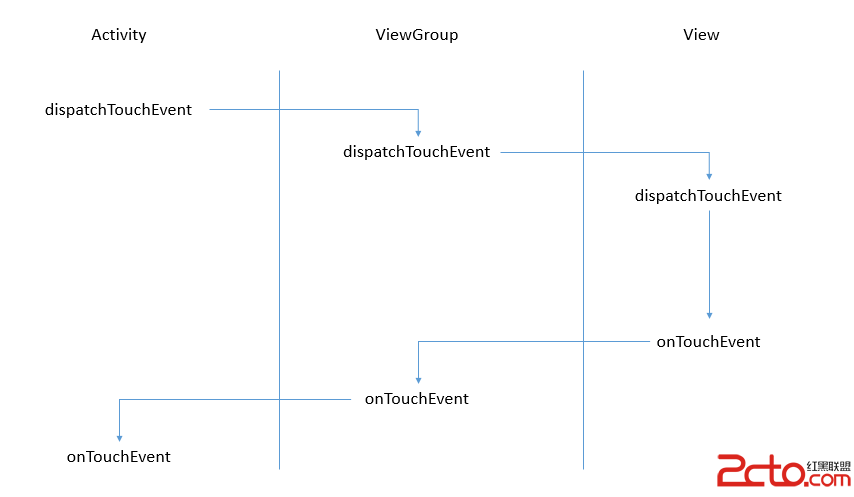
 Android中TouchEvent觸摸事件機制
Android中TouchEvent觸摸事件機制
Android中TouchEvent觸摸事件機制 當我們的手指在Android屏幕上點擊或滑動時,就會觸發觸摸事件TouchEvent。在App中ViewGroup和Vi
 Android—自定義控件實現ListView下拉刷新,androidlistview
Android—自定義控件實現ListView下拉刷新,androidlistview
Android—自定義控件實現ListView下拉刷新,androidlistview這篇博客為大家介紹一個android常見的功能——ListV
 Android 圖標尺寸與設計,android圖標尺寸
Android 圖標尺寸與設計,android圖標尺寸
Android 圖標尺寸與設計,android圖標尺寸樣例和圖解 外框:整體大小 ↑ 邊框:圖標留白大小 ↓ 圖標:外
 簡單的下拉刷新以及優化--SwipeRefreshLayout,swiperefreshlayout
簡單的下拉刷新以及優化--SwipeRefreshLayout,swiperefreshlayout
簡單的下拉刷新以及優化--SwipeRefreshLayout,swiperefreshlayout 代碼工程簡要說明:以一個SwipeRefreshLayout包裹Li