編輯:關於Android編程
現在很多門戶類信息網站,比如虎嗅,ifanr,钛媒體等等的APP,簡單點說是信息閱讀類的APP,很多
都是直接嵌套一個WebView用來顯示相關資訊的,這可能就涉及到了WebView的緩存了!所謂的頁面緩存
就是指:保存加載一個網頁時所需的HTML,JS,CSS等頁面相關的數據以及其他資源,當沒網的時候或者
網絡狀態較差的時候,加載本地保存好的相關數據!而實現這個緩存的方式有兩種,一種是後台寫一個
下載的Service,將文章相關的數據按自己的需求下載到數據庫或者保存到相應文件夾中,然後下次加載
對應URL前先判斷是否存在本地緩存,如果存在優先加載本地緩存,不存在則執行聯網請求,同時緩存
相關資源,典型的如舊版本的36Kr,在進去後會先離線文章,然後再顯示!當然,本節要講解的不是
這種自己寫邏輯的方式,而是通過WebView本身自帶的緩存功能來緩存頁面,這種方式使用起來非常
簡單,我們只需為WebView設置開啟相關功能,以及設置數據庫的緩存路徑即可完成緩存!具體的
實現我們下面一一道來~
首先要說的一點是緩存的分類,我們緩存的數據分為:頁面緩存和數據緩存
頁面緩存:加載一個網頁時的html、JS、CSS等頁面或者資源數據,這些緩存資源是由於浏覽器
的行為而產生,開發者只能通過配置HTTP響應頭影響浏覽器的行為才能間接地影響到這些緩存數據。
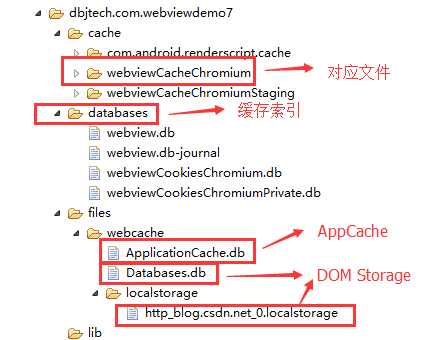
而緩存的索引放在:/data/data/<包名>/databases
對應的文件放在:/data/data/package_name/cache/webviewCacheChromunm下數據緩存:分為AppCache和DOM Storage兩種
AppCache:我們能夠有選擇的緩沖web浏覽器中所有的東西,從頁面、圖片到腳本、css等等。
我們開發者可以自行控制的就是這些緩存資源,
尤其在涉及到應用於網站的多個頁面上的CSS和JavaScript文件的時候非常有用。其大小目前通常是5M。
在Android上需要手動開啟(setAppCacheEnabled),並設置路徑(setAppCachePath)和容量
(setAppCacheMaxSize),而Android中使用ApplicationCache.db來保存AppCache數據! DOM Storage:存儲一些簡單的用key/value對即可解決的數據,根據作用范圍的不同,有Session
Storage和Local Storage兩種,分別用於會話級別的存儲(頁面關閉即消失)和本地化存儲(除非主動
刪除,否則數據永遠不會過期)在Android中可以手動開啟DOM Storage(setDomStorageEnabled),
設置存儲路徑(setDatabasePath)Android中Webkit會為DOMStorage產生兩個文件(my_path/localstorage/http_blog.csdn.net_0.localstorage和my_path/Databases.db)
好吧,看完上面,是不是想說一句,臥槽,什麼鬼,好復雜的樣子
當然,不要去背,知道有這些東西就好了,實際開發用到再慢慢考究,而且我們一般只關心如何
為WebView設置緩存以及如何刪除緩存!
我們可以看下我們下面寫的demo運行後的文件結構,打開DDMS的File Explorer:

嘿嘿,一目了然是吧~,對了另外還要說下幾種緩存的模式:
LOAD_CACHE_ONLY: 不使用網絡,只讀取本地緩存數據 LOAD_DEFAULT: 根據cache-control決定是否從網絡上取數據。 LOAD_CACHE_NORMAL: API level 17中已經廢棄, 從API level 11開始作用同LOAD_DEFAULT模式 LOAD_NO_CACHE: 不使用緩存,只從網絡獲取數據. LOAD_CACHE_ELSE_NETWORK,只要本地有,無論是否過期,或者no-cache,都使用緩存中的數據。
總結:根據以上兩種模式,建議緩存策略為,判斷是否有網絡,有的話,使用LOAD_DEFAULT,
無網絡時,使用LOAD_CACHE_ELSE_NETWORK。
接下來堆碼時間!
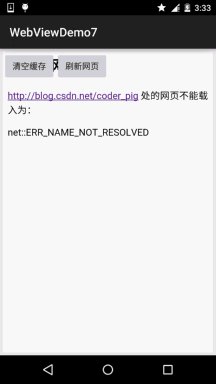
下面我們就來為WebView開啟緩存功能,先來看下實現的效果圖:
運行效果圖:

流程解析:
1.進入頁面後默認加載url,然後隨便點擊一個鏈接跳到第二個頁面,退出APP
2.關閉wifi以及移動網絡,然後重新進入,發現無網絡的情況下,頁面還是加載了,
打開第一個鏈接也可以加載,打開其他鏈接就發現找不到網頁!
