編輯:關於Android編程
5.2使用OpenGL ES繪制旋轉立方體
問題
您想創建一個基本的OpenGL ES應用程序。
解
創建一個GLSurfaceView和一個自定義渲染器,將繪制一個旋轉立方體。
討論
Android通過OpenGL ES API支持3D圖形,這是一種專為嵌入式設備設計的OpenGL風格。這個食譜不是OpenGL教程;它假設讀者已經有了基本的OpenGL知識。最終結果如圖5-2所示。
圖5-2。 GL圖形樣本
首先我們寫一個新的Activity,並在onCreate方法中創建我們需要使用OpenGL API的兩個基本對象:一個GLSurfaceView和一個Renderer(見例5-3)。
實施例5-3。 OpenGL示例活動
public class OpenGLDemoActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Go fullscreen
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
GLSurfaceView view = new GLSurfaceView(this);
view.setRenderer(new OpenGLRenderer());
setContentView(view);
}
}
class OpenGLRenderer implements Renderer {
private Cube mCube = new Cube();
private float mCubeRotation;
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
gl.glClearColor(0.0f, 0.0f, 0.0f, 0.5f);
gl.glClearDepthf(1.0f);
gl.glEnable(GL10.GL_DEPTH_TEST);
gl.glDepthFunc(GL10.GL_LEQUAL);
gl.glHint(GL10.GL_PERSPECTIVE_CORRECTION_HINT,
GL10.GL_NICEST);
}
@Override
public void onDrawFrame(GL10 gl) {
gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity();
gl.glTranslatef(0.0f, 0.0f, -10.0f);
gl.glRotatef(mCubeRotation, 1.0f, 1.0f, 1.0f);
mCube.draw(gl);
gl.glLoadIdentity();
mCubeRotation -= 0.15f;
}
@Override
public void onSurfaceChanged(GL10 gl, int width, int height) {
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
GLU.gluPerspective(gl, 45.0f, (float)width / (float)height, 0.1f, 100.0f);
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL10.GL_MODELVIEW);
gl.glLoadIdentity();
}
}
我們的onSurfaceChanged和onDrawFrame方法基本上等同於GLUT glutReshapeFunc和glutDisplayFunc。第一個是在表面調整大小時調用的,例如,當手機在橫向和縱向模式之間切換時。第二個在每一幀被調用,這就是我們把代碼繪制我們的立方體(見例5-5)。
class Cube {
private FloatBuffer mVertexBuffer;
private FloatBuffer mColorBuffer;
private ByteBuffer mIndexBuffer;
private float vertices[] = {
-1.0f, -1.0f, -1.0f,
1.0f, -1.0f, -1.0f,
1.0f, 1.0f, -1.0f,
-1.0f, 1.0f, -1.0f,
-1.0f, -1.0f, 1.0f,
1.0f, -1.0f, 1.0f,
1.0f, 1.0f, 1.0f,
-1.0f, 1.0f, 1.0f
};
private float colors[] = {
0.0f, 1.0f, 0.0f, 1.0f,
0.0f, 1.0f, 0.0f, 1.0f,
