編輯:關於Android編程
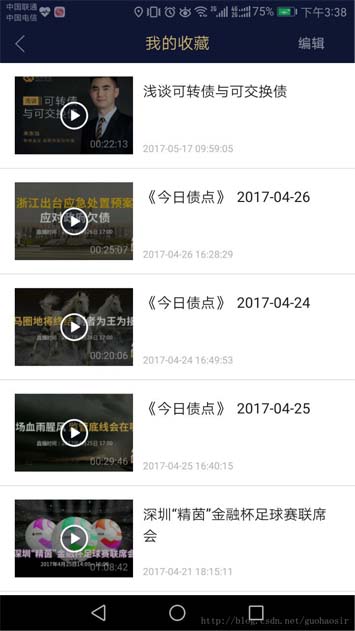
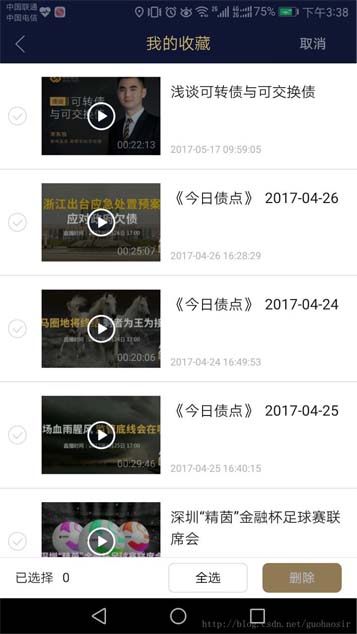
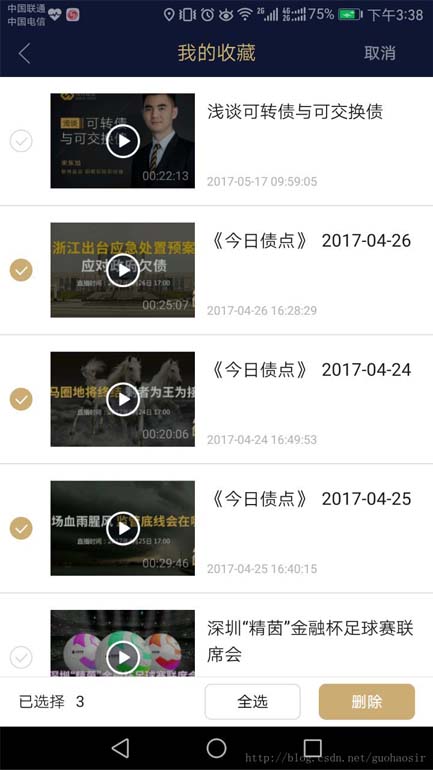
效果圖如下:



Recyclerview 實現多選,單選,全選,反選,批量刪除的步驟
1.在Recyclerview布局中添加上底部的全選和反選按鈕,刪除按鈕,和計算數量等控件
2.這裡選中的控件沒有用checkbox來做,用的是imageview,選中和不選中其實是兩張圖片
3.默認是不顯示選中的控件的,點擊編輯的時候顯示,點擊取消的時候隱藏
4.通過adapter和activity數據之間的傳遞,然後進行具體的操作
具體代碼如下:
在recyclerview的布局中寫全選,反選,刪除,計數等相應的控件
<LinearLayout
android:id="@+id/ll_mycollection_bottom_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="bottom"
android:visibility="gone"
android:background="@color/app_bg">
<View
android:background="#e5e5e5"
android:layout_width="match_parent"
android:layout_height="1px"/>
<RelativeLayout
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="@dimen/px_90">
<TextView
android:layout_centerVertical="true"
android:id="@+id/tv"
android:textColor="#1A1A1A"
android:textSize="@dimen/px_28"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/px_30"
android:text="@string/mine_certify_select" />
<TextView
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/tv"
android:textColor="#1A1A1A"
android:textSize="@dimen/px_28"
android:id="@+id/tv_select_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/px_18"
android:text="0" />
<Button
android:textColor="@color/color_b7b8bd"
android:textSize="@dimen/px_28"
android:layout_centerVertical="true"
android:background="@drawable/button__noclickable_shape"
android:gravity="center"
android:id="@+id/btn_delete"
android:layout_width="@dimen/px_160"
android:layout_height="@dimen/px_66"
android:layout_marginRight="@dimen/px_30"
android:layout_alignParentRight="true"
android:text="刪除" />
<TextView
android:layout_centerVertical="true"
android:id="@+id/select_all"
android:layout_marginRight="@dimen/px_30"
android:background="@drawable/bg_selete_all"
android:layout_toLeftOf="@+id/btn_delete"
android:layout_width="@dimen/px_160"
android:layout_height="@dimen/px_66"
android:text="全選"
android:gravity="center"
android:textColor="#000001"
android:textSize="@dimen/px_28"/>
</RelativeLayout>
</LinearLayout>
Adapter中的布局就不必再寫了,就一個item,最左邊一個imageview.
