編輯:關於Android編程
自定義控件的步驟:
1 View的工作原理
2 編寫View類
3 為View類增加屬性
4 繪制屏幕
5 響應用戶消息
6 自定義回調函數
java代碼
復制代碼 代碼如下:
private class MyText extends LinearLayout {
private TextView text1;
/*
* private String text;
*
* public String getText() { return text; }
*
* public void setText(String text) { this.text = text; }
*/
public MyText(Context context) {
super(context);
// TODO Auto-generated constructor stub
LayoutInflater inflate = (LayoutInflater) context
.getSystemService(context.LAYOUT_INFLATER_SERVICE);
View view = inflate.inflate(R.layout.tabhost_item, this, true);
text1 = (TextView) view.findViewById(R.id.tabhost_tv);
}
public void setTextViewText(String tabhost_name) {
text1.setText(tabhost_name);
}
/*
* @Override protected void onDraw(Canvas canvas) { // TODO
* Auto-generated method stub super.onDraw(canvas); Paint p = new
* Paint(); p.setColor(Color.WHITE); p.setTextSize(10);
* canvas.drawText(text, 25, 25, p); }
*/
}
xml代碼
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- GMapTabActivity中自定義控件MyText的自布局 -->
<TextView
android:id="@+id/tabhost_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
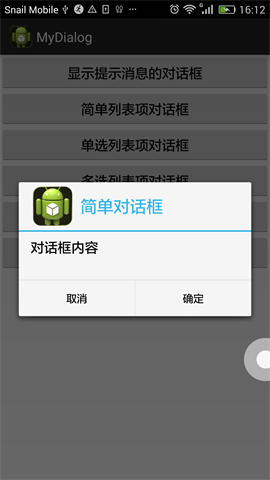
 關於Android的消息彈窗
關於Android的消息彈窗
public void showNoticeDialog(String data,Context mContext) { // 構造對話框 A
 android幾種不同對話框的實現方式
android幾種不同對話框的實現方式
app中肯定是少不了與用戶交互的各種dialog,下面給大家介紹幾種提示框的提示。一般創建一個對話框需要經過以下幾步: 1、創建AlertDialog.Builder對
 Android 異步Http框架簡介和實現原理
Android 異步Http框架簡介和實現原理
在前幾篇文章中《Android 采用get方式提交數據到服務器》《Android 采用post方式提交數據到服務器》《Android 采用HttpClient提交數據到服
 Android用PopupWindow實現新浪微博的分組信息實例
Android用PopupWindow實現新浪微博的分組信息實例
最近看到新浪微博頂部欄的微博分組效果很炫,從網上查了一些資料明白原來是用PopupWindow實現的,今天自己也寫了一個例子實現了這種效果,希望對大家有幫助。PopupW