編輯:關於Android編程
隨著不斷接觸Android Studio,越來越發現和Eclipse有著巨大的區別。無論是表面的目錄結構,還是內在對各種資源的管理。本篇就來聊聊Android Studio中如何來顯示圖片, 以及與Eclipse中的區別。
在Eclipse中根據圖片的像素大小把,png或.jpg的圖片放在drawable文件夾下,如drawable-hdpi,drawable-ldpi,drawable-mdpi,drawable-xhdpi,drawable-xxhdpi.同一張圖片放在不同的drawable文件夾下,顯示的時候會有所不同。但是在xml中引用的時候是一樣的:android:src=@drawable/pic 或者android:background=@drawable/pic .

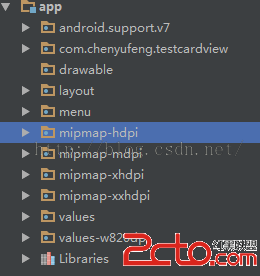
但是來到Android Studio中就不一樣了,發現沒有這麼多的drawable目錄了,而只有一個drawable文件夾。取而代之的是出現了很多mipmap文件夾,如mipmap-hdpi,mipmap-mdpi,mipmap-xhdpi,mipmap-xxhdpi.如圖所示:
 。
。
首先嘗試把圖片放在drawable中,然後在xml中使用android:src=@drawable/pic 或者android:background=@drawable/pic .使用,發現沒有問題,完全可以顯示。但是為什麼有這麼多mipmap呢?
Google官方的解釋是性能優化,占用內存小等等(自己百度mipmap的概念。。),總之mipmap這個形式比drawable好。So,推薦我們在Android Studio中使用mipmap。那好,我們把圖片放在mipmap文件夾下,那怎麼在xml中使用呢?
android:src=@mipmap/pic非常類似圖片放在drawable中的引用方式,也是使用@來引用。所以這也是非常簡單的,不同像素的mipmap文件夾圖片都是一樣的使用。但是注意:在AS中,同一張圖片放在drawable文件夾下和放在mipmap文件夾下顯示效果是不一樣的,在大小,縮放,像素上都可能有所差異,大家可以自己寫個例子嘗試一下,這裡就不給貼圖了。把Android Studio和Eclipse比較著學習,他們是既相似又有區別的。
 Android5.0控件-RecyclerView
Android5.0控件-RecyclerView
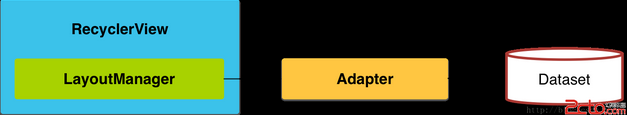
Android 5.0引入了一個全新的列表控件-RecyclerView,這個控件更為靈活,同時也擁有比ListView和GridView控件較多的優點:例如Item V
 listview的上拉加載,下拉刷新
listview的上拉加載,下拉刷新
感覺用到的次數無比多,要是要把它記下來,免得要用的時候又要重來一遍(個人記性太差)先看效果圖接下來,說說要怎麼寫1.首先在.gradle中添加一個jar包gradle-w
 Android自定義SurfaceView實現畫板功能
Android自定義SurfaceView實現畫板功能
接觸了這麼久的View,總不能一直停留在View裡,現在開始呢,就要學習一個新的知識點:SurfaceView,實際上SurfaceView與View的原理都差不多,只是
 Android內存優化(使用SparseArray和ArrayMap代替HashMap)
Android內存優化(使用SparseArray和ArrayMap代替HashMap)
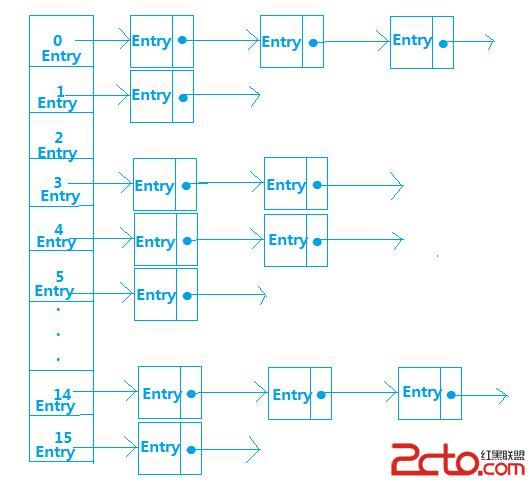
在Android開發時,我們使用的大部分都是Java的api,比如HashMap這個api,使用率非常高,但是對於Android這種對內存非常敏感的移動平台,很多時候使用