編輯:關於Android編程
Android軟鍵盤的隱藏顯示研究
Android是一個針對觸摸屏專門設計的操作系統,當點擊編輯框,系統自動為用戶彈出軟鍵盤,以便用戶進行輸入。
那麼,彈出軟鍵盤後必然會造成原有布局高度的減少,那麼系統應該如何來處理布局的減少?我們能否在應用程序中進行自定義的控制?這些是本文要討論的重點。
一、軟鍵盤顯示的原理
軟件盤的本質是什麼?軟鍵盤其實是一個Dialog!
InputMethodService為我們的輸入法創建了一個Dialog,並且將該Dialog的Window的某些參數(如Gravity)進行了設置,使之能夠在底部或者全屏顯示。當我們點擊輸入框時,系統對活動主窗口進行調整,從而為輸入法騰出相應的空間,然後將該Dialog顯示在底部,或者全屏顯示。
二、活動主窗口調整
android定義了一個屬性,名字為windowSoftInputMode, 用它可以讓程序可以控制活動主窗口調整的方式。我們可以在AndroidManifet.xml中對Activity進行設置。如:android:windowSoftInputMode="stateUnchanged|adjustPan"
該屬性可選的值有兩部分,一部分為軟鍵盤的狀態控制,另一部分是活動主窗口的調整。前一部分本文不做討論,請讀者自行查閱android文檔。
模式一,壓縮模式
windowSoftInputMode的值如果設置為adjustResize,那麼該Activity主窗口總是被調整大小以便留出軟鍵盤的空間。
我們通過一段代碼來測試一下,當我們設置了該屬性後,彈出輸入法時,系統做了什麼。
重寫Layout布局:
源碼打印?
1. public class ResizeLayout extends LinearLayout{
2. private static int count = 0;
3.
4. public ResizeLayout(Context context, AttributeSet attrs) {
5. super(context, attrs);
6. }
7.
8. @Override
9. protected void onSizeChanged(int w, int h, int oldw, int oldh) {
10. super.onSizeChanged(w, h, oldw, oldh);
11.
12. Log.e("onSizeChanged " + count++, "=>onResize called! w="+w + ",h="+h+",oldw="+oldw+",oldh="+oldh);
13. }
14.
15. @Override
16. protected void onLayout(boolean changed, int l, int t, int r, int b) {
17. super.onLayout(changed, l, t, r, b);
18. Log.e("onLayout " + count++, "=>OnLayout called! l=" + l + ", t=" + t + ",r=" + r + ",b="+b);
19. }
20.
21. @Override
22. protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
23. super.onMeasure(widthMeasureSpec, heightMeasureSpec);
24.
25. Log.e("onMeasure " + count++, "=>onMeasure called! widthMeasureSpec=" + widthMeasureSpec + ", heightMeasureSpec=" + heightMeasureSpec);
26. }
我們的布局設置為:
源碼打印?
1. <com.winuxxan.inputMethodTest.ResizeLayout
2. xmlns:android="http://schemas.android.com/apk/res/android"
3. android:id="@+id/root_layout"
4. android:layout_width="fill_parent"
5. android:layout_height="fill_parent"
6. android:orientation="vertical"
7. >
8.
9. <EditText
10. android:layout_width="fill_parent"
11. android:layout_height="wrap_content"
12. />
13.
14. <LinearLayout
15. android:id="@+id/bottom_layout"
16. android:layout_width="fill_parent"
17. android:layout_height="fill_parent"
18. android:orientation="vertical"
19. android:gravity="bottom">s
20.
