編輯:關於Android編程
-- RecyclerView簡單入門
一、加入JAR包
第一感覺這個東東,好復雜,沒ListView來的快,方便
在項目中加入android-support-v7-recyclerview.jar包
這個包在extras\android\support\v7\recyclerview\libs這個目錄下。
在studio中加入依賴
//添加依賴包 compile 'com.android.support:recyclerview-v7:+二、在布局文件中加入RecyclerView。
三在Activtiy中初始化
package com.liunan.recyclerviewstudy;
import android.app.Activity;
import android.graphics.drawable.GradientDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.OrientationHelper;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
private RecyclerView mRecyclerView;
private List mDataList ;
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
/**
* 初始化
*/
private void initView() {
//找到這個Listview
mRecyclerView = (RecyclerView) findViewById(R.id.main_recylist);
//設置線性管理器
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
}
/**
* 初始化數據
*/
private void initData() {
mDataList = new ArrayList();
for (int i=0;i<50;i++){
mDataList.add("內容 - "+i);
}
/*
設置適配器
*/
myAdapter = new MyAdapter(mDataList);
mRecyclerView.setAdapter(myAdapter);
}
}
三設置Adapter與Item
這個Adapter要繼承RecyclerView.Adapter
package com.liunan.recyclerviewstudy; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import java.util.List; /** * RecyclerView適配器 */ public class MyAdapter extends RecyclerView.Adapter{ private List mDataList; public MyAdapter(List list) { mDataList = list; } @Override public int getItemCount() { // 返回數據集合大小 return mDataList == null ? 0 : mDataList.size(); } @Override public void onBindViewHolder(ViewHolder holder, int position) { //獲取這個TextView TextView tv= holder.mTvTitle; tv.setText(mDataList.get(position)); } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.main_listview, parent, false)); } public class ViewHolder extends RecyclerView.ViewHolder { private TextView mTvTitle; public ViewHolder(View itemView) { super(itemView); mTvTitle = (TextView) itemView.findViewById(R.id.item_tv); } } }
item
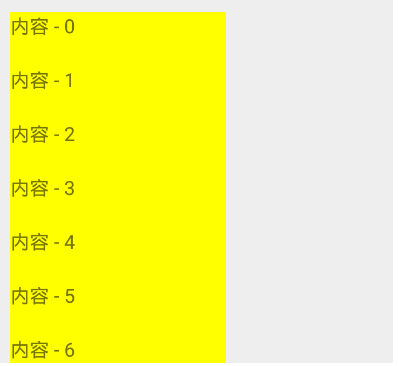
運行效果

四更改為GridView
在Activity中將
//設置線性管理器
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
更改為
//設置表格管理器
mRecyclerView.setLayoutManager(new GridLayoutManager(this,2));
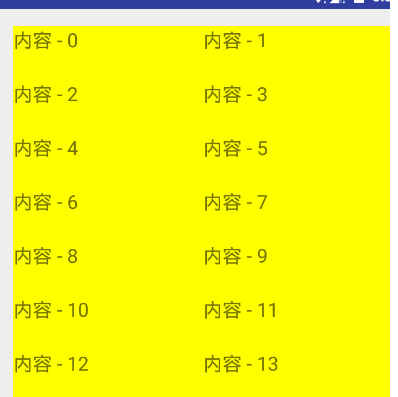
效果

同樣更改上面的地方
//設置瀑布式,交錯
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, OrientationHelper.VERTICAL));
更改adapter中onBindViewHolder方法
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
//獲取這個TextView
TextView tv= holder.mTvTitle;
// 獲取布局參數
