編輯:關於Android編程
今天我們一起來看一下抽屜DrawerLayoutAndroid導航切換控件的講解與基本使用。
剛創建的React Native技術交流群(282693535),歡迎各位大牛,React Native技術愛好者加入交流!同時博客左側歡迎微信掃描關注訂閱號,移動技術干貨,精彩文章技術推送!
該DrawerLayoutAndroid組件封裝了Android平台的DrawerLayout控件(只限定與Android平台)。該抽屜頁面(經常用於導航頁面)是通過renderNavigationView進行渲染的。該DrawerLayoutAndroid的中的子視圖會變成主視圖(主要用於放置內容)。我們知道導航菜單中。導航欄的視圖在屏幕中一開始是隱藏的,但是我們可以通過drawerPostition指定位置進行把導航視圖拖拽出來,最終拖拽出來的距離大小可以使用drawerWidth屬性進行指定。
該控件用起來也還是相對比較簡單的,只要熟悉一下其中基本的屬性和方法即可,下面來看官方的一個實例:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
DrawerLayoutAndroid,
} from'react-native';
class DrawerLayoutDemo extends Component {
render() {
var navigationView = (
I'm in the Drawer!
);
return (
navigationView}>
Hello
World!
);
}
}
const styles =StyleSheet.create({
});
AppRegistry.registerComponent('DrawerLayoutDemo',() => DrawerLayoutDemo);
運行效果如下:

3.1.View的屬性使用 繼承了View控件的屬性信息(例如:寬和高,背景顏色,邊距等相關屬性樣式)
3.2.drawerPosition 參數為枚舉類型(DrawerConsts.DrawerPosition.Left,DrawerConsts.DrawerPosition.Right)
進行指定導航菜單用那一側進行滑動出來,根據官方實例最終傳入的兩個枚舉值分別為:DrawerLayoutAndroid.positions.Left和DrawerLayoutAndroid.positions.Right
3.3.drawerWidth 進行指定導航菜單視圖的寬度,也就是說該側面導航視圖可以從屏幕邊緣拖拽到屏幕的寬度距離
3.4.keyboardDismissMode參數為枚舉類型('none','on-drag') 進行指定在導航視圖拖拽的過程中是否要隱藏鍵盤
3.5.onDrawerClosefunction 方法 當導航視圖被關閉後進行回調該方法
3.6.onDrawerOpen function 方法 當導航視圖被打開後進行回調該方法
3.7.onDrawerSlide function 方法 當導航視圖和用戶進行交互的時候調用該方法
3.8.onDrawerStateChanged function方法,該當導航視圖的狀態發生變化的時候調用該方法。該狀態會有以下三種狀態
3.9.renderNavigationView function 方法,該方法進行渲染一個導航抽屜的視圖(用於用戶從屏幕邊緣拖拽出來)
具體基本使用實例代碼如下:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
DrawerLayoutAndroid,
} from'react-native';
class DrawerLayoutDemo extends Component {
render() {
var navigationView = (
我是導航功能欄標題
1.功能1
2.功能2
);
return (
navigationView}>
我是主布局內容
);
}
}
const styles =StyleSheet.create({
});
AppRegistry.registerComponent('DrawerLayoutDemo',() => DrawerLayoutDemo);
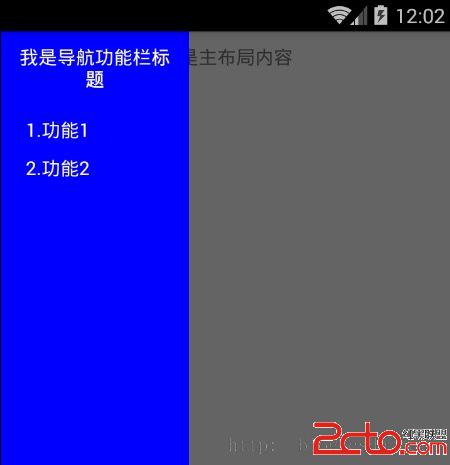
運行效果截圖:

今天我們主要學習一下DrawerLayoutAndroid抽屜導航視圖切換的介紹以及使用方法。大家有問題可以加一下群React Native技術交流群(282693535)或者底下進行回復一下。
 Android---17---AutoCompleteTextView
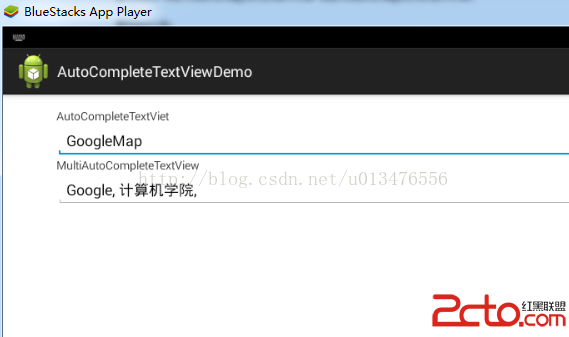
Android---17---AutoCompleteTextView
AutoCompleteTextView 能夠實現當用戶輸入信息的時候自動提示的功能,但是AutoCompleteTextView只能提示一次,而MultiAutoCom
 Eclipse使用BlueStacks作為android模擬器
Eclipse使用BlueStacks作為android模擬器
開發了android程序就知道,原生的模擬器啟動比較慢,還會出現莫名的問題,這邊介紹另外一種模擬器: BlueStacks:BlueStacks是一個可以讓Android
 Android的類加載淺析
Android的類加載淺析
類加載流程在周志明寫的<<深入理解java虛擬機的一本書中>>已經詳細地介紹java加載類過程,在HotSpot虛擬機實現中是通過雙親委派機制來加
 Android實習收獲:UI細節bug引發的layout_weight深入理解
Android實習收獲:UI細節bug引發的layout_weight深入理解
今天在修改一個布局問題時候,發現自己對權重的理解還不夠。首先問題如圖:一個TextView沒有按要求顯示完整,顯示成了2行。怎麼辦呢?方法1:是把它左面的字體放小。結果師