編輯:關於Android編程
限於篇幅的原因,在上篇文章中我們只學習了ActionBar基礎部分的知識,那麼本篇文章我們將接著上一章的內容繼續學習,探究一下ActionBar更加高級的知識。如果你還沒有看過前面一篇文章的話,建議先去閱讀Android ActionBar完全解析,使用官方推薦的最佳導航欄(上)。
和Action View有點類似,Action Provider也可以將一個Action按鈕替換成一個自定義的布局。但不同的是,Action Provider能夠完全控制事件的所有行為,並且還可以在點擊的時候顯示子菜單。
為了添加一個Action Provider,我們需要在
由於每個Action Provider都可以自由地控制事件響應,所以它們不需要在onOptionsItemSelected()方法中再去監聽點擊事件,而是應該在onPerformDefaultAction()方法中去執行相應的邏輯。
那麼我們就先來看一下ShareActionProvider的簡單用法吧,編輯menu資源文件,在裡面加入ShareActionProvider的聲明,如下所示:
注意,ShareActionProvider會自己處理它的顯示和事件,但我們仍然要記得給它添加一個title,以防止它會在overflow當中出現。
接著剩下的事情就是通過Intent來定義出你想分享哪些東西了,我們只需要在onCreateOptionsMenu()中調用MenuItem的getActionProvider()方法來得到該ShareActionProvider對象,再通過setShareIntent()方法去選擇構建出什麼樣的一個Intent就可以了。代碼如下所示:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
MenuItem shareItem = menu.findItem(R.id.action_share);
ShareActionProvider provider = (ShareActionProvider) shareItem.getActionProvider();
provider.setShareIntent(getDefaultIntent());
......
return super.onCreateOptionsMenu(menu);
}
private Intent getDefaultIntent() {
Intent intent = new Intent(Intent.ACTION_SEND);
intent.setType(image/*);
return intent;
}
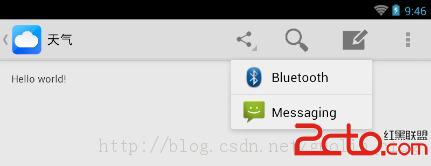
可以看到,這裡我們通過getDefaultIntent()方法來構建了一個Intent,該Intent表示會將所有可以共享圖片的程度都列出來。重新運行一下程序,效果如下圖所示:

細心的你一定觀察到了,這個ShareActionProvider點擊之後是可以展開的,有點類似於overflow的效果,這就是Action Provider的子菜單。除了使用ShareActionProvider之外,我們也可以自定義一個Action Provider,比如說如果想要建立一個擁有兩項子菜單的Action Provider,就可以這樣寫:
public class MyActionProvider extends ActionProvider {
public MyActionProvider(Context context) {
super(context);
}
@Override
public View onCreateActionView() {
return null;
}
@Override
public void onPrepareSubMenu(SubMenu subMenu) {
subMenu.clear();
subMenu.add(sub item 1).setIcon(R.drawable.ic_launcher)
.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return true;
}
});
subMenu.add(sub item 2).setIcon(R.drawable.ic_launcher)
.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
}
@Override
public boolean hasSubMenu() {
return true;
}
}
這裡我們新建了一個MyActionProvider繼承自ActionProvider,為了表示這個Action Provider是有子菜單的,需要重寫hasSubMenu()方法並返回true,然後在onPrepareSubMenu通過調用SubMenu的add()方法添加子菜單。
接著修改menu資源,在裡面加入MyActionProvider的聲明:
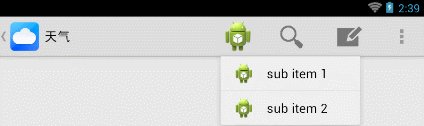
現在重新運行一下代碼,結果如圖所示:

Tabs的應用可以算是非常廣泛了,它可以使得用戶非常輕松地在你的應用程序中切換不同的視圖。而Android官方更加推薦使用ActionBar中提供的Tabs功能,因為它更加的智能,可以自動適配各種屏幕的大小。比如說,在平板上屏幕的空間非常充足,Tabs會和Action按鈕在同一行顯示,如下圖所示:

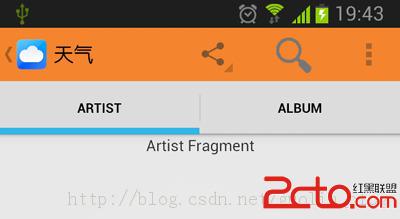
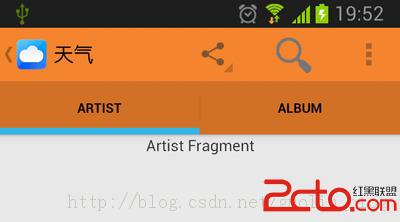
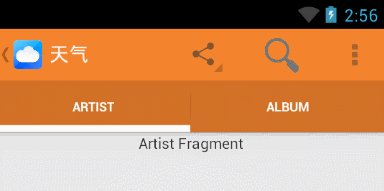
而如果是在手機上,屏幕的空間不夠大的話,Tabs和Action按鈕則會分為兩行顯示,如下圖所示:

下面我們就來看一下如何使用ActionBar提供的Tab功能,大致可以分為以下幾步:
1. 實現ActionBar.TabListener接口,這個接口提供了Tab事件的各種回調,比如當用戶點擊了一個Tab時,你就可以進行切換Tab的操作。
2.為每一個你想添加的Tab創建一個ActionBar.Tab的實例,並且調用setTabListener()方法來設置ActionBar.TabListener。除此之外,還需要調用setText()方法來給當前Tab設置標題。
3.最後調用ActionBar的addTab()方法將創建好的Tab添加到ActionBar中。
看起來並不復雜,總共就只有三步,那麼我們現在就來嘗試一下吧。首先第一步需要創建一個實現ActionBar.TabListener接口的類,代碼如下所示:
public class TabListener這段代碼並不長,我們簡單分析一下。當Tab被選中的時候會調用onTabSelected()方法,在這裡我們先判斷mFragment是否為空,如果為空的話就創建Fragment的實例並調用FragmentTransaction的add()方法,如果不會空的話就調用FragmentTransaction的attach()方法。implements ActionBar.TabListener { private Fragment mFragment; private final Activity mActivity; private final String mTag; private final Class mClass; public TabListener(Activity activity, String tag, Class clz) { mActivity = activity; mTag = tag; mClass = clz; } public void onTabSelected(Tab tab, FragmentTransaction ft) { if (mFragment == null) { mFragment = Fragment.instantiate(mActivity, mClass.getName()); ft.add(android.R.id.content, mFragment, mTag); } else { ft.attach(mFragment); } } public void onTabUnselected(Tab tab, FragmentTransaction ft) { if (mFragment != null) { ft.detach(mFragment); } } public void onTabReselected(Tab tab, FragmentTransaction ft) { } }
而當Tab沒有被選中的時候,則調用FragmentTransaction的detach()方法,將UI資源釋放掉。
當Tab被重新選中的時候會調用onTabReselected()方法,如果沒有特殊需求的話,通常是不需要進行處理的。
接下來第二步要給每一個Tab創建一個ActionBar.Tab的實例,在此之前要先准備好每個Tab頁對應的Fragment。比如說這裡我們想創建兩個Tab頁,Artist和Album,那就要先准備好這兩個Tab頁對應的Fragment。首先新建ArtistFragment,代碼如下所示:
public class ArtistFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
TextView textView = new TextView(getActivity());
textView.setText(Artist Fragment);
textView.setGravity(Gravity.CENTER_HORIZONTAL);
LinearLayout layout = new LinearLayout(getActivity());
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
layout.addView(textView, params);
return layout;
}
}
沒有什麼實質性的代碼,只是在TextView中顯示了Artist Fragment這個字符串。
然後如法炮制,新建AlbumFragment,代碼如下所示:
public class AlbumFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
TextView textView = new TextView(getActivity());
textView.setText(Album Fragment);
textView.setGravity(Gravity.CENTER_HORIZONTAL);
LinearLayout layout = new LinearLayout(getActivity());
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
layout.addView(textView, params);
return layout;
}
}
Fragment都准備好了之後,接下來就可以開始創建Tab實例了,創建好了之後則再調用addTab()方法添加到ActionBar當中,這兩步通常都是在Activity的onCreate()方法中執行的,代碼如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle(天氣);
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
setOverflowShowingAlways();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
Tab tab = actionBar
.newTab()
.setText(R.string.artist)
.setTabListener(
new TabListener(this, artist,
ArtistFragment.class));
actionBar.addTab(tab);
tab = actionBar
.newTab()
.setText(R.string.album)
.setTabListener(
new TabListener(this, album,
AlbumFragment.class));
actionBar.addTab(tab);
}
可以看到,這裡是使用連綴的寫法來創建Tab的。首先調用ActionBar的newTab()方法來創建一個Tab實例,接著調用了setText()方法來設置標題,然後再調用setTabListener()方法來設置事件監聽器,最後再調用ActionBar的addTab()方法將Tab添加到ActionBar中。

