編輯:關於Android編程
去年有很多人私信告訴我讓說說自定義控件,其實通觀網絡上的很多博客都在講各種自定義控件,但是大多數都是授之以魚,卻很少有較為系統性授之於漁的文章,同時由於自己也遲遲沒有時間規劃這一系列文章,最近想將這一系列文章重新提起來,所以就來先總結一下自定義控件的一個核心知識點——坐標系。
很多人可能不屑一顧Android的坐標系,但是如果你想徹底學會自定義控件,我想說了解Android各種坐標系及一些API的坐標含義絕對算一個小而不可忽視的技能;所謂Android自定義View那幾大主要onXXX()方法的重寫實質其實大多數都是在處理坐標邏輯運算,所以我們就先來就題重談一下Android坐標系。
說到Android坐標系其實就是一個三維坐標,Z軸向上,X軸向右,Y軸向下。這三維坐標的點處理就能構成Android豐富的界面或者動畫等效果,所以Android坐標系在整個Android界面中算是蓋樓房的尺寸草圖,下面我們就來看看這些相關的概念。
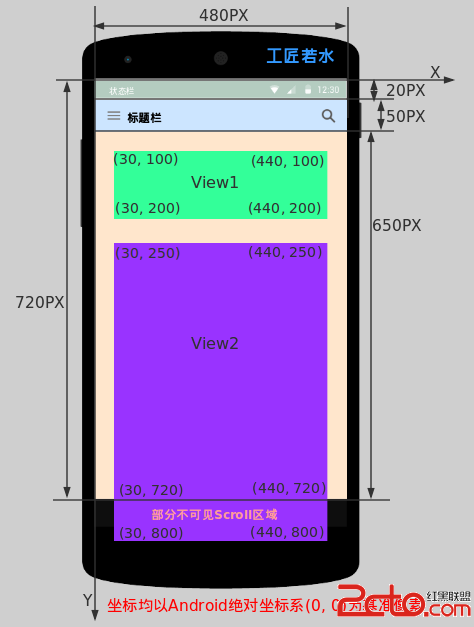
我們先看一副圖來了解一下Android屏幕的區域劃分(關於這個東西的深入探討你可以看下《Android應用setContentView與LayoutInflater加載解析機制源碼分析 》一文,那兒給出了部分原理的解釋),如下:
 vcq9oaPI58/Co7o8L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
vcq9oaPI58/Co7o8L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
//獲取屏幕區域的寬高等尺寸獲取
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
int widthPixels = metrics.widthPixels;
int heightPixels = metrics.heightPixels;
//應用程序App區域寬高等尺寸獲取
Rect rect = new Rect();
getWindow().getDecorView().getWindowVisibleDisplayFrame(rect);
//獲取狀態欄高度
Rect rect= new Rect();
getWindow().getDecorView().getWindowVisibleDisplayFrame(rect);
int statusBarHeight = rectangle.top;
//View布局區域寬高等尺寸獲取
Rect rect = new Rect();
getWindow().findViewById(Window.ID_ANDROID_CONTENT).getDrawingRect(rect);
特別注意:上面這些方法最好在Activity的onWindowFocusChanged ()方法或者之後調運,因為只有這時候才是真正的顯示OK,不懂的可以看我之前關於setContentView相關的博客。
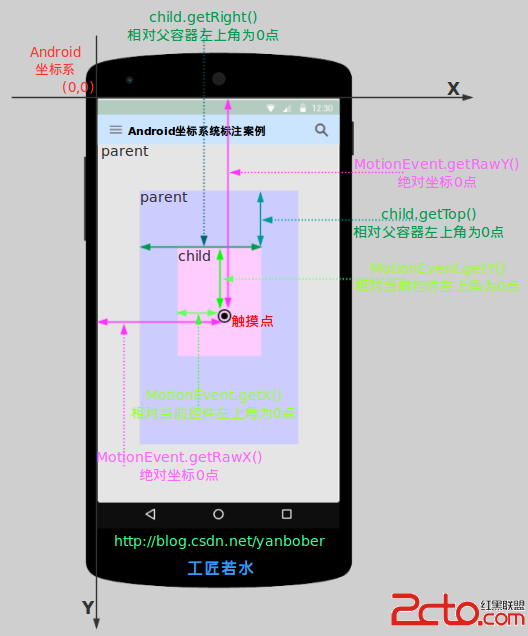
上面我們分析了Android屏幕的劃分,可以發現我們平時開發的重點其實都在關注View布局區域,那麼下面我們就來細說一下View區域相關的各種坐標系。先看下面這幅圖:

通過上圖我們可以很直觀的給出View一些坐標相關的方法解釋,不過必須要明確的是上面這些方法必須要在layout之後才有效,如下:
同時也可以看見上圖中給出了手指觸摸屏幕時MotionEvent提供的一些方法解釋,如下:
上面就解釋了你在很多代碼中看見各種getXXX方法進行數學邏輯運算判斷的含義。不過上面只是說了一些相對靜止的Android坐標點關系,下面我們來看看幾個和上面方法緊密相關的View方法。如下:
上面解釋了自定義View時各種獲取寬高的一些含義,下面我們再來看看關於View獲取屏幕中位置的一些方法,不過這些方法需要在Activity的onWindowFocusChanged ()方法之後才能使用。如下圖:

下面我們就給出上面這幅圖涉及的View的一些坐標方法的結果(結果采用使用方法返回的實際坐標,不依賴上面實際絕對坐標轉換,上面絕對坐標只是為了說明例子中的位置而已),如下:
到此常用的相關View的靜態坐標獲取處理的方法和含義都已經敘述完了,下面我們看看動態的一些解釋(所謂動靜只是我個人稱呼而已)。
其實在我們使用動畫時,尤其是補間動畫時,你會發現其中涉及很多坐標參數,一會兒為相對的,一會兒為絕對的,你可能會各種蒙圈。那麼不妨看下《Android應用開發之所有動畫使用詳解 》這篇博客,這裡面詳細介紹了關於Android動畫相關的坐標系統,這裡不再累贅敘述。
關於View提供的與坐標息息相關的另一組常用的重要方法就是滾動或者滑動相關的,下面我們給出相關的解釋(特別注意:View的scrollTo()和scrollBy()是用於滑動View中的內容,而不是改變View的位置;改變View在屏幕中的位置可以使用offsetLeftAndRight()和offsetTopAndBottom()方法,他會導致getLeft()等值改變。),如下:
關於Android View的scrollBy()和scrollTo()參數傳遞正數卻向坐標系負方向移動的特性可能很多人都有疑惑,甚至是死記結論,這裡我們簡單給出產生這種特性的真實原因—-源碼分析,如下:
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
View的該方法注釋裡明確說明了調運他會觸發onScrollChanged()和invalidated()方法,那我們就將矛頭轉向invalidated()方法觸發的draw()過程,draw()過程中最終其實會觸發下面的invalidate()方法,如下:
public void invalidate(int l, int t, int r, int b) {
final int scrollX = mScrollX;
final int scrollY = mScrollY;
//scroller時為何參數和坐標反向的真實原因
invalidateInternal(l - scrollX, t - scrollY, r - scrollX, b - scrollY, true, false);
}
核心就在這裡,相信不用我解釋大家也知道咋回事了,自行腦補。
scrollTo()和scrollBy()方法特別注意:如果你給一個ViewGroup調用scrollTo()方法滾動的是ViewGroup裡面的內容,如果想滾動一個ViewGroup則再給他嵌套一個外層,滾動外層即可。
可以發現,上面只是說明了一些View裡常用的與坐標相關的概念,關於自定義控件了解學習這些坐標概念只是一個基礎,也是一個後續內容的鋪墊,所以有必要先完全吃透此部分內容才能繼續拓展學習新的東東。
View中還有一些其他與坐標獲取相關的方法,但是一般都比較不常用,所以用到時可以現查API或者Debug看現象進行學習即可,這裡篇幅和時間有限就不一一道來了。
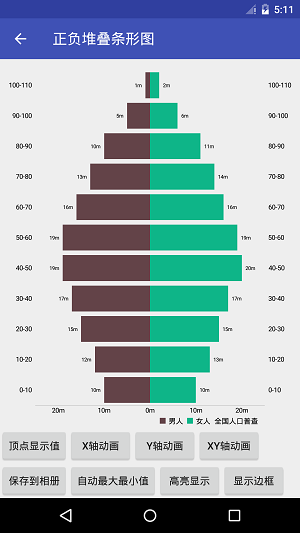
 Android圖表庫MPAndroidChart(十二)——正負堆疊條形圖
Android圖表庫MPAndroidChart(十二)——正負堆疊條形圖
Android圖表庫MPAndroidChart(十二)——正負堆疊條形圖。接上篇,今天要說的,和上篇的類似,只是方向是有相反的兩面,我們先看下效
 Android的三種開發類型
Android的三種開發類型
Android移植開發 Android移植開發的最終目的是為了開發Android嵌入式產品,從開發者的角度來看,這種類型的開發以具有硬件系統為前提,在硬件
 Android Studio上百度地圖的顯示
Android Studio上百度地圖的顯示
之前在eclipse上顯示百度地圖的時候並沒有發生什麼不愉快的事,但是AS上簡直是RI了DOG。我簡直不能忍Baidu地圖API文檔,丑陋至極。1、新建一個項目,名為Ba
 Android圖片的拖拽與縮放
Android圖片的拖拽與縮放
Android圖片的拖拽與縮放2014年5月9日 我們在使用應用當中經常需要浏覽圖片,比如在微信當中,點擊圖片之後可以對圖片進行縮放。 本博客介紹如何對圖片進行拖拽和縮