編輯:關於android開發
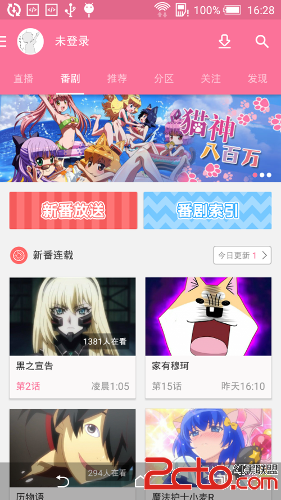
android 4.4之後,系統是支持自定義狀態欄和導航欄的,舉個最典型的例子就是bilibili客戶端了(iOS版本和android版本能用兩套完全不一樣符合各自系統的設計ui,良心啊~),頂部狀態欄為粉色,底部導航欄為半透明色:

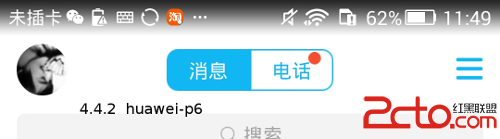
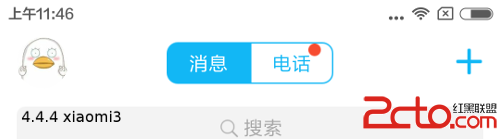
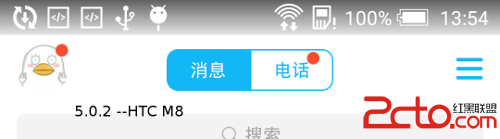
接著QQ最新的版本6.2也使用了狀態欄透明風格,但是出來的效果在不同版本,不同手機上,顯示的效果真是差異很大(4.3版本是無法使用狀態欄透明風格的,只是放出來做個對比):

————————————————————————————————————

————————————————————————————————————

————————————————————————————————————

————————————————————————————————————

這個我也不知道到底是怎麼適配的,希望有人給解答一下。
接下來分析一下怎麼自定義狀態欄和導航欄,這個在21版本之前和之後可以使用不同的方式來實現,先看看19~20版本的適配,狀態欄和導航欄透明:
從代碼看到,狀態欄透明主要是使用android:windowTranslucentStatus屬性,導航欄透明主要是使用android:windowTranslucentNavigation屬性。當這個屬性設置為true之後,系統欄會變成半透明,並且應用的內容區域也會擴充到系統欄中:

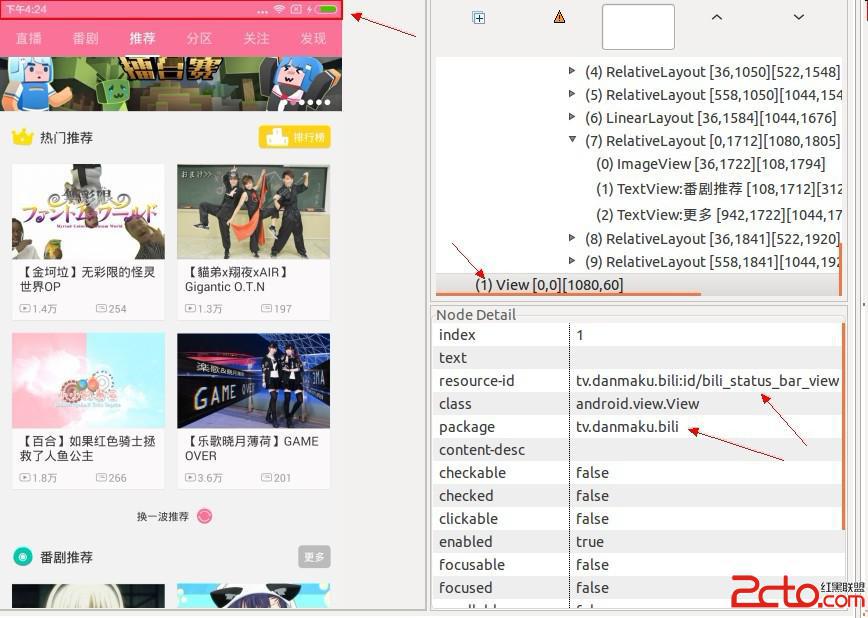
這樣目的是達到了,但是效果肯定是不行的,怎麼解決呢?來學習一下bilibili和QQ的布局就了解了:



從圖片中可以很清楚的看到bilibili和QQ都是在頂部放置了一個和status bar一樣高度,自定義顏色的view,status bar高度的獲取方式:
int id = getResources().getIdentifier("status_bar_height", "dimen", "android");
int height = getResources().getDimensionPixelOffset(id);
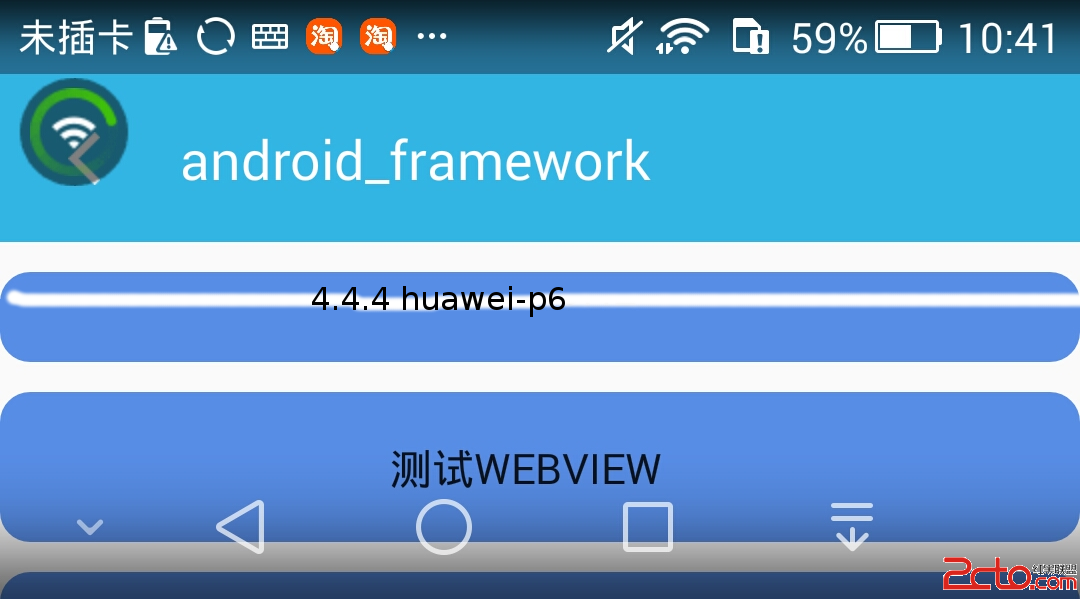
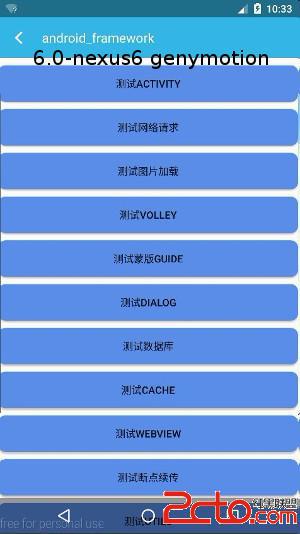
這樣思路就很清楚了,所有的activity繼承自一個基類activity,基類activity的布局文件進行類似的處理,最後也是能夠達到和bilibili客戶端一樣的效果(吐槽一下華為p6的狀態欄黑色陰影真心難看):

github上也有相關庫可以實現一樣的效果,但是原理都差不多。
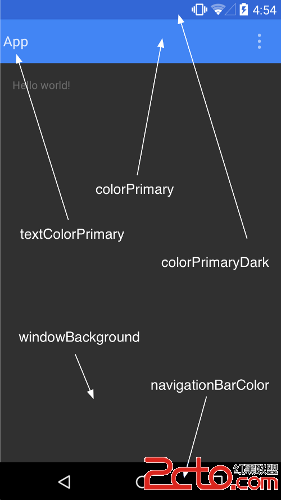
21版本和21版本之後,系統增加了更多的選項用來提供用戶修改顏色:

所以可以通過android:colorPrimaryDark屬性來使狀態欄變成所需的顏色,android:navigationBarColor屬性來改變導航欄所需要的顏色:
- @color/bar_color
- @color/half_black_transparent
最後效果:

貌似這個導航欄是無法使用透明顏色的,那麼導航欄透明的方案這麼做是行不通的,只能繼續使用19版本的方案了:
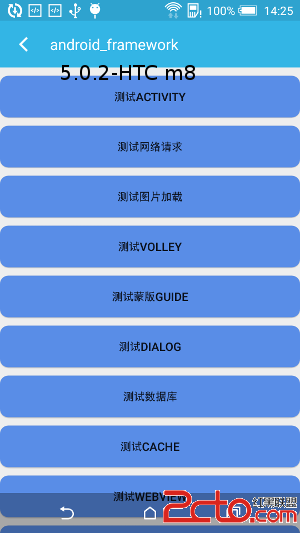
最後也當然需要在頂部添加一個status bar高度的自定義view了,最後不同版本,不同機型適配效果:




適配效果還算可以,如果有其他更好解決方法的,指點一下,謝謝~
https://github.com/zhaozepeng/Android_framework
 學習Android從0開始之基礎篇(4)-TextView與EditText
學習Android從0開始之基礎篇(4)-TextView與EditText
學習Android從0開始之基礎篇(4)-TextView與EditText TextView與EditText詳解 TextView 顧名思義:就是在界面
 Android實現不重復啟動APP的方法,androidapp
Android實現不重復啟動APP的方法,androidapp
Android實現不重復啟動APP的方法,androidapp轉載博客:http://blog.sina.cn/dpool/blog/s/blog_5de73d0b010
 Android中的 Multiple dex files define 編譯錯誤引發的思考
Android中的 Multiple dex files define 編譯錯誤引發的思考
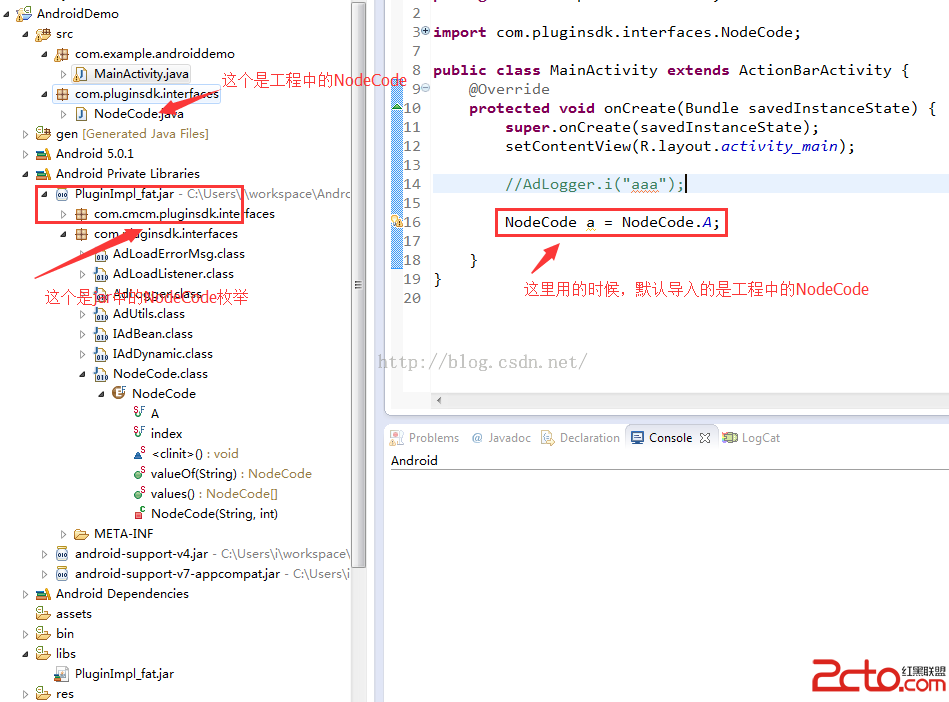
Android中的 Multiple dex files define 編譯錯誤引發的思考 昨天我龍哥問我一個問題,他說如果一個工程中,有一個com.x.A枚舉,導入
 我的Android第二課,Android
我的Android第二課,Android
我的Android第二課,Android 嗨!各位,小編又和大家分享知識啦,在昨天的博客筆記中小編給大家講解了如何去配置Android工具以及