編輯:關於Android編程
如果實現一個帶動畫的下拉的Dialog
沿用上篇的基類,實現實際上的子類:
public class DropDownFilterDialogForPhone extends DropDownFilterDialog {
private boolean mShowAnimation = true;
private boolean mIsInAnimation;
private boolean mFinishShowDialog = false;
public DropDownFilterDialogForPhone(Context context) {
super(context);
Window window = getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
lp.gravity = Gravity.TOP | Gravity.FILL_HORIZONTAL;
lp.flags |= WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.drop_down_filter_dialog);
}
@Override
protected void onStart() {
super.onStart();
if (mShowAnimation) {
Animation downAnimation = AnimationUtils.loadAnimation(getContext(), R.anim.drop_down_menu_down_anim);
downAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationEnd(Animation animation) {
mFinishShowDialog = true;
mIsInAnimation = false;
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationStart(Animation animation) {
}
});
mDropDownMenuLayout.startAnimation(downAnimation);
mIsInAnimation = true;
} else {
mFinishShowDialog = true;
}
}
public void hideDropDownFilter(boolean showAnimation) {
Animation upAnimation = AnimationUtils.loadAnimation(mContext, R.anim.drop_down_menu_up_anim);
upAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
dismiss();
mIsInAnimation = false;
}
});
startGridViewUpAnimation(upAnimation);
mDropdownClickListener.onDropdownHide();
mIsInAnimation = true;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
if (mFinishShowDialog) {
if (!mIsInAnimation) {
hideDropDownFilter(true);
}
return true;
}
}
return false;
}
@Override
public boolean dispatchKeyEvent(KeyEvent event) {
if (event.getAction() == KeyEvent.ACTION_DOWN
&& event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
if (mFinishShowDialog) {
if (!mIsInAnimation) {
hideDropDownFilter(true);
}
return true;
}
}
return super.dispatchKeyEvent(event);
}
@Override
protected void onStop() {
super.onStop();
}
public void showDialog(boolean showAnimation, View banner) {
Window window = getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
int positionY = mContext.getResources().getDimensionPixelSize(R.dimen.header_hight);
if (banner == null) {
lp.y = positionY;
} else {
lp.y = positionY + banner.getMeasuredHeight();
}
mShowAnimation = showAnimation;
show();
}
public void startGridViewUpAnimation(Animation animation) {
mDropDownMenuLayout.startAnimation(animation);
}
}
@Override
public void onClick(View v) {
if (null == mHeaderClickListener) {
return;
}
super.onClick(v);
switch (v.getId()) {
case R.id.title_layout:
if(mBtnDropDownImageview.getVisibility() == View.GONE) {
return;
}
if (!mIsShowDialog) {
// will show dialog
showDropDownFilter(true);
