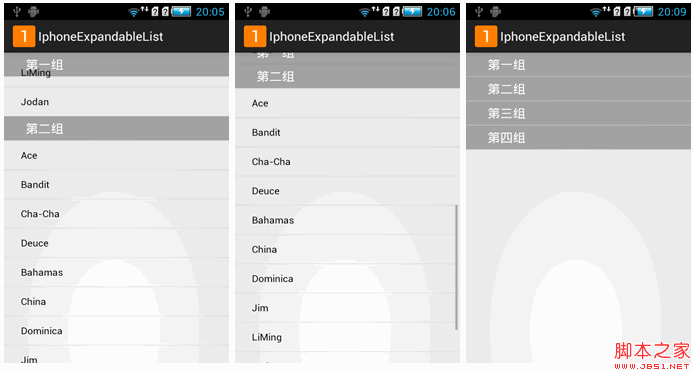
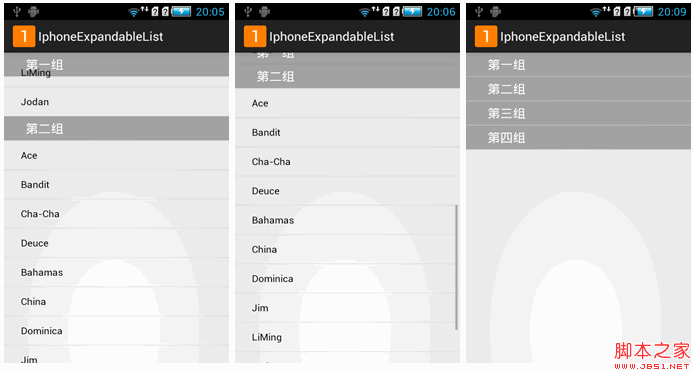
我們都知道Android缺省的ExpandableListView的group header無法固定在界面上,當向下滾動後,不能對當前顯示的那些child 指示出它們歸屬於哪個group,在網上搜了很多關於仿手機QQ好友分組效果的ExpandableListView,發現都不盡如意,於是乎在別人的基礎上改進了一點點,其實原理還是差不多的,只是增加了往上擠出去的動畫效果,而且更加簡單,只不過還是沒有完全到達跟QQ一樣的效果,希望有高手能實現更加逼真的效果,下面我們先看看效果圖:

我這裡沒有把ExpandableListView獨立出來形成一個新的控件,跟網上很多朋友一樣,監聽OnScrollListener事件,當group不是在第一個位置時,就把我們頭部的那個indicator顯示出來,並且讓它的view跟當前child所在group的view一樣的,然後再增加一個點擊關閉組的事件,即達到了簡單的仿QQ好友分組的效果。
下面我們先來看看主要的布局文件:main.xml,下面那個topGroup的FrameLayout就是我們的指示器。
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ExpandableListView
android:id="@+id/expandableListView"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ExpandableListView>
<FrameLayout
android:id="@+id/topGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
</FrameLayout>
</FrameLayout>
其中最重要的是下面這部分:我們監聽onSroll這個接口事件,當ListView在滑動時,做相應的處理,代碼中注釋比較多,我這裡就不多作說明了。
復制代碼 代碼如下:
/**
* here is very importance for indicator group
*/
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
final ExpandableListView listView = (ExpandableListView) view;
/**
* calculate point (0,0)
*/
int npos = view.pointToPosition(0, 0);// 其實就是firstVisibleItem
if (npos == AdapterView.INVALID_POSITION)// 如果第一個位置值無效
return;
long pos = listView.getExpandableListPosition(npos);
int childPos = ExpandableListView.getPackedPositionChild(pos);// 獲取第一行child的id
int groupPos = ExpandableListView.getPackedPositionGroup(pos);// 獲取第一行group的id
if (childPos == AdapterView.INVALID_POSITION) {// 第一行不是顯示child,就是group,此時沒必要顯示指示器
View groupView = listView.getChildAt(npos
- listView.getFirstVisiblePosition());// 第一行的view
indicatorGroupHeight = groupView.getHeight();// 獲取group的高度
indicatorGroup.setVisibility(View.GONE);// 隱藏指示器
} else {
indicatorGroup.setVisibility(View.VISIBLE);// 滾動到第一行是child,就顯示指示器
}
