編輯:高級開發
XML代碼
1. < layer-list XMLns:android="http://schemas.android.com/apk/res/android">
2.
3. < item android:id="@android:id/background">
4. < shape>
5. < corners android:radius="5dip" />
6. < gradIEnt
7. android:startColor="#ff9d9e9d"
8. android:centerColor="#ff5a5d5a"
9. android:centerY="0.75"
10. android:endColor="#ff747674"
11. android:angle="0"
12. />
13. < /shape>
14. < /item>
15.
16. < item android:id="@android:id/secondaryProgress">
17. < clip>
18. < shape>
19. < corners android:radius="5dip" />
20. < gradIEnt
21. android:startColor="#80ffd300"
22. android:centerColor="#80ffb600"
23. android:centerY="0.75"
24. android:endColor="#a0ffcb00"
25. android:angle="0"
26. />
27. < /shape>
28. < /clip>
29. < /item>
30. < item android:id="@android:id/progress">
31. < clip>
32. < shape>
33. < corners
34. android:radius="5dip" />
35. < gradIEnt
36. android:startColor="#80ff0000"
37. android:endColor="#8000ff00"
38. android:angle="0" />
39. < /shape>
40. < /clip>
41. < /item>
42.
43. < /layer-list>
< layer-list XMLns:android="http://schemas.android.com/apk/res/android">
< item android:id="@android:id/background">
< shape>
< corners android:radius="5dip" />
< gradIEnt
android:startColor="#ff9d9e9d"
接上頁
android:centerColor="#ff5a5d5a"
android:centerY="0.75"
android:endColor="#ff747674"
android:angle="0"
/>
< /shape>
< /item>
< item android:id="@android:id/secondaryProgress">
< clip>
< shape>
< corners android:radius="5dip" />
< gradIEnt
android:startColor="#80ffd300"
android:centerColor="#80ffb600"
android:centerY="0.75"
android:endColor="#a0ffcb00"
android:angle="0"
/>
< /shape>
< /clip>
< /item>
< item android:id="@android:id/progress">
< clip>
< shape>
< corners
android:radius="5dip" />
< gradIEnt
android:startColor="#80ff0000"
android:endColor="#8000ff00"
android:angle="0" />
< /shape>
< /clip>
< /item>
< /layer-list>
引用這張圖片:
XML代碼
1. < ProgressBar
2. android:id="@+id/progressBar1"
3. android:layout_width="fill_parent"
4. android:layout_height="wrap_content"
5. style="?android:attr/progressBarStyleHorizontal"
6. android:max="100"
7. android:progress="80"
8. android:secondaryProgress="90"
9. android:progressDrawable="@drawable/progress_bar"
10. />
< ProgressBar
android:id="@+id/progressBar1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
android:progress="80"
android:secondaryProgress="90"
android:progressDrawable="@drawable/progress_bar"
/>
對應的代碼:
progressBar1.setProgressDrawable(getResources().getDrawable(R.drawable.progress_bar));
效果:
[點擊查看原始大小圖片]
progressBar常用方法:
http://only81.Javaeye.com/blog/531242
 Eclipse開發Android應用程序入門(4)
Eclipse開發Android應用程序入門(4)
可以安裝在用戶設備上的不同版本的SDK。對於android1.5或以上版本,有兩個可用的平台: android Open Source Project 和 Google
 Android發送短信/SMS
Android發送短信/SMS
有以下兩種方式來使用 Android 設備發送短信:使用 SmsManager 發送短信使用內置 Intent 發送短信使用SmsManager 發送短信Sms
 解析Android系統測試問題
解析Android系統測試問題
android系統獲得了根節點的參數,它就可以直接通過節點來無效化,測距和繪制樹。當你的Activity被激活並且獲得焦點時,開發既有用又有吸引力的移動服務,並推廣這些
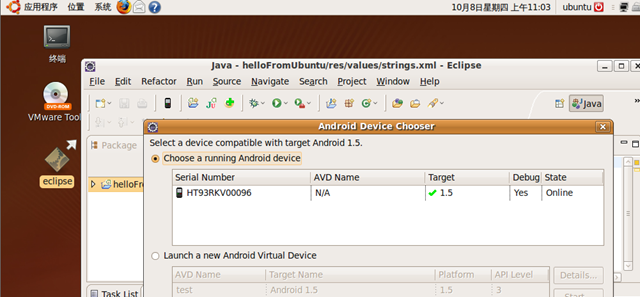
 在Ubuntu下建立Eclipse的Android開發環境
在Ubuntu下建立Eclipse的Android開發環境
大部分的android開發者都是使用Eclipse來開發android,本文將向各位介紹一下建立Ubuntu下基於Eclipse的android開發環境的方法。首先,我