3.點擊清除緩存,把應用關閉,重新進入,發現頁面已經打不開!
接下來是代碼實現:MainActivity.java:
public class MainActivity extends AppCompatActivity {
private WebView wView;
private Button btn_clear_cache;
private Button btn_refresh;
private static final String APP_CACHE_DIRNAME = /webcache; // web緩存目錄
private static final String URL = http://blog.csdn.net/coder_pig;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
btn_clear_cache = (Button) findViewById(R.id.btn_clear_cache);
btn_refresh = (Button) findViewById(R.id.btn_refresh);
wView.loadUrl(URL);
wView.setWebViewClient(new WebViewClient() {
//設置在webView點擊打開的新網頁在當前界面顯示,而不跳轉到新的浏覽器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
WebSettings settings = wView.getSettings();
settings.setJavaScriptEnabled(true);
//設置緩存模式
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 開啟DOM storage API 功能
settings.setDomStorageEnabled(true);
// 開啟database storage API功能
settings.setDatabaseEnabled(true);
String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACHE_DIRNAME;
Log.i(cachePath, cacheDirPath);
// 設置數據庫緩存路徑
settings.setAppCachePath(cacheDirPath);
settings.setAppCacheEnabled(true);
Log.i(databasepath, settings.getDatabasePath());
btn_clear_cache.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.clearCache(true);
}
});
btn_refresh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.reload();
}
});
}
//重寫回退按鈕的點擊事件
