編輯:關於Android編程
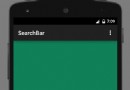
先上效果圖:

如圖,可實現設置:總流程數、已完進度程數、已完成顏色,各個標題
github地址戳這裡
使用方法
1.導入compile 'com.github.pavlospt:circleview:1.3'依賴包(因為用到了CircleView)
2.直接把下面兩個文件一個java一個xml,復制粘貼進項目(代碼放在了文章最後,暫時還沒弄成開源庫,有時間直接做成依賴包倒進去)
在xml中寫入ProcessImg控件
在java文件中實例化ProcessImg對象
根據需要調用幾個方法
1.對象.setColor( int color )
設置已完成的進度的顏色,傳入顏色的整型值
2.對象.setProcess( int total , int process )
設置總流程數和已完成進度數,第一個參數為總流程數(1~6,因為超過6個堆在一排很難看),第二個為已完成數,均為整型變量
3.對象.setTitle( int position , String text )
設置各流程的標題,第一個參數為標題對應的流程數(1~total),第二個參數為String格式標題文本
源碼
源碼很簡單,注釋也比較清楚,應該能看懂
process_img.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/processImg_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="20dp">
<LinearLayout
android:id="@+id/process1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:visibility="gone">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<View
android:id="@+id/view1l"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
<com.github.pavlospt.CircleView
android:id="@+id/circle1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
app:cv_backgroundColorValue="#00000000"
app:cv_fillColor="#00000000"
app:cv_strokeColorValue="#00000000"
app:cv_subtitleText=""
app:cv_titleColor="#fff"
app:cv_titleSize="20sp"
app:cv_titleText="1"/>
<View
android:id="@+id/view1r"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
</LinearLayout>
<TextView
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="text1"
android:textColor="#00000000"/>
</LinearLayout>
<LinearLayout
android:id="@+id/process2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:visibility="gone">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<View
android:id="@+id/view2l"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
<com.github.pavlospt.CircleView
android:id="@+id/circle2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
app:cv_backgroundColorValue="#00000000"
app:cv_fillColor="#00000000"
app:cv_strokeColorValue="#00000000"
app:cv_subtitleText=""
app:cv_titleColor="#fff"
app:cv_titleSize="20sp"
app:cv_titleText="2"/>
<View
android:id="@+id/view2r"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
</LinearLayout>
<TextView
android:id="@+id/text2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="text2"
android:textColor="#00000000"/>
</LinearLayout>
<LinearLayout
android:id="@+id/process3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:visibility="gone">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<View
android:id="@+id/view3l"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
<com.github.pavlospt.CircleView
android:id="@+id/circle3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
app:cv_backgroundColorValue="#00000000"
app:cv_fillColor="#00000000"
app:cv_strokeColorValue="#00000000"
app:cv_subtitleText=""
app:cv_titleColor="#fff"
app:cv_titleSize="20sp"
app:cv_titleText="3"/>
<View
android:id="@+id/view3r"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
</LinearLayout>
<TextView
android:id="@+id/text3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="text3"
android:textColor="#00000000"/>
</LinearLayout>
<LinearLayout
android:id="@+id/process4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:visibility="gone">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<View
android:id="@+id/view4l"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
<com.github.pavlospt.CircleView
android:id="@+id/circle4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
app:cv_backgroundColorValue="#00000000"
app:cv_fillColor="#00000000"
app:cv_strokeColorValue="#00000000"
app:cv_subtitleText=""
app:cv_titleColor="#fff"
app:cv_titleSize="20sp"
app:cv_titleText="4"/>
<View
android:id="@+id/view4r"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
</LinearLayout>
