編輯:關於Android編程
補間動畫,就是開發者只需要指定動畫的開始,動畫的結束的“關鍵幀”,而動畫變化的“中間幀”由系統計算,並且補齊。這就是補間動畫。
補間動畫共分為四類:
AlphaAnimation(透明動畫),ScaleAnimation(縮放動畫),TranslateAnimation(位移動畫),RoateAnimation(旋轉動畫)
我們依次學習。
a:透明動畫
public void AlphaAnimation(View v)
{
//0:代表的是全透明,1代表的是全不透明
aa = new AlphaAnimation(0, 1);
//持續時間2s
aa.setDuration(2000);
//開始播放動畫
iView.startAnimation(aa);
}
b:縮放動畫
public void ScaleAnimation(View v)
{
/* 1:代表x坐標的初始值 = 1*iView的寬
* 3:代表x坐標的縮放位置 = 3*iView的寬
* 默認的縮放原點是左上角
* */
//sa = new ScaleAnimation(1, 3, 1, 3);
//iView.getWidth()/2, iView.getHeight()/2: 可以修改縮放的原點,是以ImageView的中心作為縮放點
//sa = new ScaleAnimation(0, 3, 0, 3, iView.getWidth()/2, iView.getHeight()/2);
//Animation.RELATIVE_TO_SELF, 1:代表縮放點的x坐標 = iView的真實x+1*iView的寬度
//Animation.RELATIVE_TO_SELF, 1:代表縮放點的y坐標 = iView的真實y+1*iView的高度
sa = new ScaleAnimation(0, 2, 0, 2, Animation.RELATIVE_TO_SELF, 1, Animation.RELATIVE_TO_SELF, 1);
//設置延遲時間
sa.setDuration(2000);
iView.startAnimation(sa);
}
c:位移動畫
public void TranslateAnimation(View v)
{
//0:表示x坐標的開始位置 = iView的真實x + 0
//ta = new TranslateAnimation(0, 100, 0, 100);
//Animation.RELATIVE_TO_SELF, 1:表示x的開始坐標 = iView的真實x + iv寬*1
ta = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 1, Animation.RELATIVE_TO_SELF, 1,
Animation.RELATIVE_TO_SELF, 1, Animation.RELATIVE_TO_SELF, 1);
ta.setDuration(2000);
iView.startAnimation(ta);
}
d:旋轉動畫
public void RotateAnimation(View v)
{
//旋轉開始角度和結束角度
//ra = new RotateAnimation(0, -15);
//ra = new RotateAnimation(20, 360, iView.getWidth()/2, iView.getHeight()/2);
ra = new RotateAnimation(0, 90, Animation.RELATIVE_TO_SELF, 1, Animation.RELATIVE_TO_SELF, 1);
ra.setDuration(2000);
iView.startAnimation(ra);
}
總結:補間動畫只需要記住三個重要元素即可, 開始坐標,結束坐標,以及動畫播放時間就可以了。
 Android開發之監聽手機來電
Android開發之監聽手機來電
TelephonyManager是一個管理手機通話狀態、電話網絡信息的服務類,該類提供了大量的getXxx(),方法獲取電話網絡的相關信息。關於TelephonyMana
 Android的性能優化(上)
Android的性能優化(上)
1.Android UI的渲染機制當我們感覺到的流暢畫面,需要的畫面幀數要達到40幀到60幀每秒。而一幀的時間大約是16.67ms,換句話說,在1000ms的時間內,16
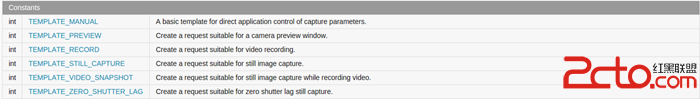
 Android -- Camera2(Android5.0)
Android -- Camera2(Android5.0)
Android -- Camera2(Android5.0) Camera2 Camera2是Android5.0中的其中一個新的特性,新的API。與原來的
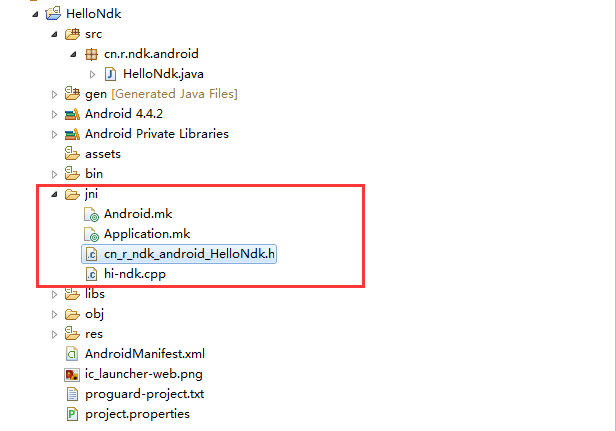
 Android JNI/NDK開發(一)
Android JNI/NDK開發(一)
少壯不努力,老大徒傷悲。大學時光的潇灑散漫導致今天連C/C++編程都不會。作為一個程序員,不會C/C++說出去簡直丟人啊。最近浏覽公司招聘信息(Android職位),發現