編輯:關於android開發
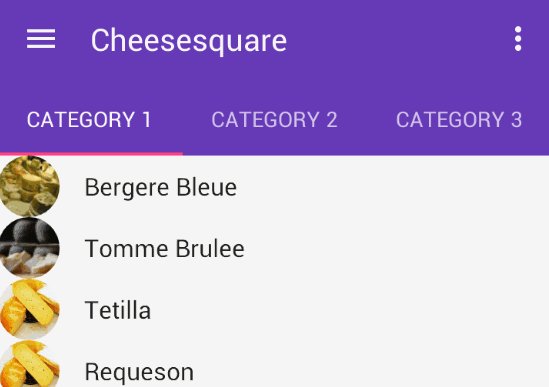
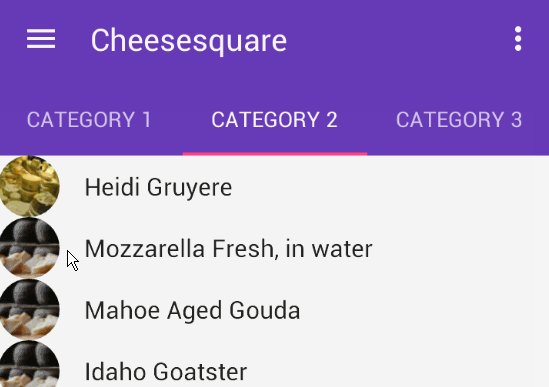
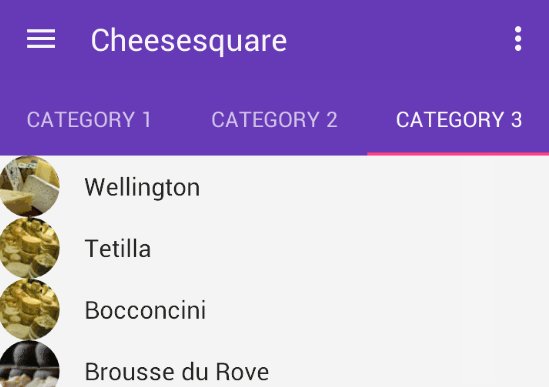
TabLayout——選項卡布局,通過選項卡的方式切換view並不是material design中才有的新概念,選項卡既可以固定,也可以滾動顯示效果如下:

通過addTab方法可以實現選項卡的動態添加:
tabLayout.addTab(tabLayout.newTab().setText("tab1"));
通過setupWithViewPager()方法可以和Viewpager關聯起來。此方法使tab的選中事件能更新ViewPager,同時ViewPager 的頁面改變能更新tab的選中狀態。注意如果與Viewpager關聯使用是通過PagerAdapter 的 getPageTitle() 創建選項卡。
private void setupViewPager(ViewPager viewPager) {
Adapter adapter = new Adapter(getSupportFragmentManager());
adapter.addFragment(new CheeseListFragment(), "Category 1");
adapter.addFragment(new CheeseListFragment(), "Category 2");
adapter.addFragment(new CheeseListFragment(), "Category 3");
viewPager.setAdapter(adapter);
}
static class Adapter extends FragmentPagerAdapter {
private final List<Fragment> mFragments = new ArrayList<>();
private final List<String> mFragmentTitles = new ArrayList<>();
public Adapter(FragmentManager fm) {
super(fm);
}
public void addFragment(Fragment fragment, String title) {
mFragments.add(fragment);
mFragmentTitles.add(title);
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mFragmentTitles.get(position);
}
}
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
if (viewPager != null) {
setupViewPager(viewPager);
}
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.setupWithViewPager(viewPager);
xml中的聲明
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
此外當選項卡數量過多時通過tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);可以設置為選項卡水平滾動。
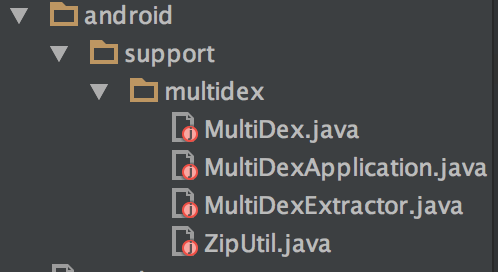
 分析google的multidex庫,googlemultidex庫
分析google的multidex庫,googlemultidex庫
分析google的multidex庫,googlemultidex庫 我們在開發項目時,喜歡引入好多的第三方包,大大的方便了我們的開發,但同時,因為android方法總
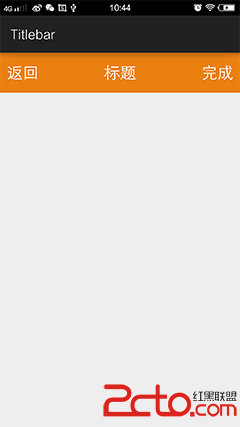
 android組合控件Titlebar的定制過程
android組合控件Titlebar的定制過程
android組合控件Titlebar的定制過程 前言:我相信”天生我才必有用”這句話,每個人都有他的作用,也許他的作用相對其他人來不是很明顯
 (轉)根據ImageView的大小來壓縮Bitmap,避免OOM,imageviewoom
(轉)根據ImageView的大小來壓縮Bitmap,避免OOM,imageviewoom
(轉)根據ImageView的大小來壓縮Bitmap,避免OOM,imageviewoom本文轉載於:http://www.cnblogs.com/tianzhijiex
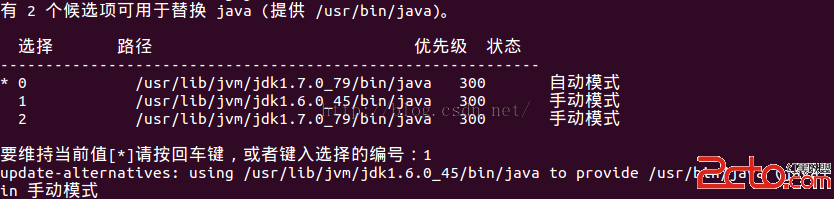
 編譯android源碼3---ubuntu安裝jdk6
編譯android源碼3---ubuntu安裝jdk6
編譯android源碼3---ubuntu安裝jdk6 對於2.3版本以後的Android,需要使用jdk6,即jdk1.6,而不要使用jdk1.8 1.復制文件到/
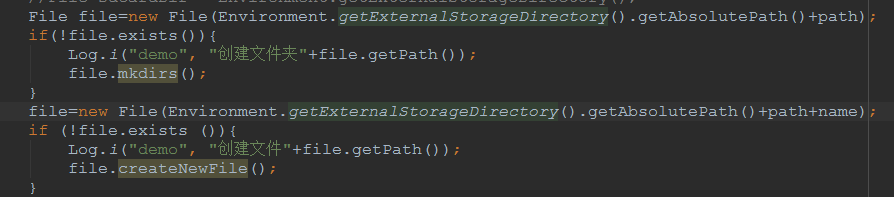
 Adroid: getExternalStorageDirectory 不一定是你想要的外部存儲SdCard,adroidsdcard
Adroid: getExternalStorageDirectory 不一定是你想要的外部存儲SdCard,adroidsdcard
Adroid: getExternalStorageDirectory