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) tv.getLayoutParams();
//根據數據的位置設置不同的高度與背景色
if(position%2==0){
//設置背景色
tv.setBackgroundColor(Color.parseColor("#3300ff00"));
//設置高度
lp.height=100;
}else{
tv.setBackgroundColor(Color.parseColor("#3300ffff"));
lp.height=50;
}
tv.setLayoutParams(lp);
tv.setText(mDataList.get(position));
}
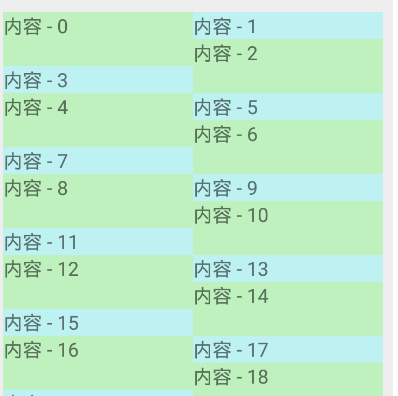
效果

默認的分割線沒有實現要自己實現RecyclerView.ItemDecoration
 Android編程實現手繪及保存為圖片的方法(附demo源碼下載)
Android編程實現手繪及保存為圖片的方法(附demo源碼下載)
本文實例講述了Android編程實現手繪及保存為圖片的方法。分享給大家供大家參考,具體如下:運行效果圖預覽:應 yzuo_08 要求做了此Demo,跟以前那個手寫板Dem
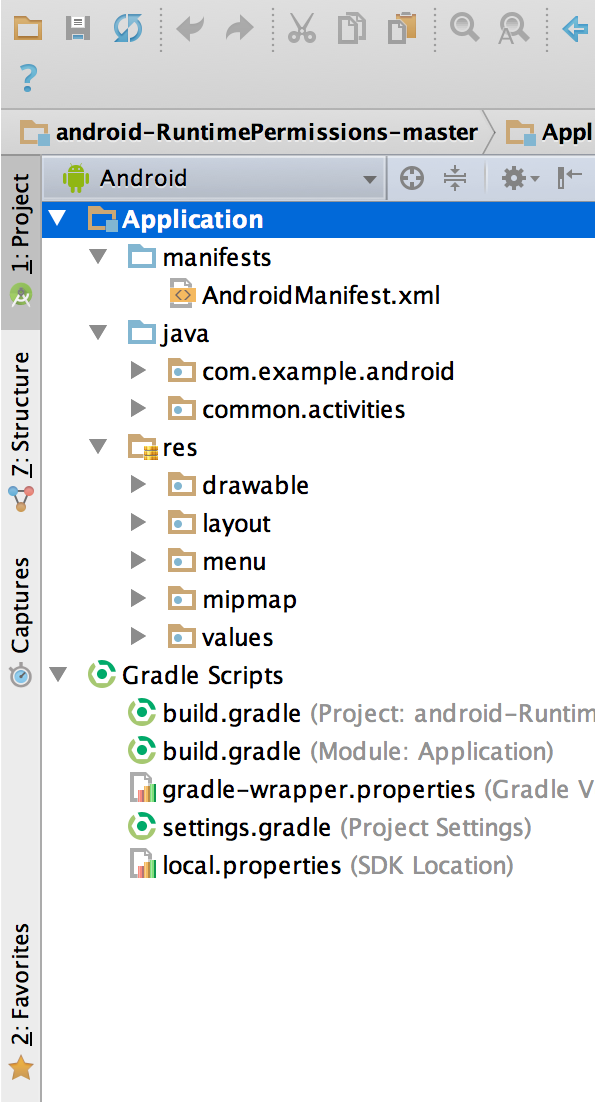
 Android官方開發文檔之Android Studio(Meet Android Studio)篇
Android官方開發文檔之Android Studio(Meet Android Studio)篇
1、前言Android Studio是基於IntelliJ IDEA下官方整和的一個Android應用程序開發環境。在IntelliJ強大的代碼編輯器和開發工具基礎之上,
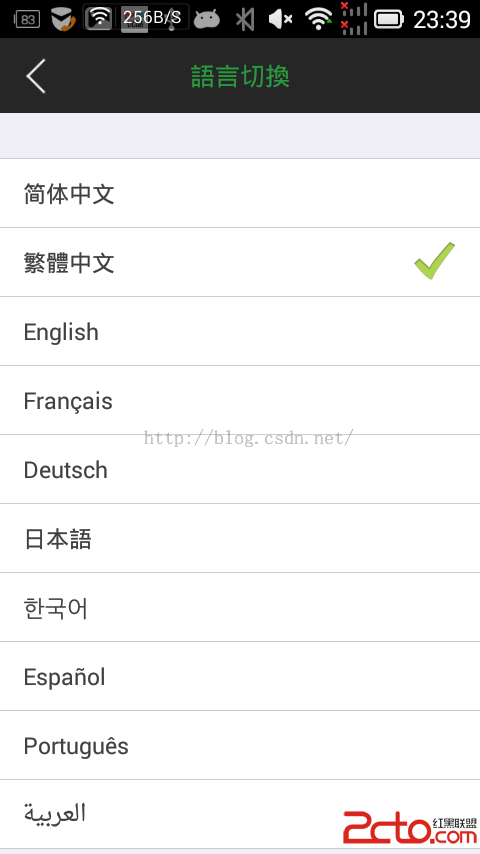
 Android 史上最強多語言國際化,不僅第一次會跟隨系統,而且會保存用戶的語言設置
Android 史上最強多語言國際化,不僅第一次會跟隨系統,而且會保存用戶的語言設置
1.我等屌絲喜歡簡單粗暴,首先來一幅圖哥們我是大陸人,當然默認語言是 中文簡體,但是我剛剛切換成了繁體了 2.看下配置文件,按照這個格式 ,看圖吧,簡單粗暴,別
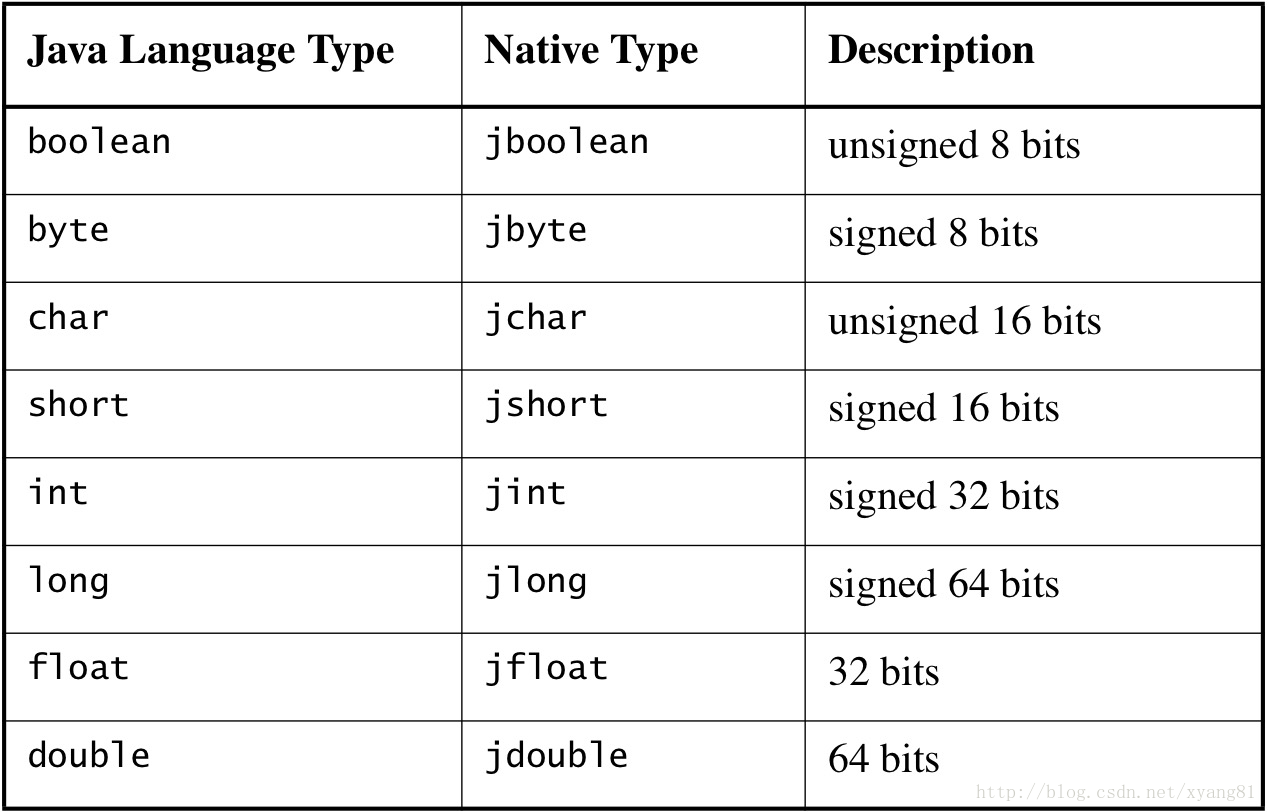
 Android JNI學習筆記(四)-數據類型映射以及native調用java
Android JNI學習筆記(四)-數據類型映射以及native調用java
1. 前言前幾篇學習了jni開發的基本流程、動態注冊native函數以及相關編譯文件的編寫,咱們也算是知道了jni開發,但是還不夠,今天咱們來學習下,java和jni的數