編輯:關於Android編程
 Android中怎麼破解游戲之修改金幣數
Android中怎麼破解游戲之修改金幣數
我們在玩游戲的時候總是會遇到一些東東需要進行購買的,但是我們可能又捨不得花錢,那麼我們該怎麼辦呢?那就是用游戲外掛吧!我們這裡說的是Android中的游戲,在網上搜索一下
 Android程序鎖的實現以及邏輯
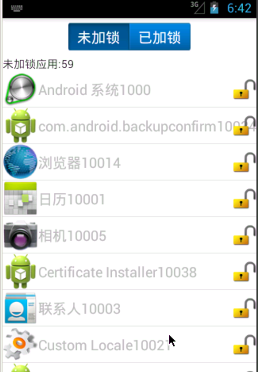
Android程序鎖的實現以及邏輯
本項目是一個比較有趣的項目源碼,可以給其他項目加鎖,程序鎖的原理是一個“看門狗”的服務定時監視頂層activity,如果activity對應的包名是之前上鎖的應用程序的,
 Windows下搭建Android開發環境
Windows下搭建Android開發環境
工具/原料JDKEclipseADTJDK的安裝和Java環境變量的設置1、JDK下載地址 JDK下載地址:http://www.or
 臉萌Myotee的照片(頭像)保存在哪裡
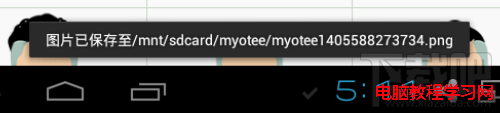
臉萌Myotee的照片(頭像)保存在哪裡
好不容易用臉萌做了一個萌萌的卡通頭像,點擊“存儲”按鈕之後卻不知道剛才制作的卡通頭像文件保存到哪裡去了?難道要白做了啊?當然不是的,