編輯:Android開發教程
Android系統自帶一個Gallery浏覽圖片的應用,通過手指拖動時能夠非常流暢的顯示圖片,用戶交互和體驗都很好。
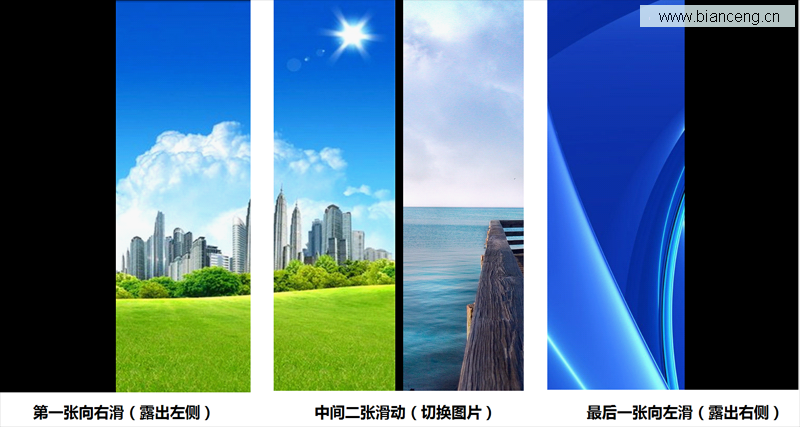
本示例就是通過Gallery和自定義的View,模仿實現一個仿Gallery圖像集的圖片浏覽效果。效果圖如下:

1、基本原理
在 Activity 中實現 OnGestureListener 的接口 onFling() 手勢事件,通過自定義的 View 繪制draw() 圖片
2、 Activity
Activity中,通過onTouchEvent() 注冊 myGesture.onTouchEvent(event)
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
flingView.onFling(0); // 手指抬起後,重置滑動距離offsetX = 0
break;
}
return myGesture.onTouchEvent(event);
}
接著實現接口OnGestureListener 的 onScroll()方法,給繼承自View的 FlingView 的handleScroll()成員方法傳遞 滑動參數,獲取滑動的x軸距離
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
flingView.handleScroll(-1 * (int) distanceX);
return true;
}
接著實現接口OnGestureListener 的 OnFling()方法,給繼承自View的 FlingView 的onFling()成員方法傳遞滑動參 數,獲取手勢的速度
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
flingView.onFling((int) - velocityX);
return true;
}
 基於Android 4.4系統的nubia UI 2.0
基於Android 4.4系統的nubia UI 2.0
5月15日nubia UI 2.0開啟公測(基於Android 4.4),首批機型:Z5、Z5 mini、Z5S mini。全新的nubia UI 2.0,扁平、簡約的U
 Android多線程研究(1) 線程基礎及源碼剖析
Android多線程研究(1) 線程基礎及源碼剖析
從今天起我們來看一下Android中的多線程的知識,Android入門容易,但是要完成一個完善的產品卻不容易,讓我們從線程開始一步步深入Android內部。一、線程基礎回
 Android開發入門(十七)首選項 17.3 修改首選項文件的默認名字
Android開發入門(十七)首選項 17.3 修改首選項文件的默認名字
在我的設備上面,默認的首選項名字是net.manoel.UsingPreferences_preferences.xml,這個名字是使 用包名作為前綴的。然而,給首選項定
 Android UI設計與開發教程 引導界面(二)使用ViewPager實現歡迎引導頁面
Android UI設計與開發教程 引導界面(二)使用ViewPager實現歡迎引導頁面
本系列文章都會以一個程序的實例開發為主線來進行講解,以求達到一個循序漸進的學習效果,這樣更能 加深大家對於程序為什麼要這樣寫的用意,理論加上實際的應用才能達到事半功倍的