21. <TextView
22. android:layout_width="fill_parent"
23. android:layout_height="wrap_content"
24. android:text="@string/hello"
25. android:background="#77777777"
26. />
27. </LinearLayout>
28. </com.winuxxan.inputMethodTest.ResizeLayout>
AndroidManifest.xml的Activity設置屬性:android:windowSoftInputMode = "adjustResize"
運行程序,點擊文本框,查看調試信息:
E/onMeasure 6(7960): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec = 1073742024
E/onMeasure 7(7960): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec = 1073742025
E/onSizeChanged 8(7960): =>onSizeChanged called! w=320,h=201,oldw=320,oldh=377
E/onLayout 9(7960): =>OnLayout called! l=0, t=0,r=320,b=201
從調試結果我們可以看出,當我們點擊文本框後,根布局調用了onMeasure,onSizeChanged和onLayout。
實際上,當設置為adjustResize後,軟鍵盤彈出時,要對主窗口布局重新進行measure和layout,而在layout時,發現窗口的大小發生的變化,因此調用了onSizeChanged。
從下圖的運行結果我們也可以看出,原本在下方的TextView被頂到了輸入法的上方。
模式二,平移模式
windowSoftInputMode的值如果設置為adjustPan,那麼該Activity主窗口並不調整屏幕的大小以便留出軟鍵盤的空間。相反,當前窗口的內容將自動移動以便當前焦點從不被鍵盤覆蓋和用戶能總是看到輸入內容的部分。這個通常是不期望比調整大小,因為用戶可能關閉軟鍵盤以便獲得與被覆蓋內容的交互操作。
上面的例子中,我們將AndroidManifest.xml的屬性進行更改:android: windowSoftInputMode = "adjustPan"
重新運行,並點擊文本框,查看調試信息:
E/onMeasure 6(8378): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec=1073742200
E/onMeasure 7(8378): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec=1073742201
E/onLayout 8(8378): =>OnLayout called! l=0, t=0,r=320,b=377
我們看到:系統也重新進行了measrue和layout,但是我們發現,layout過程中onSizeChanged並沒有調用,這說明輸入法彈出前後並沒有改變原有布局的大小。
從下圖的運行結果我們可以看到,下方的TextView並沒有被頂到輸入法上方。
事實上,當輸入框不會被遮擋時,該模式沒有對布局進行調整,然而當輸入框將要被遮擋時,窗口就會進行平移。也就是說,該模式始終是保持輸入框為可見。如下圖,整個窗口,包括標題欄均被上移,以保證文本框可見。
模式三 自動模式
當屬性windowSoftInputMode被設置為adjustUspecified時,它不被指定是否該Activity主窗口調整大小以便留出軟鍵盤的空間,或是否窗口上的內容得到屏幕上當前的焦點是可見的。系統將自動選擇這些模式中一種主要依賴於是否窗口的內容有任何布局視圖能夠滾動他們的內容。如果有這樣的一個視圖,這個窗口將調整大小,這樣的假設可以使滾動窗口的內容在一個較小的區域中可見的。這個是主窗口默認的行為設置。
也就是說,系統自動決定是采用平移模式還是壓縮模式,決定因素在於內容是否可以滾動。
三、偵聽軟鍵盤的顯示隱藏
有時候,借助系統本身的機制來實現主窗口的調整並非我們想要的結果,我們可能希望在軟鍵盤顯示隱藏的時候,手動的對布局進行修改,以便使軟鍵盤彈出時更加美觀。這時就需要對軟鍵盤的顯示隱藏進行偵聽。
直接對軟鍵盤的顯示隱藏偵聽的方法本人沒有找到,如果哪位找到的方法請務必告訴本人一聲。還有本方法針對壓縮模式,平移模式不一定有效。
我們可以借助軟鍵盤顯示和隱藏時,對主窗口進行了重新布局這個特性來進行偵聽。如果我們設置的模式為壓縮模式,那麼我們可以對布局的onSizeChanged函數進行跟蹤,如果為平移模式,那麼該函數可能不會被調用。
我們可以重寫根布局,因為根布局的高度一般情況下是不發生變化的。
假設跟布局為線性布局,模式為壓縮模式,我們寫一個例子,當輸入法彈出時隱藏某個view,輸入法隱藏時顯示某個view。
源碼打印?
1. public class ResizeLayout extends LinearLayout{
2. private OnResizeListener mListener;
3.
4. public interface OnResizeListener {
5. void OnResize(int w, int h, int oldw, int oldh);
6. }
7.
8. public void setOnResizeListener(OnResizeListener l) {
9. mListener = l;
10. }
11.
12. public ResizeLayout(Context context, AttributeSet attrs) {
13. super(context, attrs);
14. }
15.
16. @Override
17. protected void onSizeChanged(int w, int h, int oldw, int oldh) {
18. super.onSizeChanged(w, h, oldw, oldh);
19.
20. if (mListener != null) {
21. mListener.OnResize(w, h, oldw, oldh);
22. }
23. }
24. }
在我們的Activity中,通過如下方法調用:
源碼打印?
1. public class InputMethodTestActivity extends Activity {
2. private static final int BIGGER = 1;
3. private static final int SMALLER = 2;
4. private static final int MSG_RESIZE = 1;
5.