mIsShowDialog = true;
} else {
mDropDownFilterDialog.hideDropDownFilter(true);
mIsShowDialog = false;
}
break;
}
}
public void setOnDropDownMenuClick(DropDownMenuClicked mDropDownMenuClicked) {
this.mDropDownMenuClicked = mDropDownMenuClicked;
}
public void setDropDownMenuVisible(int visible) {
if(visible == View.VISIBLE) {
mBtnDropDownImageview.setVisibility(View.VISIBLE);
}else{
mBtnDropDownImageview.setVisibility(View.GONE);
}
}
public void rotatePlusButton(Context context, boolean isUp) {
AnimatorSet animatorSet = (AnimatorSet) AnimatorInflater.loadAnimator(
context, isUp ? R.anim.flip_up : R.anim.flip_down);
animatorSet.setTarget(mBtnDropDownImageview);
animatorSet.start();
}
private void showDropDownFilter(boolean showAnimation) {
if (mDropDownFilterDialog == null) {
if(false) {
mDropDownFilterDialog = new DropDownFilterDialogForTablet(getContext());
}else{
mDropDownFilterDialog = new DropDownFilterDialogForPhone(getContext());
}
}
rotatePlusButton(mContext, false);
mDropDownFilterDialog.setCurrentIndex(mCurrentIndex);
mDropDownFilterDialog.setTopMenuItemList(mDropDownItemList);
mDropDownFilterDialog.showDialog(showAnimation, mBanner);
mDropDownFilterDialog.setDropDownClickListener(new DropDownFilterDialog.OnDropdownClickListener() {
@Override
public void onDropdownHide() {
rotatePlusButton(mContext, true);
mIsShowDialog = false;
}
@Override
public void onClickItem(int index) {
if (index == mCurrentIndex) {
return;
}
mCurrentIndex = index;
mDropDownMenuClicked.onDropDownMenuClicked(index);
}
});
}
/*****************************************init filter*************************************************/
public int getCurrentIndex() {
return mCurrentIndex;
}
public void initMessageFilterWithState(int state) {
mCurrentIndex = state;
switch (state) {
case STATE_ALL:
setText(R.string.messages_bar_item_all);
break;
case STATE_VOICE:
setText(R.string.messages_bar_item_voice);
break;
case STATE_FAX:
setText(R.string.messages_bar_item_fax);
break;
case STATE_TEXT:
setText(R.string.messages_bar_item_text);
break;
}
}
 安卓listView實現下拉刷新上拉加載滑動仿QQ的刪除功能
安卓listView實現下拉刷新上拉加載滑動仿QQ的刪除功能
大家對這些功能都是看的多了,然後對上拉刷新和下拉加載的原理都是非常清楚的,所以實現這功能其實也就是為了讓大家能夠從眾多的同行們來進行比較學習而已,雖然即使是這樣,但是面試
 Xamarin自學教程(Android)之一
Xamarin自學教程(Android)之一
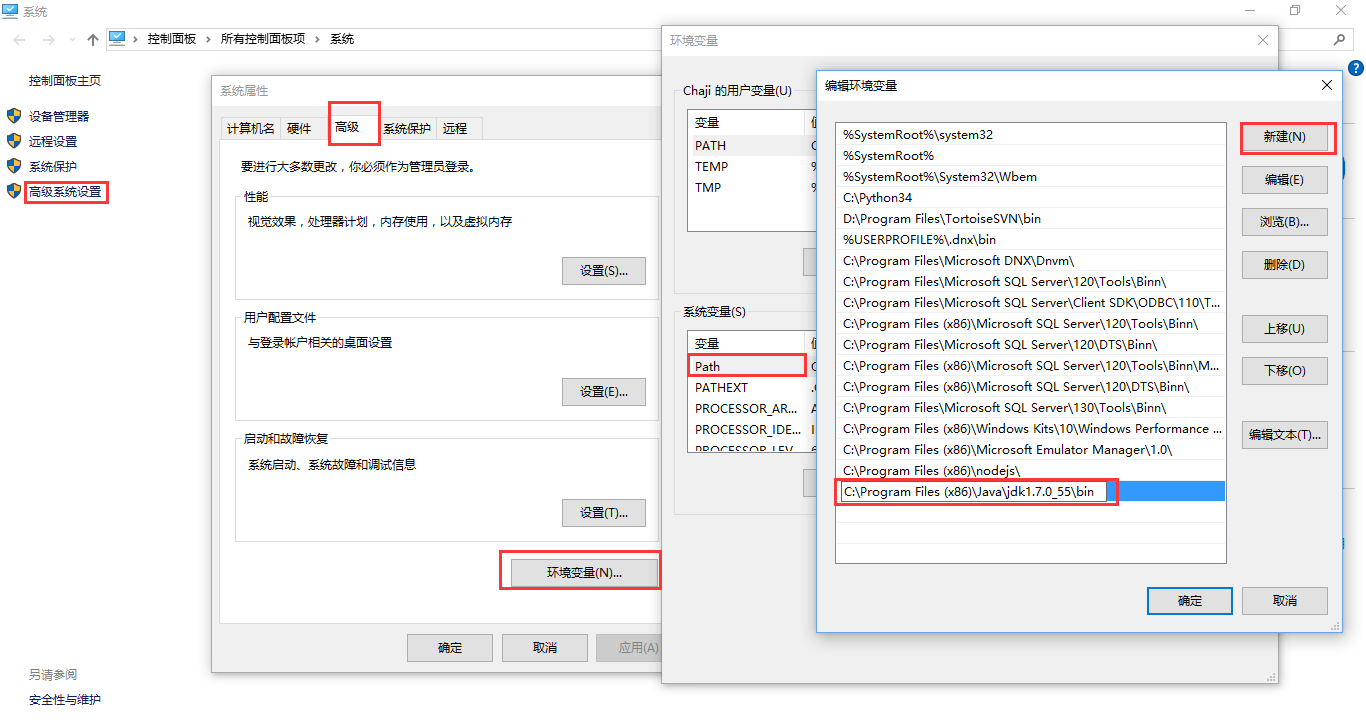
廢話少說,我們直接開始吧。有興趣的就一起,我慢慢寫,咱們一起慢慢學。希望兩個月內能基本完成基於Xamarin的Android開發內容。還是一樣,先來安裝開發環境吧。跟著做
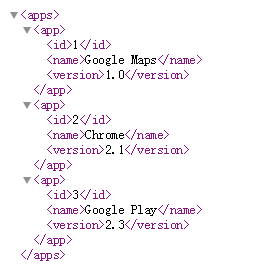
 Android之DOM解析XML
Android之DOM解析XML
DOM方式解析XML是先把XML文檔都讀到內存中,然後再用DOM API來訪問樹形結構,並獲取數據的。如果XML文件很大的時候,處理效率就會變的很低。用DOM解析的具體思
 深入理解ButterKnife源碼並掌握原理(三)
深入理解ButterKnife源碼並掌握原理(三)
上兩篇我們分析完了處理器的process方法的findAndParseTargets方法來獲取了一個集合,該集合包含了你使用注解的類的TypeElement和這個類中的注