編輯:關於Android編程
這個文檔是按照SharePoint 2010 Development with Visual Stdio 2010 Chapter 7 中的Advanced Content Types一步一步走過來的。
這篇文檔主要講述Content Type是如何和Office Word 文檔工作的,這裡會向大家展示如何將word文檔和Content Type聯合在一起使用,如何使用Word Document Panel展示和Content Type綁定的Site column中的內容
Word有個文檔面板功能,這個功能可以用來展示和Word綁定的Content Type裡面的內容。在Word裡面修改Word Panel裡面的值,然後上傳到使用該Content Type的list上,那麼這些修改的值會反應到該List上的Item上,如果修改的是item上的值,那麼下載該文檔並打開,這些值就會反應到Word Panel裡面。
應用場景:想象一下,公司員工去參加在公司外面舉行的會議,或者去參加培訓。這樣的話,員工會在會議結束或者培訓結束後做個回憶總結或者培訓總結。公司一般會使用一個標准的Trip Reports 文檔庫來保存所有的這種類型的Document Libraries.但是他們想使用Content Types 來更新文檔庫。我們的任務是創建一個擁有一個自定義類型的site Column的Content Type,並將其和Word Template 模板保存起來。為了簡便,我們首先使用三個Site Column保存一些額外的信息.
? Conference name(會議名稱)
? City where conference was hold(舉辦地)
? Was this a personal or business trip(會議類型)
什麼是Word Panel呢?我是小白,第一次看書是也是沒用過這個Word的功能。
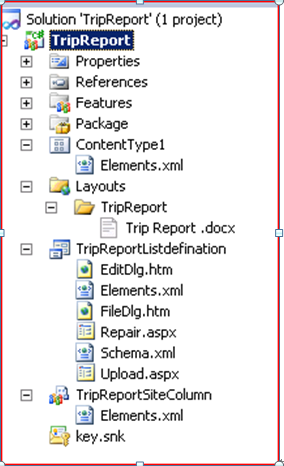
創建Content Type,在VS2010裡面創建以Content type為模板,命名為Trip Report(報銷單)的項目,基類型選擇Document.點擊項目,新建一個Empty Element,將其命名為TripReportSiteColumns,使用這個Empty Element來自定義列。代碼如下所示,這裡原文沒有Group字段。
Personal Business
在Content Type裡面引用這些Site Columns,Content Type1下的Element.xml中的內容如下:
site Column和Content type分別放到兩個feature裡面:
? 右鍵項目中的feature->add feature->生成feature2,默認的是feature1,Content type放到feature1裡面,TripReportSiteColumn放到feature2裡面。
? 右鍵feature2,Add Event Receive,添加事件。Uncomment FeatrueUninstalling函數。表示當feature2被卸載時,把site column也給卸載了。
```
public override void FeatureUninstalling(SPFeatureReceiverProperties properties)
{
SPWeb web = properties.Feature.Parent as SPWeb;
web.Fields["{A63AB6B5-DD15-4FC0-9435-D5497DB37EE4}"].Delete();
web.Fields["{089E0A5D-C228-4F1B-A827-AD5F2EEB1693}"].Delete();
web.Fields["{5EAF72D9-EBD1-4DB9-81F7-80877375F824}"].Delete();
}
```
這樣,我們就准備好基本的content type了,我們繼續創建一個Word文檔為每一個要加入trip report library的文檔作一個模板。如下圖所示:
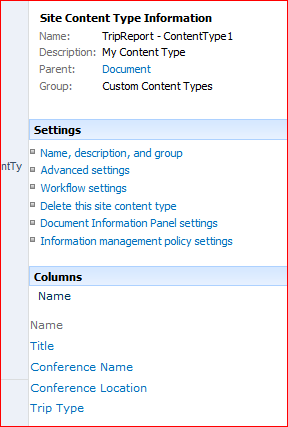
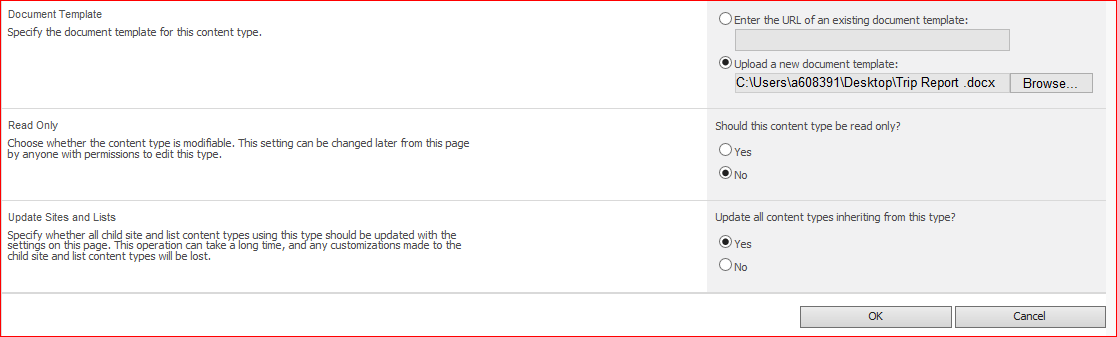
F5,發布項目,可以從Custom Content Types裡面看到我們自定義的TripReport-ContentType1,點進去,可以看到TripRepZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcnQtQ29udGVudFR5cGUxyejWw9DFz6ItobW437y2yejWw6OoQWR2YW5jZSBTZXR0aW5no6ksvau41bLFtqjS5bXEV29yZCDOxLW1xKOw5VVwbG9hZMnPyKWho9Xi0fm1xLuwo6zO0sPHvs24+NK7uPZDb250ZW50IFR5cGW2qNLlwcvSu7j2V29yZMSjsOUsteO7909LLjxiciAvPg0KPGltZyBhbHQ9"這裡寫圖片描述" src="/uploadfile/Collfiles/20160808/20160808094012796.png" title="\" />

