編輯:關於Android編程
我寫這篇文章受到了kiritor的專欄發表的博文Android UI控件之ListView實現圓角效果的啟發。
先看效果圖:
首先,你得寫一個類我們命名為CornerListView
[java]
/**
* 圓角ListView示例
* @Description: 圓角ListView示例
* @FileName: CornerListView.java
*/
public class CornerListView extends ListView {
public CornerListView(Context context) {
super(context);
}
public CornerListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public CornerListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
int x = (int) ev.getX();
int y = (int) ev.getY();
int itemnum = pointToPosition(x, y);
if (itemnum == AdapterView.INVALID_POSITION)
break;
else{
if(itemnum==0){
if(itemnum==(getAdapter().getCount()-1)){
setSelector(R.drawable.<SPAN style="COLOR: #ff0000">app_list_corner_round</SPAN>);
}else{
setSelector(R.drawable.<SPAN style="COLOR: #ff0000">app_list_corner_round_top</SPAN>);
}
}else if(itemnum==(getAdapter().getCount()-1))
setSelector(R.drawable.<SPAN style="COLOR: #ff0000">app_list_corner_round_bottom</SPAN>);
else{
setSelector(R.drawable.<SPAN style="COLOR: #ff0000">app_list_corner_shape</SPAN>);
}
}
break;
case MotionEvent.ACTION_UP:
break;
}
return super.onInterceptTouchEvent(ev);
}
}
/**
* 圓角ListView示例
* @Description: 圓角ListView示例
* @FileName: CornerListView.java
*/
public class CornerListView extends ListView {
public CornerListView(Context context) {
super(context);
}
public CornerListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public CornerListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
int x = (int) ev.getX();
int y = (int) ev.getY();
int itemnum = pointToPosition(x, y);
if (itemnum == AdapterView.INVALID_POSITION)
break;
else{
if(itemnum==0){
if(itemnum==(getAdapter().getCount()-1)){
setSelector(R.drawable.app_list_corner_round);
}else{
setSelector(R.drawable.app_list_corner_round_top);
}
}else if(itemnum==(getAdapter().getCount()-1))
setSelector(R.drawable.app_list_corner_round_bottom);
