編輯:關於Android編程
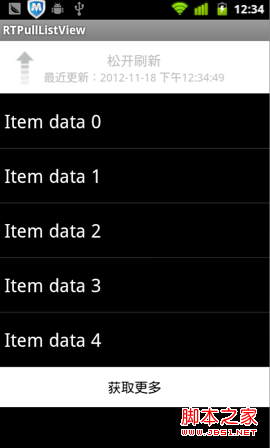
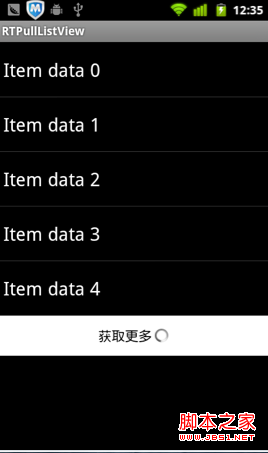
下拉刷新在越來越多的App中使用,已經形成一種默認的用戶習慣,遇到列表顯示的內容時,用戶已經開始習慣性的拉拉。在交互習慣上已經形成定性。之前在我的文章《IOS學習筆記34—EGOTableViewPullRefresh實現下拉刷新》中介紹過如何在IOS上實現下拉刷新的功能。今天主要介紹下在Android上實現下拉刷新的Demo,下拉控件參考自Github上開源項目PullToRefresh,並做簡單修改。最終效果如下:


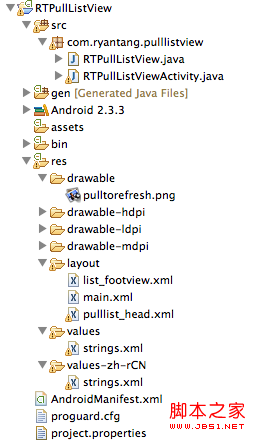
工程結構如下:

使用過程中可以對下拉顯示效果進行自定義,如果要修改頂部下拉顯示,則只需修改pulllist_head.xml即可,修改底部獲取更多則修改list_footview.xml即可。
接下來是在Activity中使用:
復制代碼 代碼如下:
/**
* PullListView
* @author Ryan
*
*/
public class RTPullListViewActivity extends Activity {
private static final int INTERNET_FAILURE = -1;
private static final int LOAD_SUCCESS = 1;
private static final int LOAD_MORE_SUCCESS = 3;
private static final int NO_MORE_INFO = 4;
private static final int LOAD_NEW_INFO = 5;
private RTPullListView pullListView;
private ProgressBar moreProgressBar;
private List<String> dataList;
private ArrayAdapter<String> adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
pullListView = (RTPullListView) this.findViewById(R.id.pullListView);
dataList = new ArrayList<String>();
for (int i = 0; i < 5; i++) {
dataList.add("Item data "+i);
}
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, dataList);
pullListView.setAdapter(adapter);
//添加listview底部獲取更多按鈕(可自定義)
LayoutInflater inflater = LayoutInflater.from(this);
View view = inflater.inflate(R.layout.list_footview, null);
RelativeLayout footerView =(RelativeLayout) view.findViewById(R.id.list_footview);
moreProgressBar = (ProgressBar) view.findViewById(R.id.footer_progress);
pullListView.addFooterView(footerView);
//下拉刷新監聽器
pullListView.setonRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
new Thread(new Runnable() {
@Override
public void run() {
try {
//模擬數據刷新
Thread.sleep(2000);
dataList.clear();
for (int i = 0; i < 5; i++) {
dataList.add("Item data "+i);
}
myHandler.sendEmptyMessage(LOAD_NEW_INFO);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}).start();
}
});
//獲取更多監聽器
footerView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
moreProgressBar.setVisibility(View.VISIBLE);
new Thread(new Runnable() {
@Override
public void run() {
try {
//模擬數據刷新
Thread.sleep(2000);
for (int i = 0; i < 5; i++) {
dataList.add("New item data "+i);
}
myHandler.sendEmptyMessage(LOAD_MORE_SUCCESS);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}).start();
}
});
}
//結果處理
private Handler myHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case LOAD_MORE_SUCCESS:
moreProgressBar.setVisibility(View.GONE);
adapter.notifyDataSetChanged();
pullListView.setSelectionfoot();
break;
case LOAD_NEW_INFO:
adapter.notifyDataSetChanged();
pullListView.onRefreshComplete();
break;
default:
break;
}
}
};
}
具體使用及修改請參考Demo源碼:源碼下載
http://jiushun8.com/forum.php
 Android Material Design 之 圖形
Android Material Design 之 圖形
格式塔原理介紹Material Design 運用了格式塔原理,尤其是在圖形的設計上。 格式塔理論是心理學中為數不多的理性心理學之一。格式塔學派以某些相當抽象的,與知覺和
 Android App在線程中創建handler的方法講解
Android App在線程中創建handler的方法講解
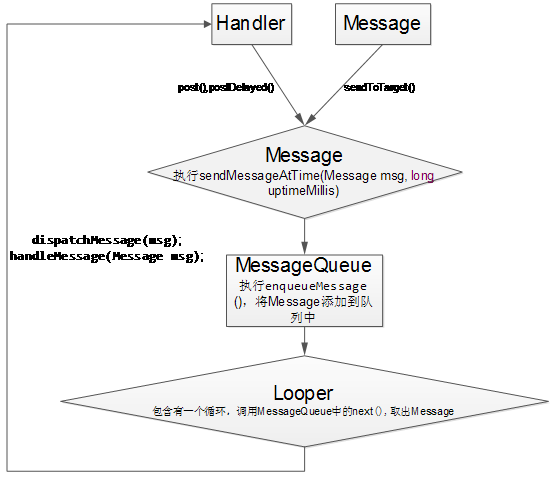
相關概念1.Handler:可以看做是一個工具類,用來向消息隊列中插入消息的;2.Thread:所有與Handler相關的功能都是與Thread密不可分的,Handler
 Android Studio Ndk 編程
Android Studio Ndk 編程
現在開發Android程序基本都已經從Eclipse轉到了Android Studio了, 最近項目需求, 需要用到ndk編程, 於是就折騰了一下。開發環境Android
 為Android的apk應用程序文件加殼以防止反編譯的教程
為Android的apk應用程序文件加殼以防止反編譯的教程
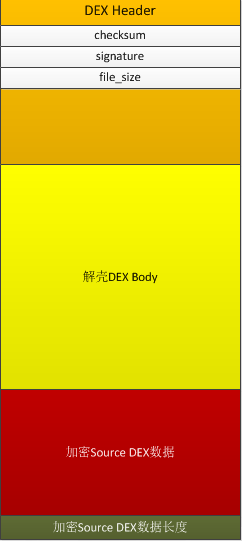
一、什麼是加殼?加殼是在二進制的程序中植入一段代碼,在運行的時候優先取得程序的控制權,做一些額外的工作。大多數病毒就是基於此原理。二、加殼作用加殼的程序可以有效阻止對程序