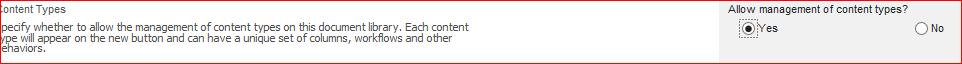
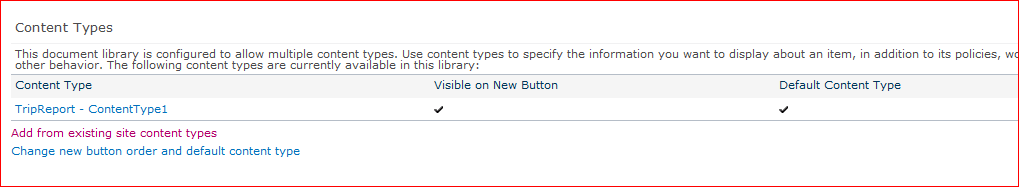
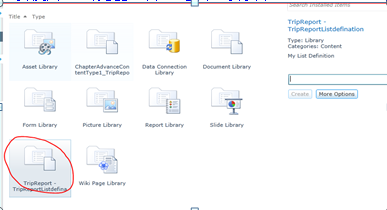
一個Content type肯定要依賴於一個list,library是特殊類型的list.定義一個使用Trip Report Content type類型的library,命名為Trip Reports,然後將這個新建的library-〉create->library setting ->高級設置(advance setting)->允許管理content type->add from existing site content types


本來這裡是有兩個的,還有一個document content type,點擊document ,delete.最後顯示如上面這張圖。
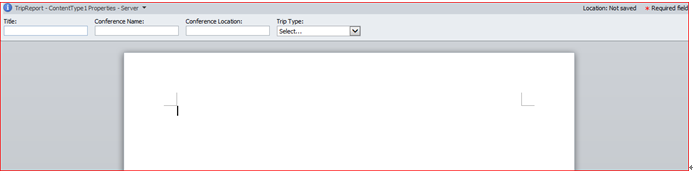
這個時候我們就可以去Trip Reports library->library Tools下的document->new Document->這個時候可以看到我們上傳的模板,顯示如下圖所示:

可以看到,本來這個是沒有confernce Name conference location 和trip type這三個屬性的,但是我們把新建的文檔傳上去之後,他就具有了這些文檔屬性。
現在我們給這個文檔的這些值設置一些值,當然這裡我們要首先修改trip reports的視圖view
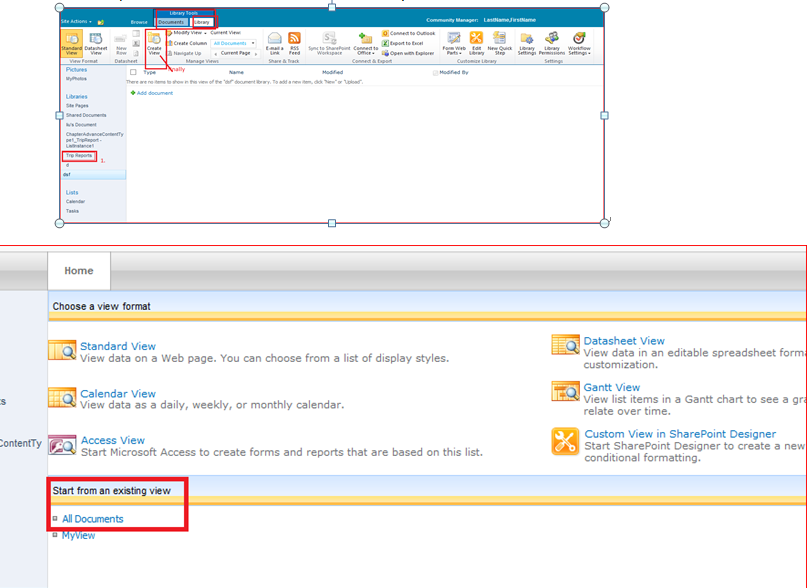
修改視圖(views)方法:
? 點擊libraries裡的Trip Reports->Library tool->library->create View?all document->新建視圖 的名稱( checkbox make this as default view)把想顯示的 site columns 打上勾。