<TextView
android:id="@+id/text4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="text4"
android:textColor="#00000000"/>
</LinearLayout>
<LinearLayout
android:id="@+id/process5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:visibility="gone">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<View
android:id="@+id/view5l"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
<com.github.pavlospt.CircleView
android:id="@+id/circle5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
app:cv_backgroundColorValue="#00000000"
app:cv_fillColor="#00000000"
app:cv_strokeColorValue="#00000000"
app:cv_subtitleText=""
app:cv_titleColor="#fff"
app:cv_titleSize="20sp"
app:cv_titleText="5"/>
<View
android:id="@+id/view5r"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
</LinearLayout>
<TextView
android:id="@+id/text5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="text5"
android:textColor="#00000000"/>
</LinearLayout>
<LinearLayout
android:id="@+id/process6"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:visibility="gone">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<View
android:id="@+id/view6l"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
<com.github.pavlospt.CircleView
android:id="@+id/circle6"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
app:cv_backgroundColorValue="#00000000"
app:cv_fillColor="#00000000"
app:cv_strokeColorValue="#00000000"
app:cv_subtitleText=""
app:cv_titleColor="#fff"
app:cv_titleSize="20sp"
app:cv_titleText="6"/>
<View
android:id="@+id/view6r"
android:layout_width="0dp"
android:layout_height="5dp"
android:layout_weight="2"
android:background="#00000000"/>
</LinearLayout>
<TextView
android:id="@+id/text6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="text6"
android:textColor="#00000000"/>
</LinearLayout>
</LinearLayout>
ProcessImg.java
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.github.pavlospt.CircleView;
import com.zxzhu.processtest.R;
import java.util.ArrayList;
import java.util.List;
/**
* Created by zxzhu on 2017/6/18.
*/
public class ProcessImg extends LinearLayout {
private String TAG = "ProcessImg";
private CircleView circleView1, circleView2, circleView3, circleView4, circleView5, circleView6;
private TextView textView1, textView2, textView3, textView4, textView5, textView6;
//view代表流程連接線
private View view1l, view1r, view2l, view2r, view3l, view3r, view4l, view4r, view5l, view5r, view6l, view6r;
private LinearLayout process1, process2, process3, process4, process5, process6;
private List<LinearLayout> layouts = new ArrayList<>();//用於控制流程個數的列表
private List<View> views = new ArrayList<>();
private List<TextView> texts = new ArrayList<>();
private List<CircleView> circleViews = new ArrayList<>();
private Context context;
private int color = Color.parseColor("#E0E0E0");
private int total = 0, process = 0;
public ProcessImg(Context context) {
super(context);
this.context = context;
initViews();
}
public ProcessImg(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
this.context = context;
initViews();
}
private void initViews() {
LayoutInflater.from(context).inflate(R.layout.process_img, this);
circleView1 = (CircleView) findViewById(R.id.circle1);
circleView2 = (CircleView) findViewById(R.id.circle2);
circleView3 = (CircleView) findViewById(R.id.circle3);
circleView4 = (CircleView) findViewById(R.id.circle4);
circleView5 = (CircleView) findViewById(R.id.circle5);
circleView6 = (CircleView) findViewById(R.id.circle6);
process1 = (LinearLayout) findViewById(R.id.process1);
process2 = (LinearLayout) findViewById(R.id.process2);
process3 = (LinearLayout) findViewById(R.id.process3);
process4 = (LinearLayout) findViewById(R.id.process4);
process5 = (LinearLayout) findViewById(R.id.process5);