6. private static final int HEIGHT_THREADHOLD = 30;
7.
8. class InputHandler extends Handler {
9. @Override
10. public void handleMessage(Message msg) {
11. switch (msg.what) {
12. case MSG_RESIZE: {
13. if (msg.arg1 == BIGGER) {
14. findViewById(R.id.bottom_layout).setVisibility(View.VISIBLE);
15. } else {
16. findViewById(R.id.bottom_layout).setVisibility(View.GONE);
17. }
18. }
19. break;
20.
21. default:
22. break;
23. }
24. super.handleMessage(msg);
25. }
26. }
27.
28. private InputHandler mHandler = new InputHandler();
29.
30. /** Called when the activity is first created. */
31. @Override
32. public void onCreate(Bundle savedInstanceState) {
33. super.onCreate(savedInstanceState);
34. setContentView(R.layout.main);
35.
36. ResizeLayout layout = (ResizeLayout) findViewById(R.id.root_layout);
37. layout.setOnResizeListener(new ResizeLayout.OnResizeListener() {
38.
39. public void OnResize(int w, int h, int oldw, int oldh) {
40. int change = BIGGER;
41. if (h < oldh) {
42. change = SMALLER;
43. }
44.
45. Message msg = new Message();
46. msg.what = 1;
47. msg.arg1 = change;
48. mHandler.sendMessage(msg);
49. }
50. });
51. }
52. }
這裡特別需要注意的是,不能直接在OnResizeListener中對要改變的View進行更改,因為OnSizeChanged函數實際上是運行在View的layout方法中,如果直接在onSizeChange中改變view的顯示屬性,那麼很可能需要重新調用layout方法才能顯示正確。然而我們的方法又是在layout中調用的,因此會出現錯誤。因此我們在例子中采用了Handler的方法。
 Android Studio系列教程二--基本設置與運行
Android Studio系列教程二--基本設置與運行
上面一篇博客,介紹了Studio的優點與1.0 RC的安裝與上手體驗,沒想到google的更新速度這麼快,已經出了RC 2版本,主要是修復一些bug。那麼今天就帶大家預覽
 android:使用gallery和imageSwitch制作可左右循環滑動的圖片浏覽器
android:使用gallery和imageSwitch制作可左右循環滑動的圖片浏覽器
為了使圖片浏覽器左右無限循環滑動 我們要自定義gallery的adapter如果要想自定義adapter首先要了解這幾個方法@Override public int ge
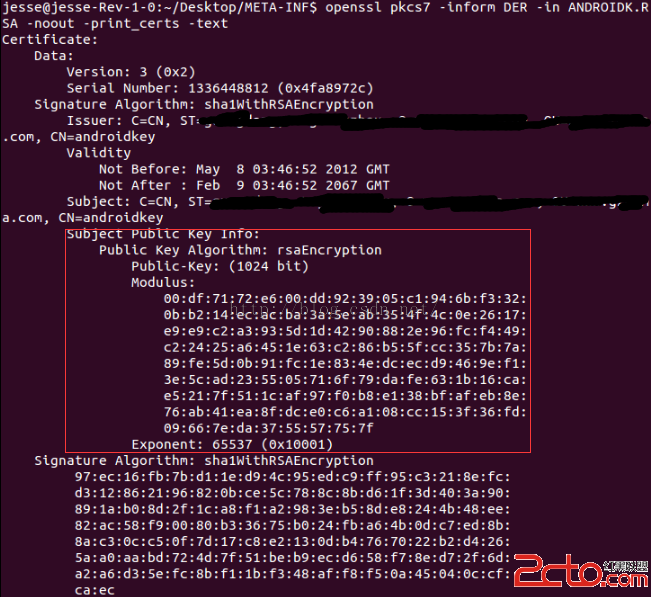
 Android 運行中效驗文件完整合法性
Android 運行中效驗文件完整合法性
一.概述因為之前項目有動態熱修復的功能,在修復的過程中會從服務器上下載一個新的dex文件來替換老的dex文件,所以就牽扯到文件身份效驗的問題.通常接口會下發一個MD5值,
 Android小米推送簡單使用方法
Android小米推送簡單使用方法
公司項目需要做推送,我們選擇用小米推送,經過一段時間的摸索,終於可以簡單的使用小米推送了。1.創建賬號登入後 登入後選擇消息推送:2.進入後創建項目,按照步驟創建完後如下