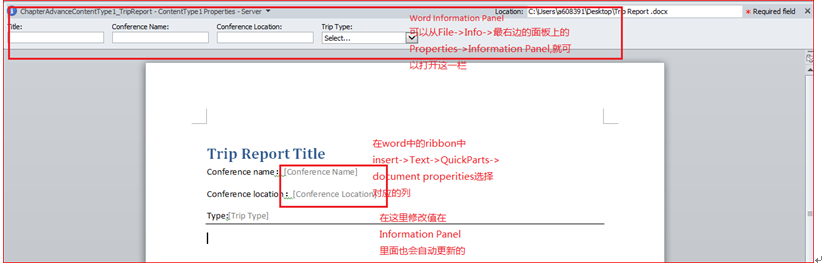
這樣我們就把一個content type和Word模板關聯在一起了.
點擊Trip Reports->Library Tools->Documents->New Document的Drop-List(下拉菜單)-〉這時我們新建的就是包含這些Content type類型的Word文檔,包括Confernce Name /Location/TripType,我們填完之後呢,就把這個文檔upload上去。在word 裡面填寫的值都會自動顯示在SharePoint對應的列上。

還有一種方法就是使用vs2010來綁定就是用代碼綁定content type的document template
點擊上面的創建的項目TripReport->Add Layouts Mapped folder,然後一個名字叫TripReport的子文件夾也會出現:
在TripReport裡面加入以前建立的模板add existing item
在ContentType1裡面的後面加入
這裡要把Deploy模式設置為Deploy as farm,上面的例子使用sandbox solution是可以正常運行的。
Content type的使用肯定要依賴於List,這裡我們要新建一個list definition from content type.這裡的content type就是上面建立的content type項目。如下圖所示:

TripReportListdefination,就是我們建立的List,我們可以看到在TripReportListdefination裡面有個Schema.xml,這個文件裡面定義了該list所有的視圖,我們都知道數據有不同的展現方式,不同的視圖展示相同的數據,每針對不同的人,表達不同的意思,提供不一樣的角度。
下面,我們來修改默認的試圖:
? 修改schema中viewfield的內容。我們要找BaseViewID=1的視圖,表示的是默認試圖
? 在 中加入如下代碼
下面還要修改一個值〈list〉元素的值 EnableContentTypes=”True”;
這樣代碼的就玩成了,
下面我們就可以和第一個例子一樣測試使用了,當然我們還是要首先創建一個我們的list,還有一點要注意:一定要使用IE浏覽器,而且電腦上要安裝Office2010,使用Chrome浏覽器好像是不行的。

寫的有點亂,懶癌犯了,有時間在整體一下吧。
 android界面布局之實現文本塊布局效果示例
android界面布局之實現文本塊布局效果示例
復制代碼 代碼如下:package cn.aibow.android.layoutdemo1;import android.os.Bundle;import androi
 cocos - js (v3.12) 搭建技術文章
cocos - js (v3.12) 搭建技術文章
下載必備的軟件包下載並安裝WebStorm7。WebStorm7目前的穩定版本是7.0.3。為什麼我們選擇WebStorm?因為它提供了許多功能,如JavaScript代
 AndroidStuio快速發布開源項目到Jcenter/Bintray
AndroidStuio快速發布開源項目到Jcenter/Bintray
前言最近做了兩個開源項目,一個是Android網絡框架NoHttp,和Volley、OkHttp一樣做客戶端請求的,更多相關信息請百度哦;另一個是Android Web服
 Android 偷拍功能實現(手機關閉依然拍照)詳解及實例代碼
Android 偷拍功能實現(手機關閉依然拍照)詳解及實例代碼
Android 偷拍功能/手機關閉能拍照效果如下: 其實偷拍與偷錄實現方式是一樣的,都是使用到的WindowManager來繪制桌面小控件的原理。那我就不多說
 Android PagerSlidingTitleIconTabStrip 可以在title旁邊加小圖標的PagerSlidingTabStrip
Android PagerSlidingTitleIconTabStrip 可以在title旁邊加小圖標的PagerSlidingTabStrip
public class MainFragmentPa