@Override
public void onBackPressed() {
if(wView.canGoBack()){
wView.goBack();
}else{
super.onBackPressed();
}
}
}
代碼很簡單,我們做的僅僅是開啟緩存的功能,以及設置緩存模式以及緩存的數據的路徑而已!
上面的示例,我們通過調用WebView的clearCache(true)方法,已經實現了對緩存的刪除!
setting.setCacheMode(WebSettings.LOAD_NO_CACHE); deleteDatabase(“WebView.db”);和deleteDatabase(“WebViewCache.db”); webView.clearHistory(); webView.clearFormData(); getCacheDir().delete(); 手動寫delete方法,循環迭代刪除緩存文件夾!
除了這種方法外,還有下述方法:
當然,前面也說,我們能這直接操作的只是數據部分,而頁面緩存是由於浏覽器
的行為而產生,我們只能通過配置HTTP響應頭影響浏覽器的行為才能間接地影響到
這些緩存數據。所以上述的方法僅僅是刪除的數據部分的緩存!
 華為麥芒5高配版怎麼樣 高配版和標配版有什麼區別
華為麥芒5高配版怎麼樣 高配版和標配版有什麼區別
麥芒5的正面仍堅持了大黑邊的設計風格,真的很華為,那麼新款的華為麥芒5標配版和高配版有什麼區別呢?高配版如何?讓我們一起來看看吧!華為麥芒5標配版和高配版區
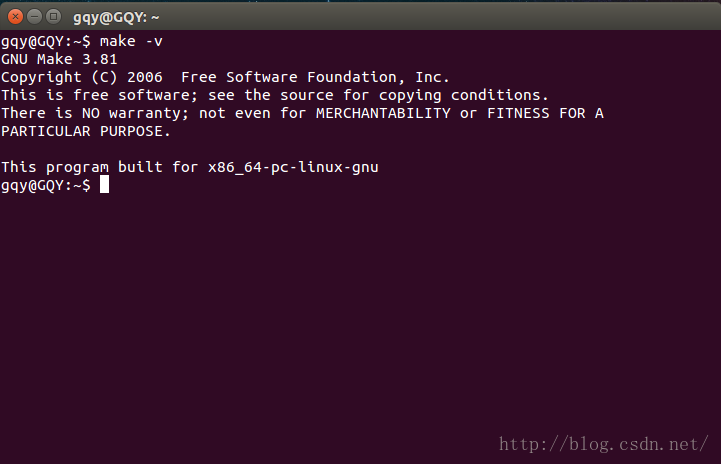
 Android源碼編譯之Nexus5真機編譯
Android源碼編譯之Nexus5真機編譯
1.前言在Android安全的研究工作中,我們時常要對Android進行改進並對其進行源碼編譯,由於目前幾乎所有的手機廠商均對其底層驅動實行封閉政策,導致我們在完成And
 Android開發之Activity的啟動模式
Android開發之Activity的啟動模式
今天花了整個下午+晚上的的時間學習了Activity的啟動模式,本來以為這個知識點很簡單,但是在學習的過程中發現,Activity的啟動模式並沒有
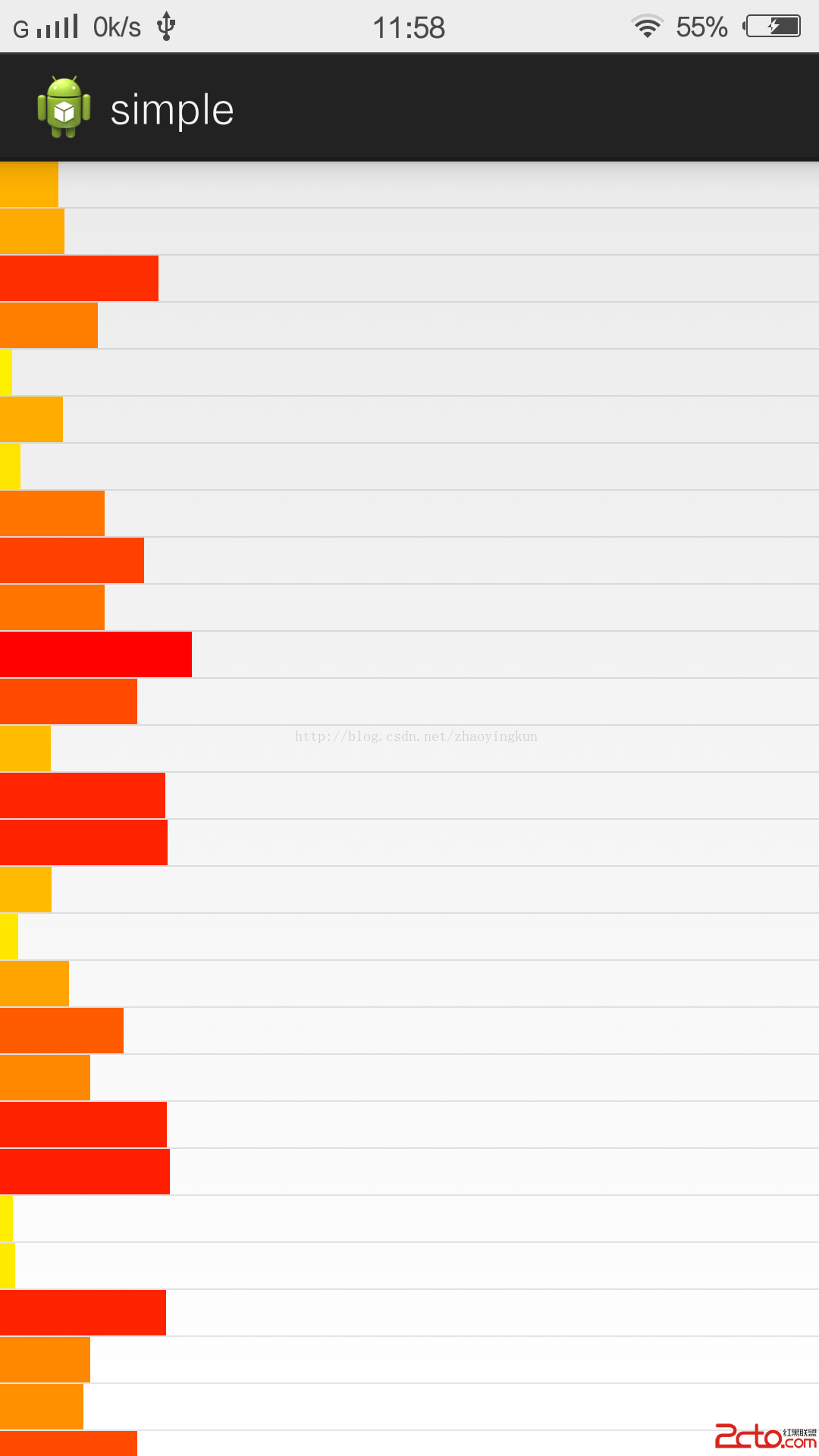
 結合Android命名空間,自定義一個橫向柱狀圖
結合Android命名空間,自定義一個橫向柱狀圖
話不多說先上圖:類似於這樣的效果,很簡單。這是一個listview,item是自定義的view,有兩個特點: 傳入長度,動態改變柱狀圖的長度;根據長度改變色值,
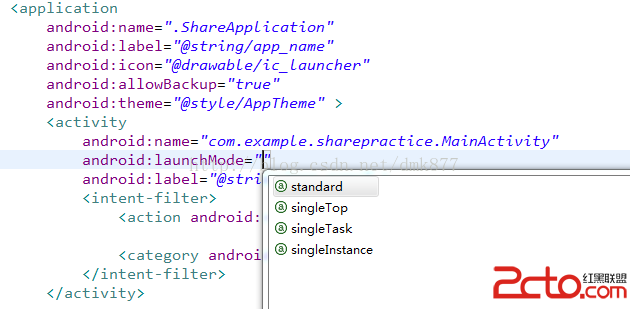
 Android入門之Activity四種啟動模式(standard、singleTop、singleTask、singleInstance)
Android入門之Activity四種啟動模式(standard、singleTop、singleTask、singleInstance)
當應用運行起來後就會開啟一條線程,線程中會運行一個任務棧,當Activi