編輯:關於Android編程
開發項目過程中基本都會用到listView的下拉刷新和上滑加載更多,之前大家最常用的應該是pull to refresh或它的變種版吧,google官方在最新的android.support.v4包中增加了一個新類SwipeRefreshLayout,地址 這個類的作用就是提供官方的下拉刷新,並且效果相當不錯,而上拉加載更多則用我們自定義的listview,也是相當簡單。

簡單的介紹下:
首先它是一個viewgroup,但是它只允許有一個子控件,子控件能是任何view,使用的時候,所在類實現OnRefreshListener接口,在onRefresh()方法中實現所要完成的任務,
findviewbyid得到SwipeRefreshLayout後,顯示刷新動畫用SwipeRefreshLayout.setRefreshing(true);取消刷新動畫用SwipeRefreshLayout.setRefreshing(false);相當簡單。
另外有一些其他的常用方法比如判斷時候正在顯示刷新動畫,用SwipeRefreshLayout.isShown()。
布局:
package com.example.listviewloadmore;
import android.annotation.SuppressLint;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.ListView;
public class LoadMoreListView extends ListView implements OnScrollListener{
private View footer;
private int totalItem;
private int lastItem;
private boolean isLoading;
private OnLoadMore onLoadMore;
private LayoutInflater inflater;
public LoadMoreListView(Context context) {
super(context);
init(context);
}
public LoadMoreListView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public LoadMoreListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
@SuppressLint("InflateParams")
private void init(Context context) {
inflater = LayoutInflater.from(context);
footer = inflater.inflate(R.layout.load_more_footer,null ,false);
footer.setVisibility(View.GONE);
this.addFooterView(footer);
this.setOnScrollListener(this);
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
this.lastItem = firstVisibleItem+visibleItemCount;
this.totalItem = totalItemCount;
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if(this.totalItem == lastItem&&scrollState == SCROLL_STATE_IDLE){
Log.v("isLoading", "yes");
if(!isLoading){
isLoading=true;
footer.setVisibility(View.VISIBLE);
onLoadMore.loadMore();
}
}
}
public void setLoadMoreListen(OnLoadMore onLoadMore){
this.onLoadMore = onLoadMore;
}
/**
* 加載完成調用此方法
*/
public void onLoadComplete(){
footer.setVisibility(View.GONE);
isLoading = false;
}
public interface OnLoadMore{
public void loadMore();
}
}
package com.example.listviewloadmore;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
import android.widget.ArrayAdapter;
import android.widget.Toast;
import com.example.listviewloadmore.LoadMoreListView.OnLoadMore;
public class MainActivity extends Activity implements OnRefreshListener, OnLoadMore {
private LoadMoreListView listView;
private SwipeRefreshLayout swip;
private int page = 1;
ArrayList data1 = new ArrayList();
private ArrayAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData(1);
}
private void initView() {
listView = (LoadMoreListView) findViewById(R.id.listView);
listView.setLoadMoreListen(this);
swip = (SwipeRefreshLayout) findViewById(R.id.swip_index);
swip.setOnRefreshListener(this);
swip.setColorSchemeResources(android.R.color.holo_blue_light, android.R.color.holo_red_light, android.R.color.holo_orange_light,
android.R.color.holo_green_light);
adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, data1);
}
/**
* 加載數據
* @param page2 頁數
*/
private void initData(int page2) {
// TODO Auto-generated method stub
if(page2==1){
for (int i = 0; i < 10; i++) {
data1.add((i+1)+"");
listView.setAdapter(adapter);
}
}else{
data1.add("新加的第"+(9+page2)+"個");
}
}
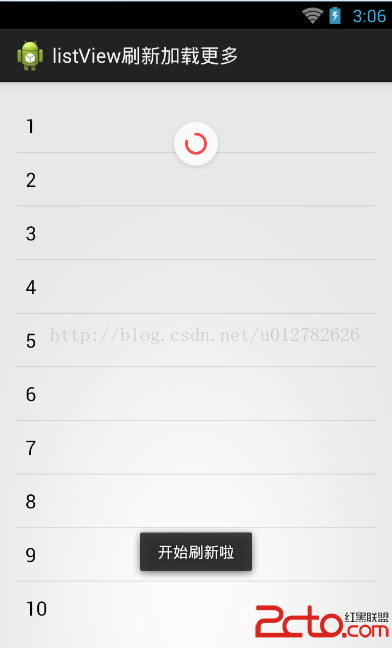
// 下拉刷新的方法
@Override
public void onRefresh() {
Toast.makeText(this, "開始刷新啦", Toast.LENGTH_SHORT).show();
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
if(swip.isShown()){
swip.setRefreshing(false);
}
Toast.makeText(MainActivity.this, "刷新完成了", Toast.LENGTH_SHORT).show();
}
}, 3000);
}
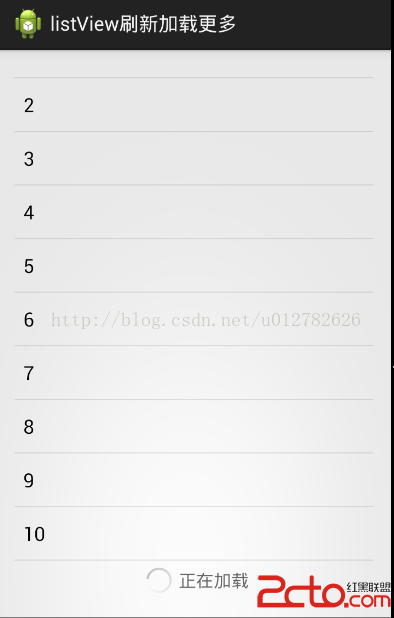
// 加載更多的方法
@Override
public void loadMore() {
page++;
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
initData(page);
listView.onLoadComplete();
Toast.makeText(MainActivity.this, "加載完成", Toast.LENGTH_SHORT).show();
adapter.notifyDataSetChanged();
}
}, 3000);
}
}


 Android自定義漂亮的圓形進度條
Android自定義漂亮的圓形進度條
這幾天對Android中實現畫圓弧及圓弧效果中所實現的效果進行了修改,改為進度圓心進度條,效果如圖所示TasksCompletedView.java 代碼如下import
 Android開發之TableLayout表格布局
Android開發之TableLayout表格布局
表格布局模型以行列的形式管理子控件,每一行為一個TableRow的對象,當然也可以是一個View的對象。TableRow可以添加子控件,每添加一個為一列。TableLay
 導入Android工程出現unable to get system library for the
導入Android工程出現unable to get system library for the
導入Android工程出現unable to get system library for the project 錯誤提示問題與現象:當向eclipse導
 Android應用開發中自定義ViewGroup的究極攻略
Android應用開發中自定義ViewGroup的究極攻略
支持margin,gravity以及水平,垂直排列最近在學習android的view部分,於是動手實現了一個類似ViewPager的可上下或者左右拖動的ViewGroup