編輯:關於Android編程
arcgis api for js默認的Navigation控件樣式風格如下圖:

這樣的風格不能說不好,各有各的愛好,審美觀,這裡也不是重點,這裡的重點是如何自定義一套自己喜歡的樣式風格呢;自己自定義一個NavigationControl控件類,最終實現的效果如下圖:

思路如下:其實就是在網上參照天地圖或者谷歌地圖的Navigation風格樣式,下載它們的圖片模版,然後自己創建div來實現圖片的縮放平移、全圖、左右上下平移等等地圖導航功能;
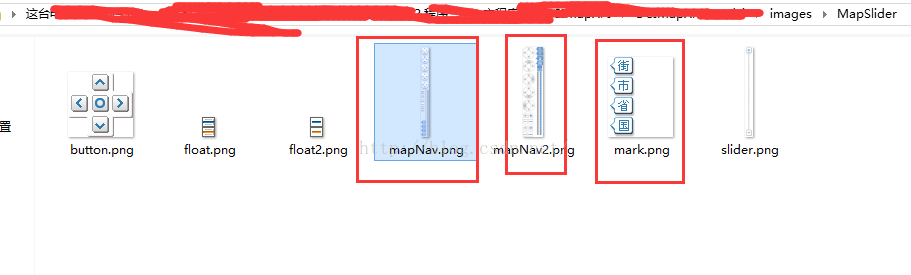
Navigation圖片目錄如下:

