復制代碼 代碼如下:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setIntegerProperty("splashscreen", R.drawable.splash);
ConnectivityManager cwjManager=(ConnectivityManager)getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo info = cwjManager.getActiveNetworkInfo();
if (info != null && info.isAvailable()){
super.loadUrl("http://www.xxx.com",4500);
}
else
{
super.loadUrl("file:///android_asset/www/error.html", 4500);
}
}
解釋下 第四行 顯示啟動畫面
第七行判斷是否聯網 如果聯網加載遠程地址 如果不聯網加載本地地址
別忘網絡權限
error.html錯誤界面代碼 主要js代碼
復制代碼 代碼如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
checkConnection();
document.addEventListener("backbutton", eventBackButton, false); //返回鍵
//document.addEventListener("menubutton", eventMenuButton, false); //menu
}
function checkConnection() {
var networkState = navigator.network.connection.type;
if( networkState == Connection.NONE ) {
navigator.notification.confirm('請確認網絡連接已經開啟', showAlert , '提示', '確定');
return false;
}
}
function showAlert(button) {
if( button==1 ) {
navigator.app.exitApp();
}
return false;
}
function eventBackButton(){
navigator.notification.confirm('確認退出?', showConfirm, '退出軟件', '確定,取消');
}
function showConfirm(button) {
if( button==1 ) {
document.removeEventListener("backbutton", eventBackButton, false); //注銷返回鍵
navigator.app.exitApp();
}
}
曾經有人很奇怪為什麼要用java判斷是否聯網而不直接在js裡面判斷主要原因:
1,不願意讓他顯示www.xxxxx.com網址不能訪問情況
2,避免直接訪問實際網址
3,而且免去本地判斷跳轉遠程地址中間空白頁面
 Android游戲源碼分享之2048
Android游戲源碼分享之2048
 Android UI之SlidingMenu側滑菜單
Android UI之SlidingMenu側滑菜單
 樂2卡屏進不了系統怎麼辦 樂2pro卡屏進不了系統解決教程
樂2卡屏進不了系統怎麼辦 樂2pro卡屏進不了系統解決教程
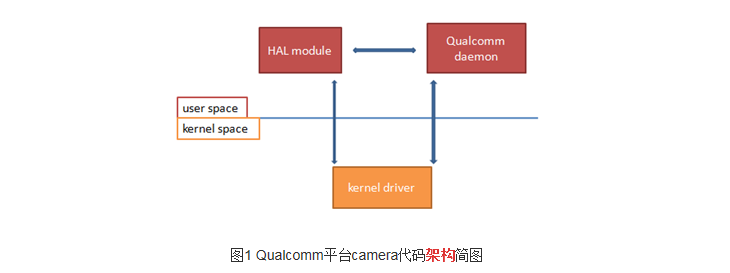
 在高通平台添加或者移植一個完整的camera
在高通平台添加或者移植一個完整的camera