else{
setSelector(R.drawable.app_list_corner_shape);
}
}
break;
case MotionEvent.ACTION_UP:
break;
}
return super.onInterceptTouchEvent(ev);
}
}
其中,app_list_corner_round
[html]
<SPAN style="COLOR: #333333"><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:topLeftRadius="6dip"
android:topRightRadius="6dip"
android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip"/>
</shape> </SPAN>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:topLeftRadius="6dip"
android:topRightRadius="6dip"
android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip"/>
</shape>
app_list_corner_round_top
[html]
<SPAN style="COLOR: #333333"><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:topLeftRadius="6dip"
android:topRightRadius="6dip"/>
</shape> </SPAN>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:topLeftRadius="6dip"
android:topRightRadius="6dip"/>
</shape>
app_list_corner_round_bottom
[html]
<SPAN style="COLOR: #333333"><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip" />
</shape> </SPAN>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip" />
</shape>
app_list_corner_shape
[html]
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
</shape>
寫好了之後,就可以在你的代碼中直接像listview一樣調用。
 Android Navigation TabBar控件實現多彩標簽欄
Android Navigation TabBar控件實現多彩標簽欄
先看看效果圖:源碼下載:Android Navigation TabBar控件實現多彩標簽欄代碼:MainActivity.javapackage com.bzu.gxs
 詳解SwipeListView框架實現微信\QQ滑動刪除效果
詳解SwipeListView框架實現微信\QQ滑動刪除效果
QQ或者微信出現過滑動,最近聯系人列表,可以刪去當前選中的聯系人,這個功能很棒。就是試著做了下。其實是使用了開源框架SwipeListView 。 SwipeL
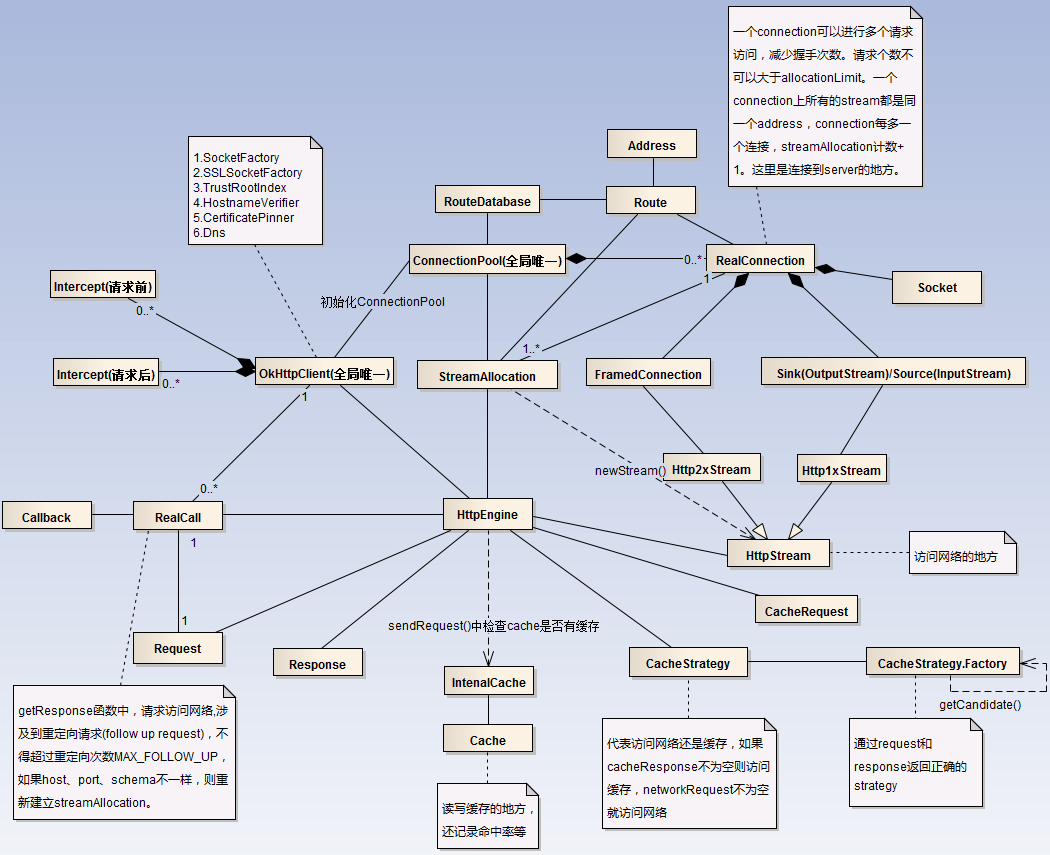
 OkHttp完全解析
OkHttp完全解析
然後直接進入正題。看完上面這篇文章,主要理解的幾個點:外部通過構造Request,初始化OkHttpClient,並由兩者共同構造出Call。 訪問網絡通過Call,Ca
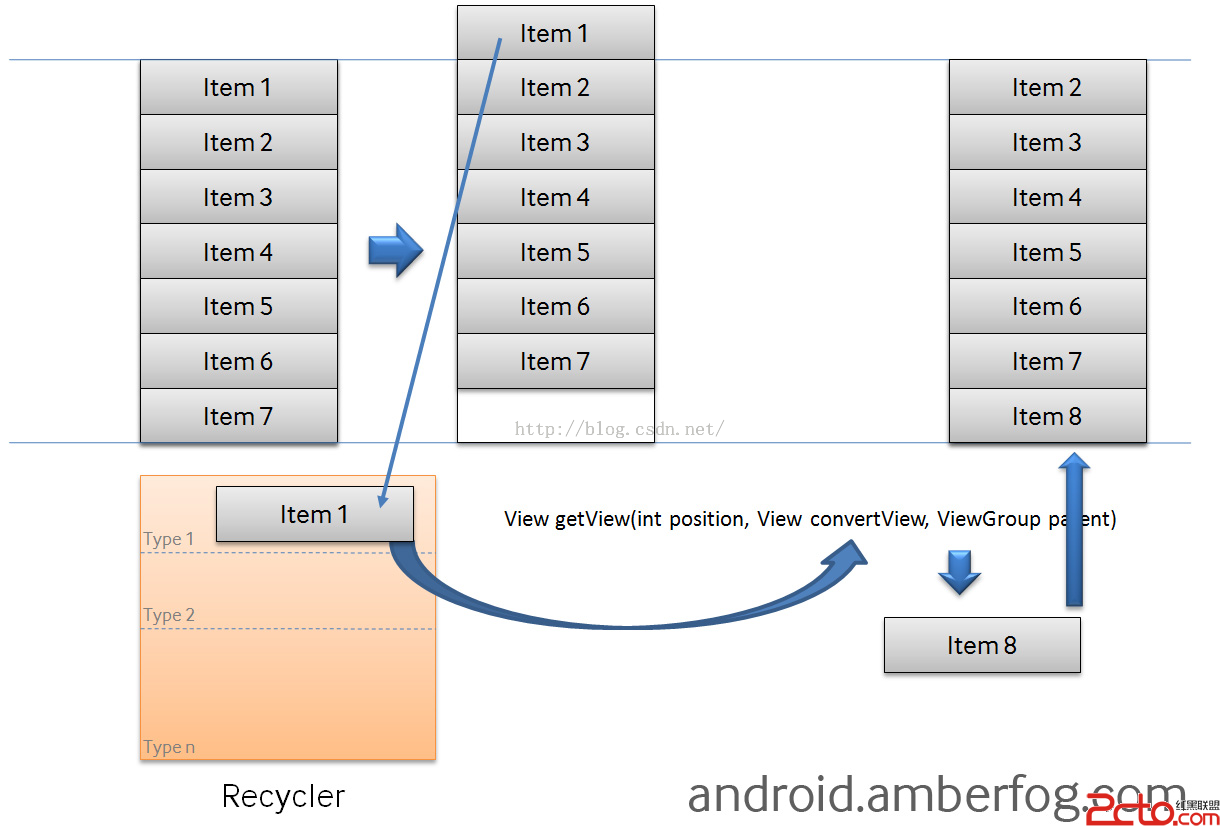
 Android ListView滑動過程中控件顯示重復/錯誤問題之原理分析及解決方案
Android ListView滑動過程中控件顯示重復/錯誤問題之原理分析及解決方案
前言:為了使ListView性能更優,最普遍的方法就是添加一個ViewHolder靜態類。雖然性能有很大的提高,但是同樣也伴隨著Item控件內容顯示重復或錯亂的情況。&n