// get an error data, so return now
if (indicatorGroupHeight == 0) {
return;
}
// update the data of indicator group view
if (groupPos != indicatorGroupId) {// 如果指示器顯示的不是當前group
mAdapter.getGroupView(groupPos, listView.isGroupExpanded(groupPos),
indicatorGroup.getChildAt(0), null);// 將指示器更新為當前group
indicatorGroupId = groupPos;
Log.e(TAG, PRE + "bind to new group,group position = " + groupPos);
// mAdapter.hideGroup(indicatorGroupId); // we set this group view
// to be hided
// 為此指示器增加點擊事件
indicatorGroup.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
listView.collapseGroup(indicatorGroupId);
}
});
}
if (indicatorGroupId == -1) // 如果此時grop的id無效,則返回
return;
/**
* calculate point (0,indicatorGroupHeight) 下面是形成往上推出的效果
*/
int showHeight = indicatorGroupHeight;
int nEndPos = listView.pointToPosition(0, indicatorGroupHeight);// 第二個item的位置
if (nEndPos == AdapterView.INVALID_POSITION)// 如果無效直接返回
return;
long pos2 = listView.getExpandableListPosition(nEndPos);
int groupPos2 = ExpandableListView.getPackedPositionGroup(pos2);// 獲取第二個group的id
if (groupPos2 != indicatorGroupId) {// 如果不等於指示器當前的group
View viewNext = listView.getChildAt(nEndPos
- listView.getFirstVisiblePosition());
showHeight = viewNext.getTop();
Log.e(TAG, PRE + "update the show part height of indicator group:"
+ showHeight);
}
// update group position
MarginLayoutParams layoutParams = (MarginLayoutParams) indicatorGroup
.getLayoutParams();
layoutParams.topMargin = -(indicatorGroupHeight - showHeight);
indicatorGroup.setLayoutParams(layoutParams);
}
本文源碼下載
最後跟大家分享一下另外一個仿iPhone通訊錄效果的代碼。它是ListView的擴展,效果最好。希望有高手能把ExpandableListView擴展成一樣的效果。
源碼下載

 Android Service生命周期及用法
Android Service生命周期及用法
 開源電商app常用標簽hot之第三方開源LabelView
開源電商app常用標簽hot之第三方開源LabelView
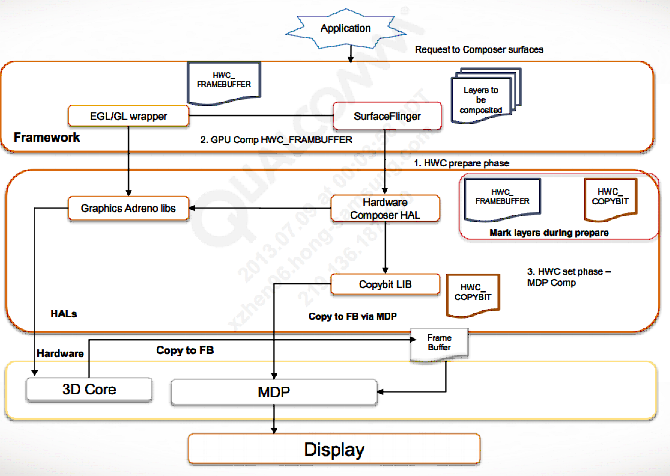
 Android: 顯示系統模塊加載以及調用流程
Android: 顯示系統模塊加載以及調用流程
 layout_weight屬性圖解
layout_weight屬性圖解