<ImageView android:id="@+id/check_box" android:src="@mipmap/ic_uncheck" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="@dimen/px_24" android:gravity="center" android:visibility="gone"/>
布局寫完開始寫邏輯代碼
首先在adapter定義一個方法,以便在activity中拿到數據添加進adapter中
public void notifyAdapter(List<MyLiveList.MyLive> myLiveList,boolean isAdd){
if (!isAdd){
this.mMyLiveList=myLiveList;
}else {
this.mMyLiveList.addAll(myLiveList);
}
notifyDataSetChanged();
}
然後在activity中拿到獲取到數據後調用adapter中的這個方法,添加數據
mAdapter.notifyAdapter(data.getList(), false);
在adapter中在判空,更有保證
public List<MyLiveList.MyLive> getMyLiveList(){
if (mMyLiveList == null) {
mMyLiveList =new ArrayList<>();
}
return mMyLiveList;
}
然後adapter中的getItemCount就直接拿到上面這個mMyLiveList的大小就可以了
接下來開始點擊編輯的時候顯示出imageview和recycleview中的底部全選反選部分
定義兩個變量
private static final int MYLIVE_MODE_CHECK = 0;
private static final int MYLIVE_MODE_EDIT = 1;
//點擊編輯的時候顯示,順便調mAdapter.setEditMode(mEditMode);賦值
mEditMode = mEditMode == MYLIVE_MODE_CHECK ? MYLIVE_MODE_EDIT : MYLIVE_MODE_CHECK;
if (mEditMode == MYLIVE_MODE_EDIT) {
activity_btn.setText("取消");
ll_mycollection_bottom_dialog.setVisibility(View.VISIBLE);
editorStatus = true;
} else {
activity_btn.setText("編輯");
ll_mycollection_bottom_dialog.setVisibility(View.GONE);
editorStatus = false;
onRefresh();
}
mAdapter.setEditMode(mEditMode);
//當然,adapter中也有先關的變量在記錄
private static final int MYLIVE_MODE_CHECK = 0;
int mEditMode = MYLIVE_MODE_CHECK;
public void setEditMode(int editMode) {
mEditMode = editMode;
notifyDataSetChanged();
}
//在onBindViewHolder中做顯示和隱藏的操作.