1.0f, 0.5f, 0.0f, 1.0f,
1.0f, 0.5f, 0.0f, 1.0f,
1.0f, 0.0f, 0.0f, 1.0f,
1.0f, 0.0f, 0.0f, 1.0f,
0.0f, 0.0f, 1.0f, 1.0f,
1.0f, 0.0f, 1.0f, 1.0f
};
private byte indices[] = {
0, 4, 5, 0, 5, 1,
1, 5, 6, 1, 6, 2,
2, 6, 7, 2, 7, 3,
3, 7, 4, 3, 4, 0,
4, 7, 6, 4, 6, 5,
3, 0, 1, 3, 1, 2
};
public Cube() {
ByteBuffer byteBuf = ByteBuffer.allocateDirect(vertices.length * 4);
byteBuf.order(ByteOrder.nativeOrder());
mVertexBuffer = byteBuf.asFloatBuffer();
mVertexBuffer.put(vertices);
mVertexBuffer.position(0);
byteBuf = ByteBuffer.allocateDirect(colors.length * 4);
byteBuf.order(ByteOrder.nativeOrder());
mColorBuffer = byteBuf.asFloatBuffer();
mColorBuffer.put(colors);
mColorBuffer.position(0);
mIndexBuffer = ByteBuffer.allocateDirect(indices.length);
mIndexBuffer.put(indices);
mIndexBuffer.position(0);
}
public void draw(GL10 gl) {
gl.glFrontFace(GL10.GL_CW);
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, mVertexBuffer);
gl.glColorPointer(4, GL10.GL_FLOAT, 0, mColorBuffer);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glEnableClientState(GL10.GL_COLOR_ARRAY);
gl.glDrawElements(GL10.GL_TRIANGLES, 36, GL10.GL_UNSIGNED_BYTE,
mIndexBuffer);
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY);
gl.glDisableClientState(GL10.GL_COLOR_ARRAY);
}
}
立方體使用兩個FloatBuffer對象來存儲頂點和顏色信息,以及一個ByteBuffer來存儲面索引。為了使緩沖區工作,重要的是根據平台的字節順序使用順序方法來設置它們的順序。一旦緩沖區已經用數組中的值填充,內部光標必須使用buffer.position(0)恢復到數據的開頭。
 Android開發者上手寶典(三)
Android開發者上手寶典(三)
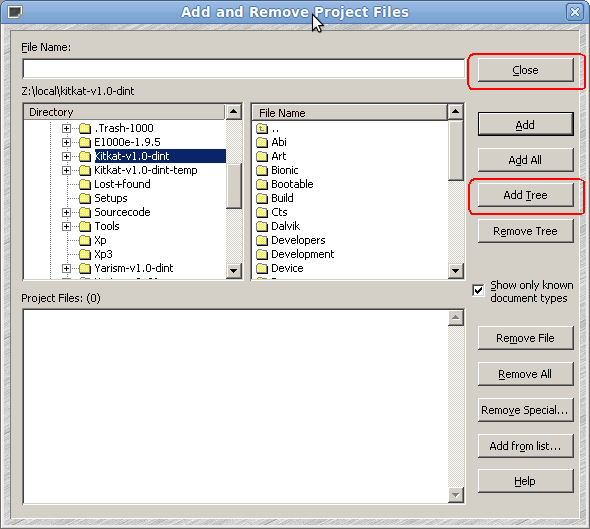
19.怎麼使用SourceInsight?19.1用途我們主要使用SourceInsight進行源碼分析和查找,主要是查找我們所需要的文件/類的位置。對於一套源碼,擁有幾
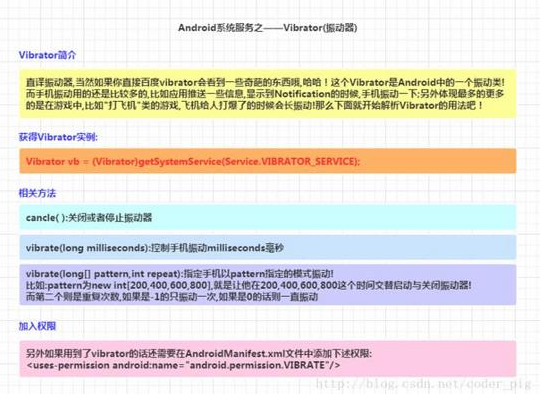
 Android入門教程之Vibrator(振動器)
Android入門教程之Vibrator(振動器)
前言:Vibrator簡介: 下面我們就來寫個簡單的例子,來熟悉下這個Vibrator的用法!1.獲得Vibrator實例:Vibrator vb = (Vib
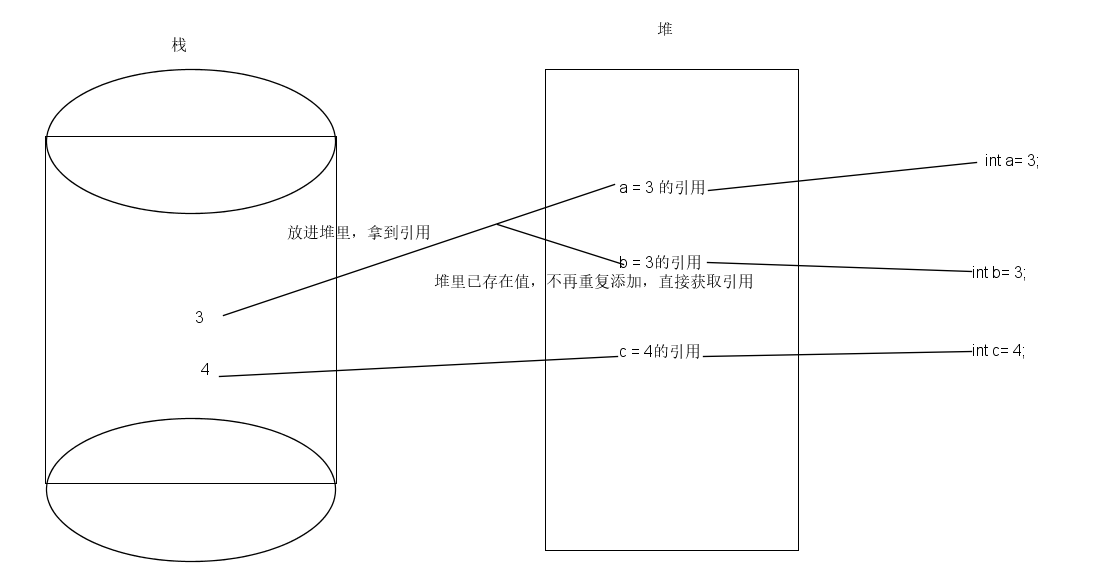
 Android開發之內存管理
Android開發之內存管理
概念應用的開發離不開存儲,存儲分為網絡、內存、SDCard文件存儲以及外部SDCard2文件存儲,開發中一定要注意好內存管理以免oom、卡頓等不好的用戶體驗,同時還要注意
 Android studio 1.x 使用問題匯總
Android studio 1.x 使用問題匯總
Android Studio是谷歌於13年I/O大會推出的Android開發環境,基於IntelliJ IDEA. 類似 Eclipse ADT,Andro