編輯:關於Android編程
下面講解以下在使用listview時最常見的幾個問題。
1.如何改變item的背景色和按下顏色
listview默認情況下,item的背景色是黑色,在用戶點擊時是黃色的。如果需要修改為自定義的背景顏色,一般情況下有三種方法:
1)設置listSelector
2)在布局文件中設置item的background
3)在adapter的getview中設置
這三種方法都能達到改變item默認的背景色和按下顏色,下面來分別講解,但是在這之前需要先寫好selector.xml文件;
復制代碼 代碼如下:<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/light_blue"></item>
<item android:state_pressed="false" android:drawable="@color/sgray"></item>
</selector>
在改變button或者listview的item默認背景色,就可以用到selector。drawable可以設置為色彩資源,也可以設置為圖片資源。
1)設置listview的listSelector
復制代碼 代碼如下:
<ListView
android:id="@+id/history_list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:divider="#565C5D"
android:dividerHeight="3dp"
android:listSelector="@drawable/selector"
android:cacheColorHint="@android:color/transparent">
</ListView>
2)在listitem的布局文件中設置background屬性,下面是listitem的布局文件
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/selector">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="歷史記錄"
android:textColor="#ffffff"
android:textSize="20sp"
android:layout_centerInParent="true">
</TextView>
</RelativeLayout>
3)在adapter的getView方法中設置
復制代碼 代碼如下:
if(convertView ==null)
{
convertView = LayoutInflater.from(context).inflate(R.layout.listitem, null);
}
convertView.setBackgroundResource(R.drawable.selector);
上述方法都能達到同樣的效果,就是改變item默認的背景色和點擊時的背景顏色,第三種方法最靈活,如果listview的奇數行和偶數行需要設置為不同的selector,只能用第三種方法。
2.包含button,checkbox等控件時點擊無響應問題。
如果listitem裡面包括button或者checkbox等控件,默認情況下listitem會失去焦點,導致無法響應item的事件,最常用的解決辦法是在listitem的布局文件中設置descendantFocusability屬性。
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:descendantFocusability="blocksDescendants">
<CheckBox
android:id="@+id/history_item_checkbt"
android:layout_height="30dp"
android:layout_width="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:checked="false"
>
</CheckBox>
<ImageView
android:id="@+id/history_item_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/history_item_checkbt"
android:background="@drawable/item_icon">
</ImageView>
<Button
android:id="@+id/history_item_edit_bt"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="編輯"
android:textColor="#ffffff"
android:textSize="14sp"
android:background="@drawable/button_bg">
</Button>
<TextView
android:id="@+id/history_item_time_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:textColor="#565C5D"
android:textSize="14sp"
android:text="10-01 10:20"
android:layout_marginRight="5dp"
android:layout_toLeftOf="@id/history_item_edit_bt">
</TextView>
<TextView
android:id="@+id/history_item_title_tv"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:layout_centerVertical="true"
android:textColor="#565C5D"
android:textSize="14sp"
android:text="xxxxxxxxXXXXXXXXXXXXXXXX"
android:ellipsize="end"
android:maxLines="1"
android:layout_toRightOf="@id/history_item_image"
android:layout_toLeftOf="@id/history_item_time_tv"
android:layout_marginLeft="3dp">
</TextView>
</RelativeLayout>
 Android提高之MediaPlayer音視頻播放
Android提高之MediaPlayer音視頻播放
前面文章已經詳細介紹了Android界面的入門技術,相信大家在看完和跟著練習之後,會對於常用的Layout和View都會有一定的了解了,接下來就不再強調介紹界面了,而是針
 如何自學Android
如何自學Android
1. Java知識儲備本知識點不做重點講解:對於有基礎的同學推薦看《Java編程思想》,鞏固基礎,查漏補全,了解並熟悉更多細節知識點。對於沒有基礎的同學推薦看一本Java
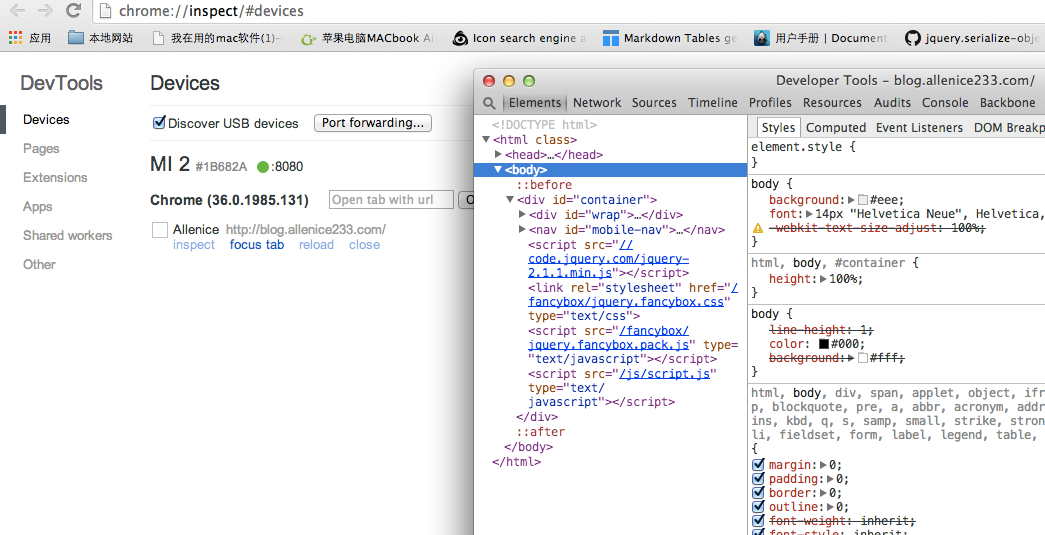
 Android 手機浏覽器調試使用Chrome進行調試實例詳解
Android 手機浏覽器調試使用Chrome進行調試實例詳解
使用PC上的 Chrome 遠程調試手機端的頁面工具准備 手機端:chrome for Android,; PC端:安裝谷歌浏覽器(最好是最新版的開發者版
 申請微信賬號 qq如何注冊微信賬號
申請微信賬號 qq如何注冊微信賬號
玩微信的人都知道,微信無法直接使用QQ號登錄,想要使用QQ號登錄微信就需要先注冊,那麼我們如何使用qq號注冊微信帳號呢?本文就為大家詳細介紹使用申請微信賬號