編輯:關於Android編程
TabLayout是design庫提供的控件,可以方便的使用指示器,功能類似ViewPagerIndicator.
使用非常方便,Android Studio只需要在gradle中引入即可使用 .
compile 'com.android.support:design:23.3.0'
TabLayout即可以單獨使用,也可以配合ViewPager來使用.
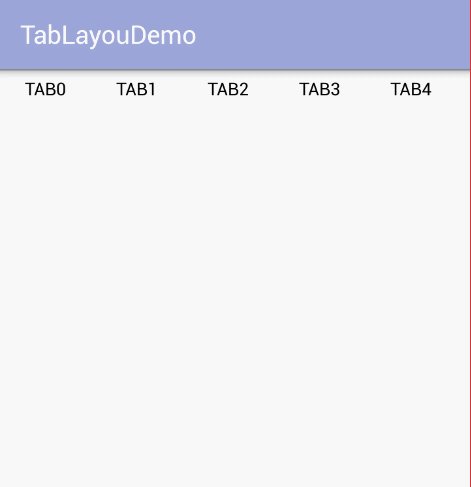
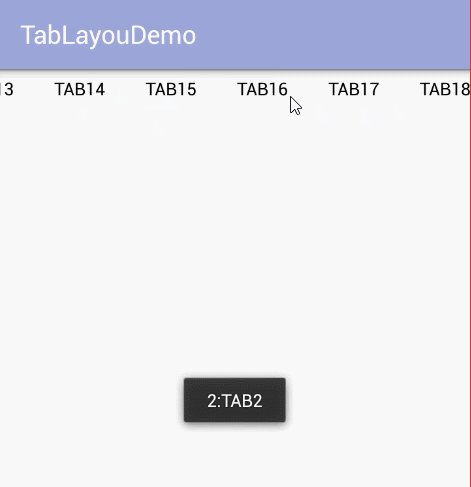
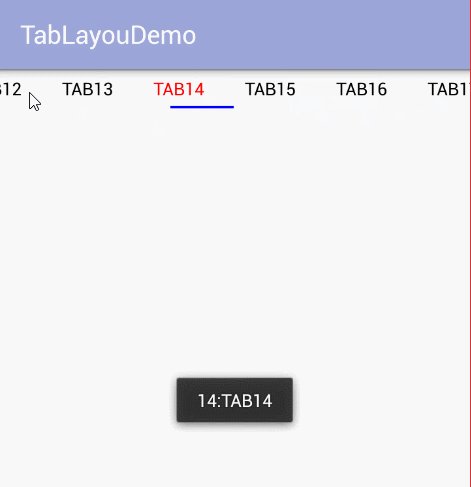
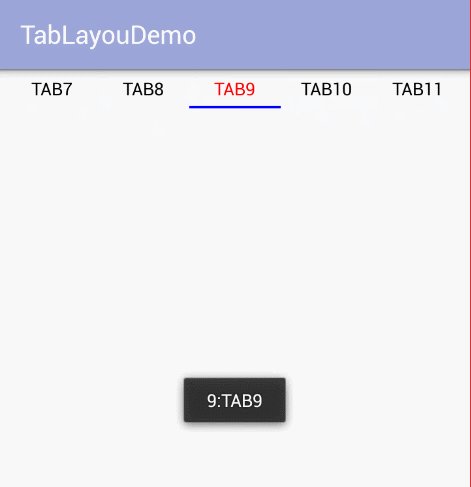
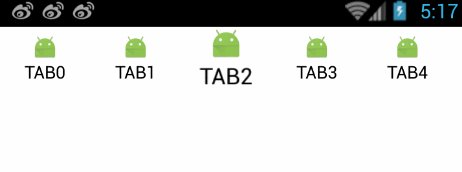
先來看看單獨使用的Demo,實現如下圖的效果:

代碼如下:
package blog.csdn.net.mchenys.tablayoudemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.view.ViewGroup;
import android.widget.Toast;
/**
* Created by mChenys on 2016/5/28.
