編輯:關於Android編程
眾所周知Android的Tab控件不是很好用,因此Github上的PagerSlidingTabStrip項目被廣為使用,該項目地址為:
其示例圖如下:

由於其demo代碼較長,難以理解,因此我總結了一個最簡的使用方法。
第一,在ADT中導入PagerSlidingTabStrip中的library項目,若使用Android Studio則直接導入即可,若使用ADT則需參考我的上一篇文章進行導入:
http://blog.csdn.net/logicteamleader/article/details/45202863
並將library項目改名為PagerSlidingTabStrip-lib
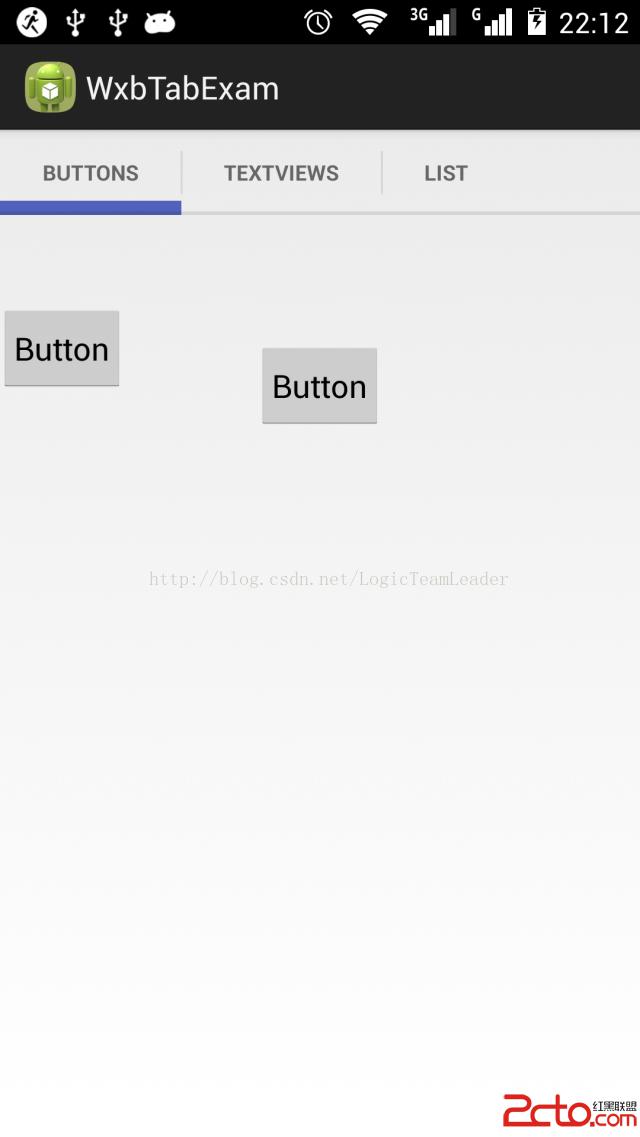
第二,創建自己的項目,其中引用PagerSlidingTabStrip-lib項目。在自己的項目中創建幾個Fragment,並繼承FragmentPagerAdapter類實現一個MyPagerAdapter類,代碼如下(略去了幾個Fragment的layout和代碼):
package wxbtabexam.apkkids.com;
import java.util.ArrayList;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.util.TypedValue;
import com.astuetz.PagerSlidingTabStrip;
import com.example.wxbtabexam.R;
public class HomeActivity extends FragmentActivity {
private ViewPager pager;
private MyPagerAdapter pagerAdapter;
private PagerSlidingTabStrip tabs;
private int currentColor =0xFF5161BC;
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
setContentView(R.layout.home_layout);
tabs = (PagerSlidingTabStrip) this.findViewById(R.id.tabs);
pager = (ViewPager) this.findViewById(R.id.pager);
ArrayList fragmentlist = new ArrayList();
//注意,這三個Fragment需要自己實現
ButtonFragment buttonFragment = new ButtonFragment();
TextFragment textFragment = new TextFragment();
MyListFragment mylistFragment = new MyListFragment();
fragmentlist.add(buttonFragment);
fragmentlist.add(textFragment);
fragmentlist.add(mylistFragment);
pagerAdapter = new MyPagerAdapter(getSupportFragmentManager(), fragmentlist);
pager.setAdapter(pagerAdapter);
final int pageMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 4, getResources()
.getDisplayMetrics());
pager.setPageMargin(pageMargin);
tabs.setViewPager(pager);
changeColor(currentColor);
}
private void changeColor(int newColor) {
tabs.setIndicatorColor(newColor);
currentColor = newColor;
}
//MyPagerAdapter要和上面實現的三個Fragment對應起來
class MyPagerAdapter extends FragmentPagerAdapter{
private final String[] TITLES = { Buttons, TextViews, List };
private ArrayList fragmentlist;
public MyPagerAdapter(FragmentManager fm,ArrayList list) {
super(fm);
fragmentlist = list;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
@Override
public int getCount() {
return fragmentlist.size();
}
public Fragment getItem(int position) {
return fragmentlist.get(position);
}
}
}

 Android實現左右滑動效果的方法詳解
Android實現左右滑動效果的方法詳解
本示例演示在Android中實現圖片左右滑動效果。關於滑動效果,在Android中用得比較多,本示例實現的滑動效果是使用ViewFlipper來實現的,當然也可以使用其它
 android listview 替代品recyclerview詳解
android listview 替代品recyclerview詳解
安卓v7支持包下的ListView替代品————RecyclerViewRecyclerView這個控件也出來很久了,相信
 Android 信息中URL地址識別問題
Android 信息中URL地址識別問題
ATCID主要用來處理PC端傳輸過來的AT命令,從AT命令實際處理的地方來說,主要分為3類: 1. 需要Modem來處理的AT命令; 2. 需要在nativ
 Android clipChildren屬性實例詳解
Android clipChildren屬性實例詳解
前言 前幾天有在微博上推薦過一個博客,看他文章時發現了這個屬性。有些屬性不常用,但需要的時候非常有用,於是做了個例子,正好項目用到,與大家分享一下。