調用函數:
//顯示地圖導航條
showSlider: function (fullExtent, config) {
config.targetId = this.mapDivId;
var toolBar = new DCIMapNavigationToolbar(config);
var _map = this.esriMap;
/* 地圖上移 */
toolBar.onMoveUp = function () { _map.panUp(); };
/* 地圖下移 */
toolBar.onMoveDown = function () { _map.panDown(); };
/* 地圖左移 */
toolBar.onMoveLeft = function () { _map.panLeft(); };
/* 地圖右移 */
toolBar.onMoveRight = function () { _map.panRight(); };
/* 地圖全圖 */
toolBar.onFullMap = function () { _map.setExtent(fullExtent); };
/* 地圖放大 */
toolBar.onZoomIn = function () { _map.setLevel(toolBar.getValue()); };
/* 地圖縮小 */
toolBar.onZoomOut = function () { _map.setLevel(toolBar.getValue()); };
/* 滑動條滑動結束 */
toolBar.onSliderEnd = function () { _map.setLevel(toolBar.getValue()); };
/* 地圖級別標記-街道 */
toolBar.onMark_Street = function () { _map.setLevel(config.marksShow.streetLevel); };
/* 地圖級別標記-城市 */
toolBar.onMark_City = function () { _map.setLevel(config.marksShow.cityLevel); };
/* 地圖級別標記-省級 */
toolBar.onMark_Province = function () { _map.setLevel(config.marksShow.provinceLevel); };
/* 地圖級別標記-國家 */
toolBar.onMark_Country = function () { _map.setLevel(config.marksShow.countryLevel); };
toolBar.create();
dojo.connect(_map, "onZoomEnd", zoomEnd);
function zoomEnd(extent, zoomFactor, anchor, level) {
toolBar.setValue(level);
}
return toolBar;
},
config具體值:
/* --------------------------------地圖初始信息配置-------------------------------- */
function DCIMapConfig() { }
DCIMapConfig.mapInitParams = {
fullExtent: {//全圖范圍
xmin: 370108.658079872,
ymin: 2500959.4242701,
xmax: 461986.148263811,
ymax: 2550949.3398943
},
extent: {//初始化范圍
xmin: 395735.547992658,
ymin: 2507003.85390929,
xmax: 439075.764838622,
ymax: 2548492.68036878
},
spatialReference: {
wkid: 2435
},
lods: [
{ "level": 0, "resolution": 76.4371798535264, "scale": 288895.85 },
{ "level": 1, "resolution": 38.2185912496825, "scale": 144447.93 },
{ "level": 2, "resolution": 19.1092943019219, "scale": 72223.96 },
{ "level": 3, "resolution": 9.55464715096097, "scale": 36111.98 },
{ "level": 4, "resolution": 4.77732357548048, "scale": 18055.99 },
{ "level": 5, "resolution": 2.38866311065955, "scale": 9028 }
]
}
/*導航條配置參數*/
DCIMapConfig.sliderConfig = {
targetId: "mapDiv",
minValue: 0, //1
maxValue: 5, //20
startValue: 0, //12
toolbarCss: ["toolBar", "toolBar_button", "toolBar_slider", "toolBar_mark"],
marksShow: {
countryLevel: null,
provinceLevel: null,
cityLevel: null,
streetLevel: null
}
};
/*地圖調用,type為地圖類型,0為wmts,1為mapserver切片*/
DCIMapConfig.eagle = { Url: "http://localhost/TileService/SDMap", labelUrl: "", type: 0 };
DCIMapConfig.vecMap = { Url: "http://localhost/TileService/SDMap", labelUrl: "", type: 0 };
DCIMapConfig.imgMap = { Url: "http://172.26.99.180:6080/arcgis/rest/services/XZQJ/MapServer", LabelUrl: "", type: 1 };
DCIMapConfig.terMap = { Url: "http://172.26.99.161/TileService/Raster2008", LabelUrl: "http://172.26.99.161/TileService/ZTMapRasterLable", type: 0};
具體的Navigation控件類下載:control.js
 Android簡易實戰教程--第六話《開發一鍵鎖屏應用2:完成》
Android簡易實戰教程--第六話《開發一鍵鎖屏應用2:完成》
上一篇遺留了兩個問題。1、還是無法卸載;2、必須手動去點擊應用程序進入程序,再點擊按鈕,這顯得很麻煩。這一篇就解決上面兩個問題,做出最好的效果。首先解決無法卸載問題:在清
 淺談Android中的 Fragment、生命周期回調方法 以及使用
淺談Android中的 Fragment、生命周期回調方法 以及使用
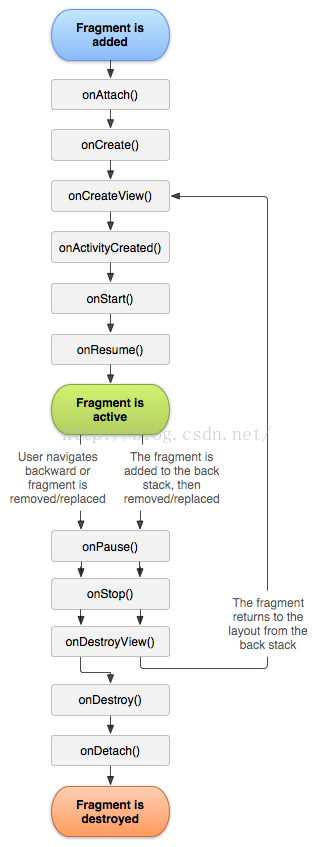
Fragment 是個什麼東西?可以把Fragment理解成Activity中的模塊,這個模塊有自己的布局,有自己的生命周期,單獨處理自己的輸入,在Activity運行的
 安卓實戰開發之JNI再深入了解
安卓實戰開發之JNI再深入了解
JNI重新認識頭文件:1.頭文件中存放的是對某個庫中所定義的函數、宏(define)、類型、全局變量等進行聲明,它類似於一份倉庫清單。若用戶程序中需要使用某個庫中的函數,
 Android實現帶列表的地圖POI周邊搜索功能
Android實現帶列表的地圖POI周邊搜索功能
先看效果圖:(以公司附近的國貿為中心點)上面是地圖,下面是地理位置列表,有的只有地理位置列表(QQ動態的位置),這是個很常見的功能。它有個專門的叫法:POI周邊搜索。實現