*/
public class TabLayoutOnlyActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//創建TabLayout
TabLayout tabLayout = new TabLayout(this);
tabLayout.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, 60));
//tab可滾動
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
//tab居中顯示
tabLayout.setTabGravity(TabLayout.GRAVITY_CENTER);
//tab的字體選擇器,默認黑色,選擇時紅色
tabLayout.setTabTextColors(Color.BLACK, Color.RED);
//tab的下劃線顏色,默認是粉紅色
tabLayout.setSelectedTabIndicatorColor(Color.BLUE);
for (int i = 0; i < 20; i++) {
//添加tab
tabLayout.addTab(tabLayout.newTab().setText("TAB" + i));
}
final Toast toast = Toast.makeText(this, "", Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER, 0, 0);
//設置tab的點擊監聽器
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
toast.setText(tab.getPosition() + ":" + tab.getText());
toast.show();
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
setContentView(tabLayout);
}
}
下面再來看看配合ViewPager的使用方式,實現如下效果圖:

布局文件如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- app:tabGravity="center" 對齊方式,可選fill和center app:tabIndicatorColor="@color/colorAccent" 設置tab下劃線的顏色 app:tabMode="scrollable" scrollable是可以橫行滾動,fixed是指固定個數 app:tabSelectedTextColor="@color/colorPrimaryDark" 選擇tab的文本顏色 app:tabTextColor="@color/colorPrimary" 普通tab字體顏色 --> <android.support.design.widget.TabLayout android:id="@+id/tl_tab" android:layout_width="match_parent" android:layout_height="55dp" app:tabGravity="center" app:tabIndicatorColor="@color/colorAccent" app:tabMode="scrollable" app:tabSelectedTextColor="@color/colorPrimaryDark" app:tabTextColor="@color/colorPrimary" /> <android.support.v4.view.ViewPager android:id="@+id/vp_pager" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
代碼如下:
package blog.csdn.net.mchenys.tablayoudemo;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
/**
* Created by mChenys on 2016/5/28.
*/
public class TabLayoutWithViewPagerActivity extends AppCompatActivity {
String[] mTitle = new String[20];
String[] mData = new String[20];
TabLayout mTabLayout;
ViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_view_pager);
initData();
initView();
}
private void initData() {
for (int i = 0; i < 20; i++) {
mTitle[i] = "TAB" + (i + 1);
mData[i] = "當前選中的是第" + (i + 1) + "Fragment";
}
}
private void initView() {
mTabLayout = (TabLayout) findViewById(R.id.tl_tab);
mViewPager = (ViewPager) findViewById(R.id.vp_pager);
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
//此方法用來顯示tab上的名字
@Override
public CharSequence getPageTitle(int position) {
return mTitle[position % mTitle.length];
}
@Override
public Fragment getItem(int position) {
//創建Fragment並返回
TabFragment fragment = new TabFragment();
fragment.setTitle(mData[position % mTitle.length]);
return fragment;
}
@Override
public int getCount() {
return mTitle.length;
}
});
//將ViewPager關聯到TabLayout上
mTabLayout.setupWithViewPager(mViewPager);
// 設置監聽,注意:如果設置了setOnTabSelectedListener,則setupWithViewPager不會生效
// 因為setupWithViewPager內部也是通過設置該監聽來觸發ViewPager的切換的.
// mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
// @Override
// public void onTabSelected(TabLayout.Tab tab) {
// }
//
// @Override
// public void onTabUnselected(TabLayout.Tab tab) {
//
// }
//
// @Override
// public void onTabReselected(TabLayout.Tab tab) {
//
// }
// });
// 那我們如果真的需要監聽tab的點擊或者ViewPager的切換,則需要手動配置ViewPager的切換,例如:
mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//切換ViewPager
mViewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
}
TabFragment 代碼如下:
package blog.csdn.net.mchenys.tablayoudemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by mChenys on 2016/5/28.
*/
public class TabFragment extends Fragment {
private String mTitle;
public void setTitle(String title) {
this.mTitle = title;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
TextView textView = new TextView(getContext());
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP,30);
textView.setGravity(Gravity.CENTER);
textView.setText(mTitle);
return textView;
}
}
擴展
1.TabLayout除了上面效果圖展示的文本以外,從源碼中發現它還可以支持Drawable,以及自定義View
public static final class Tab {
/**
* An invalid position for a tab.
*
* @see #getPosition()
*/
public static final int INVALID_POSITION = -1;
private Object mTag;
private Drawable mIcon;
private CharSequence mText;
private CharSequence mContentDesc;
private int mPosition = INVALID_POSITION;
private View mCustomView;
private TabLayout mParent;
private TabView mView;
private Tab() {
// Private constructor
}
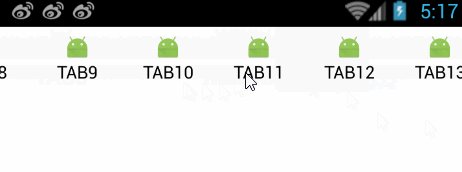
如下效果圖,就是通過添加自定義View實現的.

代碼如下,只需要修改TabLayout的addTab方法即可:
for (int i = 0; i < 20; i++) {
//1.支持添加字符串文本tab
//tabLayout.addTab(tabLayout.newTab().setText("TAB" + i));
//2.支持添加圖片tab
//tabLayout.addTab(tabLayout.newTab().setIcon(R.mipmap.ic_launcher));
//3.支持添加View
View tabView = View.inflate(TabLayoutOnlyActivity.this, R.layout.view_tab, null);
((TextView)tabView.findViewById(R.id.tv_title)).setText("TAB" + i);
tabLayout.addTab(tabLayout.newTab().setCustomView(tabView));
}
2.替換默認的tab選擇效果
如果你即想使用TabLayout,又想不用它的選中效果,例如我們不想要tab下面的那條下劃線作為指示效果.我們應該怎麼處理呢?