雖說ActionBar給用戶提供了一種全局統一的界面風格和操作方式,但這並不意味著所有應用程序的ActionBar都必須要長得一模一樣。如果你需要修改ActionBar的樣式來更加好地適配你的應用,可以非常簡單地通過Android樣式和主題來實現。
其實Android內置的幾個Activity主題中就已經包含了dark或light這樣的ActionBar樣式了,同時你也可以繼承這些主題,然後進行更深一步的定制。


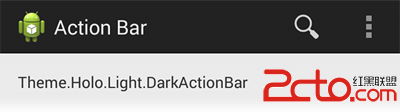
如果你只想讓ActionBar使用深色系的主題,而Activity的內容部分仍然使用淺色系的主題,可以通過聲明Theme.Holo.Light.DarkActionBar這個主題來實現,效果如下圖所示:

可以看到,這裡我們定義了一個CustomActionBarTheme主題,並讓它繼承自Theme.Holo.Light。然後在其內部重寫了actionBarStyle這個屬性,然後將這個屬性指向了MyActionBar這個樣式,我們在這個樣式中又重寫了background屬性,並給它指定了一個背景色。現在重新運行一下程序,效果如下圖所示:

可以看到,這裡又重寫了backgroundStacked屬性,這個屬性就是用於指定Tabs背景色的。那麼再次重新運行程序,效果如下圖所示:

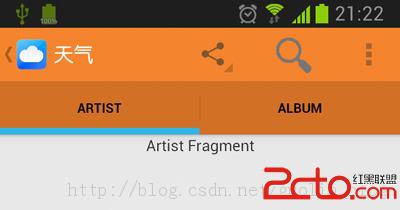
可以看到,這裡在MyActionBar樣式裡面重寫了titleTextStyle屬性,並將它指向了另一個自定義樣式MyActionBarTitleText,接著我們在這個樣式中指定textColor的顏色是#fff,也就是白色。現在重新運行一下程序,結果如下圖所示:......

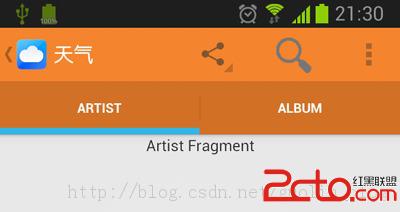
這裡我們在CustomActionBarTheme主題中重寫actionBarTabTextStyle屬性,並將它指向一個新建的MyActionBarTabText樣式,然後在這個樣式中重寫textColor屬性,將顏色指定為白色即可。重新運行一下程序,結果如下圖所示:





四種狀態分別引用了四張圖片,這樣就把state-list drawable文件寫好了。接著修改style.xml文件,代碼如下所示:
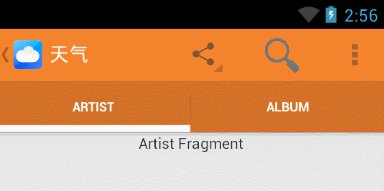
這裡先是重寫了actionBarTabStyle這個屬性,並將它指向了另一個自定義樣式MyActionBarTabs,接著在這個樣式中重寫background屬性,然後指向我們剛才創建的actionbar_tab_indicator即可。現在重新運行一下程序,效果如下所示:

 Android進程通信之Messenger和AIDL使用詳解
Android進程通信之Messenger和AIDL使用詳解
1. 前言提到的進程間通信(IPC:Inter-Process Communication),在Android系統中,一個進程是不能直接訪問另一個進程的內存的,需要提供一
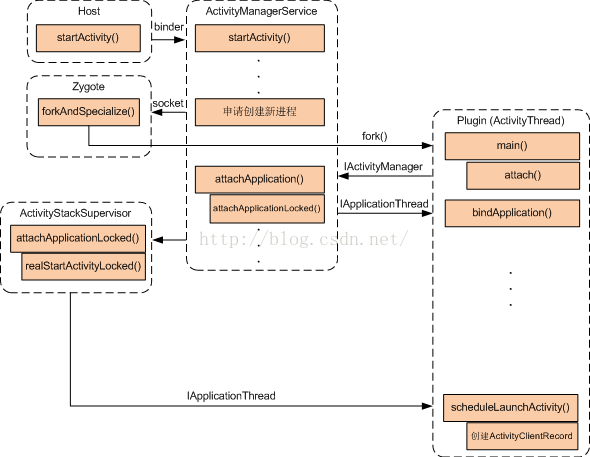
 DroidPlugin代碼分析(四) 進程管理
DroidPlugin代碼分析(四) 進程管理
之所以單列一篇寫進程管理,是因為看到注釋上寫“這是一個復雜的進程管理程序”,但是仔細看了一下好像也沒那麼“復雜”...這一
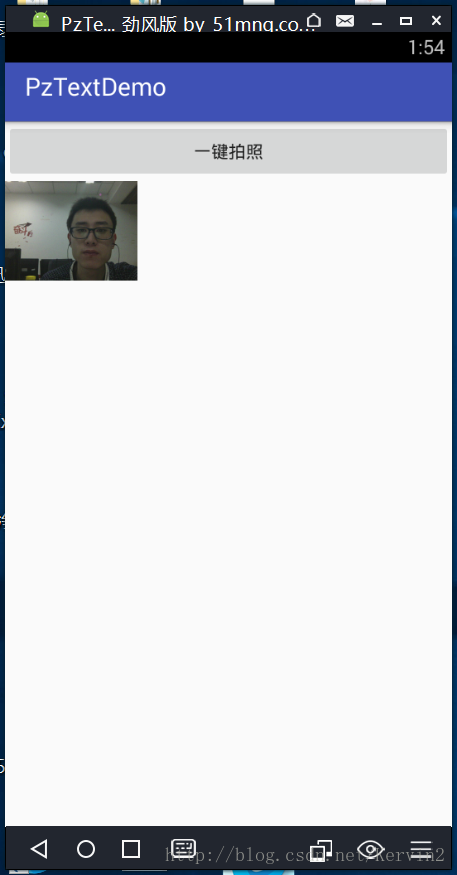
 Android使用系統自帶的相機實現一鍵拍照功能
Android使用系統自帶的相機實現一鍵拍照功能
今天分享的是用系統自帶的相機實現一鍵拍照功能。public class MainActivity extends AppCompatActivity {private s
 android4.3 按鍵消息處理分析
android4.3 按鍵消息處理分析
Android4.3按鍵消息處理與之前的版本有稍微的區別,基本原理還是一樣的,這裡主要從兩個階段來分析: 1.前期的准備工作,即開機時啟動相應的的線程,靜候按鍵事件的來臨