process6 = (LinearLayout) findViewById(R.id.process6);
textView1 = (TextView) findViewById(R.id.text1);
textView2 = (TextView) findViewById(R.id.text2);
textView3 = (TextView) findViewById(R.id.text3);
textView4 = (TextView) findViewById(R.id.text4);
textView5 = (TextView) findViewById(R.id.text5);
textView6 = (TextView) findViewById(R.id.text6);
view1l = findViewById(R.id.view1l);
view1r = findViewById(R.id.view1r);
view2l = findViewById(R.id.view2l);
view2r = findViewById(R.id.view2r);
view3l = findViewById(R.id.view3l);
view3r = findViewById(R.id.view3r);
view4l = findViewById(R.id.view4l);
view4r = findViewById(R.id.view4r);
view5l = findViewById(R.id.view5l);
view5r = findViewById(R.id.view5r);
view6l = findViewById(R.id.view6l);
view6r = findViewById(R.id.view6r);
circleViews.add(circleView1);
circleViews.add(circleView2);
circleViews.add(circleView3);
circleViews.add(circleView4);
circleViews.add(circleView5);
circleViews.add(circleView6);
layouts.add(process1);
layouts.add(process2);
layouts.add(process3);
layouts.add(process4);
layouts.add(process5);
layouts.add(process6);
texts.add(textView1);
texts.add(textView2);
texts.add(textView3);
texts.add(textView4);
texts.add(textView5);
texts.add(textView6);
views.add(view1l);
views.add(view1r);
views.add(view2l);
views.add(view2r);
views.add(view3l);
views.add(view3r);
views.add(view4l);
views.add(view4r);
views.add(view5l);
views.add(view5r);
views.add(view6l);
views.add(view6r);
}
/**
* 設置已完成流程顏色
*
* @param color
*/
public void setColor(int color) {
this.color = color;
setProcess(total, process);
}
/**
* 設置進度
*
* @param total 總共流程個數(不超過6)
* @param process 當前進度
*/
public void setProcess(int total, int process) {
this.total = total;
this.process = process;
//使流程總數的view顯示出來
for (int i = 0; i < total; i++) {
layouts.get(i).setVisibility(VISIBLE);
}
// 設置已完成進度的顏色
for (int i = 0; i < circleViews.size(); i++) {
if (i < process) {
circleViews.get(i).setFillColor(color);
circleViews.get(i).setBackgroundColor(color);
circleViews.get(i).setStrokeColor(color);
texts.get(i).setTextColor(color);
} else {
//未完成設置為灰色
circleViews.get(i).setFillColor(Color.parseColor("#CCCCCC"));
circleViews.get(i).setBackgroundColor(Color.parseColor("#CCCCCC"));
texts.get(i).setTextColor(Color.parseColor("#CCCCCC"));
circleViews.get(i).setStrokeColor(color);
circleViews.get(i).setStrokeColor(Color.parseColor("#CCCCCC"));
}
}
//設置流程連接線的顏色
for (int i = 0; i < views.size(); i++) {
if (i < process * 2) {
views.get(i).setBackgroundColor(color);
} else {
views.get(i).setBackgroundColor(Color.parseColor("#CCCCCC"));
}
}
views.get(0).setBackgroundColor(Color.parseColor("#00000000"));
if (total != 0) {
views.get(2 * total - 1).setBackgroundColor(Color.parseColor("#00000000"));
}
}
/**
* 設置各進度標題
*
* @param position
* @param text
*/
public void setTitle(int position, String text) {
texts.get(position - 1).setText(text);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 【我的Android進階之旅】解決strings.xml格式化占位符錯誤: Multiple substitutions specified in non-positional format
【我的Android進階之旅】解決strings.xml格式化占位符錯誤: Multiple substitutions specified in non-positional format
今天有一個Android新手使用strings.xml進行格式化的時候報了占位符錯誤, Multiple substitutions specified in non-
 我的Android進階之旅------)Android Activity的singleTask加載模式和onActivityResult方法之間的沖突
我的Android進階之旅------)Android Activity的singleTask加載模式和onActivityResult方法之間的沖突
今天調試一個bug的時候,情景如下:一個Activity A,需要用startActivityForResult方法開啟Activity B。Activity B的lau
 Android VectorDrawable與SVG
Android VectorDrawable與SVG
VectorDrawable Android L開始提供了新的API VectorDrawable 可以使用SVG類型的資源,也就是矢量圖。在xml文件中的標簽是,下面是
 android開發教程之framework增加字符串資源和圖片等resource資源
android開發教程之framework增加字符串資源和圖片等resource資源
增加String在Android frameworks/base/core/res/res/values中增加String,舉例來說在string.xml增加一個Stri