編輯:關於Android編程
今天我們一起來看一下進度加載條ProgressBarAndroid控件的講解與基本使用。
剛創建的React Native技術交流群(282693535),歡迎各位大牛,React Native技術愛好者加入交流!同時博客左側歡迎微信掃描關注訂閱號,移動技術干貨,精彩文章技術推送!
該ProgressBarAndroid的React組件進行封裝了Android平台的ProgressBar控件。該組件用於顯示APP中的內容加載過程中的進度信息。
ProgressBarAndroid控件使用起來相對來講還是非常簡單的。首先我們來看一下官方的寫的一個例子:
render: function() {
var progressBar =
<view style="{styles.container}">
<progressbar styleattr="Inverse">
</progressbar></view>;
return (
<myloadingcomponent componentview="{componentView}" loadingview="{progressBar}" style="{styles.loadingComponent}">
);
},</myloadingcomponent>
但是大家仔細看以上的代碼會發現:這裡面的標簽怎麼是ProgressBar呢?其實官方文檔這些寫是有一點誤導性的,如果你直接這樣寫,肯定會報錯,查看官方Demo例子你會發現在該例子文件頂端需要引入ProgressBarAndroid組件如下:
var ProgressBar =require('ProgressBarAndroid');
下面我直接采用ProgressBarAndroi來實現一個最最簡單的例子,代碼如下:
<view>
<text>
ProgressBarAndroid控件實例
</text>
<progressbarandroid styleattr="Inverse">
</progressbarandroid></view>
運行效果如下:

3.1.支持View控件的屬性方法 (這些屬性是從View控件中繼承下來) 例如:大小,布局,邊距啊
3.2.color 設置進度的顏色屬性值
3.3.indeterminate 設置是否要顯示一個默認的進度信息,該如果styleAttr的風格設置成Horizontal的時候該值必須設置成false
3.4.progress number 設置當前的加載進度值(該值在0-1之間)
3.5.styleAttr 進度條框的風格 ,可以取的值如下:
以上是整體ProgressBarAndroid的基本介紹,下面我們使用上面的各種風格來實現以下效果實例,具體代碼如下:
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
ProgressBarAndroid,
} from 'react-native';
class ProgressBarDemo extends Component {
render() {
return (
<view>
<text>
ProgressBarAndroid控件實例
</text>
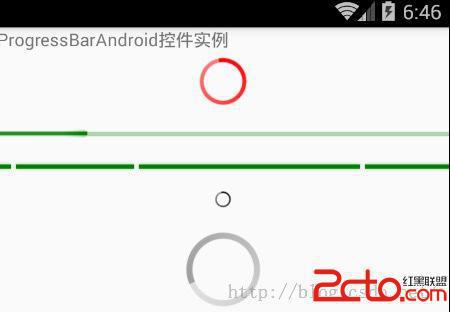
<progressbarandroid color="red" styleattr="Inverse">
<progressbarandroid color="green" indeterminate="{false}" progress="{0.2}" style="{{marginTop:10}}/" styleattr="Horizontal">
<progressbarandroid color="green" indeterminate="{true}" style="{{marginTop:10}}/" styleattr="Horizontal">
<progressbarandroid color="black" style="{{marginTop:10}}/" styleattr="SmallInverse">
<progressbarandroid style="{{marginTop:10}}/" styleattr="LargeInverse">
</progressbarandroid></progressbarandroid></progressbarandroid></progressbarandroid></progressbarandroid></view>
);
}
}
AppRegistry.registerComponent('ProgressBarDemo',() => ProgressBarDemo);
整體運行效果如下:

今天我們主要學習一下ProgressBarAndroid加載進度框組件的使用方法。大家有問題可以加一下群React Native技術交流群(282693535)或者底下進行回復一下。
 開發Android硬件抽象層代碼
開發Android硬件抽象層代碼
1、開發Android硬件抽象層代碼 ~/android-2.3_r1/hardware/libhardware ----include
 android 實現自定義狀態欄通知(Status Notification)
android 實現自定義狀態欄通知(Status Notification)
在android項目的開發中,有時為了實現和用戶更好的交互,在通知欄這一小小的旮旯裡,我們通常需要將內容豐富起來,這個時候我們就需要去實現自定義的通知欄,例如下面360或
 最全面的Android studio配置護眼模式設置
最全面的Android studio配置護眼模式設置
使用AndroidStudio開發APP,從剛開始的不習慣到慢慢適應再到逐漸喜歡上AndroidStudio,中間的過程頗有一番曲折,現在把自己對AndroidStudi
 adb的常用命令淺析(android debud bridge)
adb的常用命令淺析(android debud bridge)
android調試橋: adb命令使用需要在系統環境遍歷中path中追加adb.exe的完整路徑D:\IDE\adt-bundle-windows-x86-2013072