要替換默認的選中效果,只能通過添加自定義View作為tab了.這樣就可以很方便的處理View的選中和未選中狀態了.
同時我們還要隱藏默認的下劃線,這個怎麼處理呢,這裡有個很好的建議.我們可以通過設置下滑線的顏色和tab的背景 顏色一致,這樣就看不出來了.
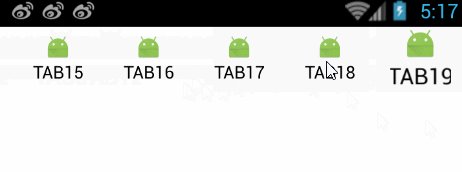
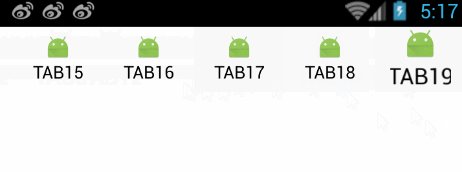
例如下面我們要實現選中tab的效果是將tab放大1.3倍,沒有選中則恢復原來比例.效果圖:

修改代碼如下:
package blog.csdn.net.mchenys.tablayoudemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
/**
* Created by mChenys on 2016/5/28.
*/
public class TabLayoutOnlyActivity extends AppCompatActivity {
int initPosition; //默認位置
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//創建TabLayout
final TabLayout tabLayout = new TabLayout(this);
tabLayout.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, 100));
//tab可滾動
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
//tab居中顯示
tabLayout.setTabGravity(TabLayout.GRAVITY_CENTER);
//tab的字體選擇器,默認黑色,選擇時紅色
tabLayout.setTabTextColors(Color.BLACK, Color.RED);
//tab的下劃線顏色,默認是粉紅色,如果要自定義選中效果,則可以將下劃線設置為和背景色一樣.
tabLayout.setSelectedTabIndicatorColor(Color.WHITE);
for (int i = 0; i < 20; i++) {
//1.支持添加字符串文本tab
//tabLayout.addTab(tabLayout.newTab().setText("TAB" + i));
//2.支持添加圖片tab
//tabLayout.addTab(tabLayout.newTab().setIcon(R.mipmap.ic_launcher));
//3.支持添加View
View tabView = View.inflate(TabLayoutOnlyActivity.this, R.layout.view_tab, null);
((TextView) tabView.findViewById(R.id.tv_title)).setText("TAB" + i);
tabLayout.addTab(tabLayout.newTab().setCustomView(tabView));
}
//設置tab的點擊監聽器
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//將默認位置選中為false
isSelected(tabLayout.getTabAt(initPosition), false);
//選中當前位置
isSelected(tab, true);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
//tab未選中
isSelected(tab, false);
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
//tab重新選中
isSelected(tab,true);
}
});
//進來默認選中位置第3個item
initPosition = 2;
isSelected(tabLayout.getTabAt(initPosition), true);
setContentView(tabLayout);
}
/**
* 設置選中的tab是否帶縮放效果
* @param tab
* @param isSelected
*/
private void isSelected(TabLayout.Tab tab, boolean isSelected) {
View view = tab.getCustomView();
if (null != view) {
view.setScaleX(isSelected ? 1.3f : 1.0f);
view.setScaleY(isSelected ? 1.3f : 1.0f);
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android知識回顧--view的事件體系
android知識回顧--view的事件體系
1.view的滑動,六種滑動方式:一:通過layout來實現滑動效果package com.example.testdragview;import android.con
 Android中PopupWindow使用方法詳解
Android中PopupWindow使用方法詳解
參考原文Android PopupWindow用法解析進行學習,通過實例及PopupWindow源碼分析了PopupWindow的使用。文章最後的“補充Case: 彈窗不
 怎麼防止手機中毒 ?Android惡意流氓軟件預防技巧
怎麼防止手機中毒 ?Android惡意流氓軟件預防技巧
智能手機在我們日常生活中的地位可以說是越來越高,當然隨之而來的使用問題也會變得越來越多。各位最擔心的無疑是惡意流氓軟件和手機病毒,那麼我們應該如何來防止自己
 Android自定義listview布局實現上拉加載下拉刷新功能
Android自定義listview布局實現上拉加載下拉刷新功能
listview實現上拉加載以及下拉刷新的方式有很多。下面是我寫的一種自定義的布局,復用性也比較的強。首先就是繼承的listview的自定義view。 &nbs