holder.setIsRecyclable(false); // 為了條目不復用
//顯示和隱藏
if (mEditMode == MYLIVE_MODE_CHECK) {
holder.mCheckBox.setVisibility(View.GONE);
} else {
holder.mCheckBox.setVisibility(View.VISIBLE);
為了方便記錄選中的狀態,在bean裡面用個變量記起來
public boolean isSelect;
public boolean isSelect() {
return isSelect;
}
public void setSelect(boolean isSelect) {
this.isSelect = isSelect;
}
//然後點擊條目選中和不選中的時候為Imageview設置不同的圖片
if(myLive.isSelect()) {
holder.mCheckBox.setImageResource(R.mipmap.ic_checked);
}else{
holder.mCheckBox.setImageResource(R.mipmap.ic_uncheck);
}
//在adapter中暴漏一個Item的點擊事件的接口
public interface OnSwipeListener {
void onItemClickListener(int pos,List<MyLiveList.MyLive> myLiveList);
}
/*
在activity中的item點擊事件中,來操作Imageview是否選中
*/
//用一個變量記錄
private int index = 0;
MyLive myLive = myLiveList.get(pos);
boolean isSelect = myLive.isSelect();
if (!isSelect) {
index++;
myLive.setSelect(true);
if (index == myLiveList.size()) {
isSelectAll = true;
selectAll.setText("取消全選");
}
} else {
myLive.setSelect(false);
index--;
isSelectAll = false;
selectAll.setText("全選");
}
setBtnBackground(index);
tv_select_num.setText(String.valueOf(index));
radioAdapter.notifyDataSetChanged();
/**
* 根據選擇的數量是否為0來判斷按鈕的是否可點擊.
*
* @param size
*/
private void setBtnBackground(int size) {
if (size != 0) {
mBtnDelete.setBackgroundResource(R.drawable.button_shape);
mBtnDelete.setEnabled(true);
mBtnDelete.setTextColor(Color.WHITE);
} else {
mBtnDelete.setBackgroundResource(R.drawable.button__noclickable_shape);
mBtnDelete.setEnabled(false);
mBtnDelete.setTextColor(ContextCompat.getColor(this, R.color.color_b7b8bd));
}
}
至於全選和反選的操作,就是遍歷這個bean類,得到他的選擇狀態,重新設置就可以了.
if (radioAdapter == null) return;
if (!isSelectAll) {
for (int i = 0, j = radioAdapter.getMyLiveList().size(); i < j; i++) {
radioAdapter.getMyLiveList().get(i).setSelect(true);
}
index = radioAdapter.getMyLiveList().size();
mBtnDelete.setEnabled(true);
selectAll.setText("取消全選");
isSelectAll = true;
} else {
for (int i = 0, j = radioAdapter.getMyLiveList().size(); i < j; i++) {
radioAdapter.getMyLiveList().get(i).setSelect(false);
}
index = 0;
mBtnDelete.setEnabled(false);
selectAll.setText("全選");
isSelectAll = false;
}
radioAdapter.notifyDataSetChanged();
setBtnBackground(index);
tv_select_num.setText(String.valueOf(index));
最後刪除的話就調刪除的接口,遍歷這個bean,判斷當前的狀態如果是選中的狀態,就刪除! 這樣就OK了 !!!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android文件夾管理器源碼實現
Android文件夾管理器源碼實現
一、資源管理器介紹現在在一些移動終端上面都會有自帶的資源管理器,其實其並非是Android系統自帶,而是手機產商與app開發商的合作而導致融合,借助第三方的開發軟件預裝在
 Android ViewFlipper簡單用法解析
Android ViewFlipper簡單用法解析
ViewFlipper和ViewPager挺像的,都是一個view容器。內部可以添加多個view,只是viewpager可以通過左右滑動來切換view,而viewFlip
 POP實踐 - 01
POP實踐 - 01
前言: 哇喔從題目是不是看出了什麼端倪, 沒錯我打算要造好多好多POP小輪子, 今天是輪子01 , 演示圖片我也是挑了好久呢, 博主真是用心呢, 中午空閒時間發出來, 沒
 Auticompelete TextView動態匹配輸入的內容
Auticompelete TextView動態匹配輸入的內容
Auticompelete TextView動態匹配輸入的內容:目的,動態匹配輸入的內容,如百度搜索引擎當輸入文本時可以根據內容顯示匹配的熱門信息。一.目的效果圖:實驗效