編輯:關於Android編程
本篇是對安卓菜單使用編程方式實現,當然可以使用XML的方式完成同樣的功能,基本Java和C#寫法都是一致的,所以使用XML的方式在本篇中使用Java演示,需要注意的是,對於如果不是VS開發的話,那麼資源文件名稱必須以小寫開頭,否則會報錯。
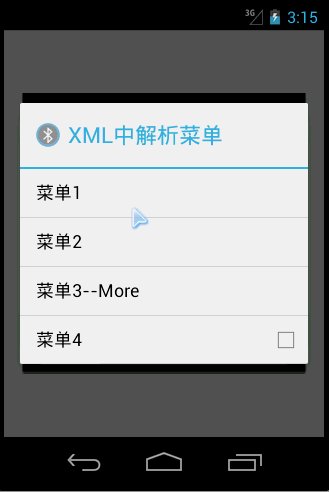
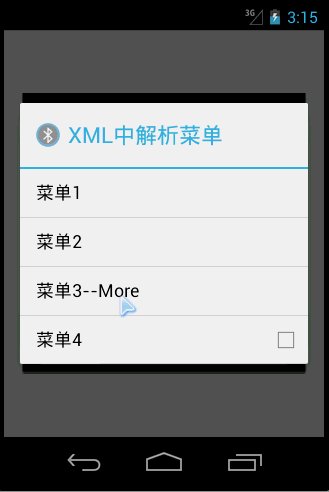
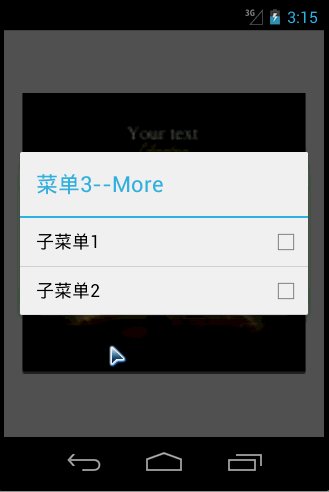
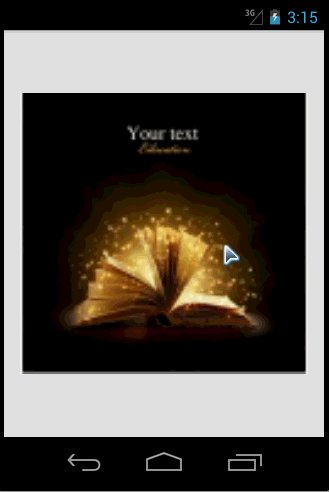
運行效果

C#實現
using Android.App;
using Android.OS;
using Android.Views;
using Android.Widget;
namespace MenuDemo
{
[Activity(Label = "@string/ApplicationName", MainLauncher = true, Icon = "@drawable/Icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
var iv = FindViewById<ImageView>(Resource.Id.iv);
iv.SetImageResource(Resource.Drawable.test);
RegisterForContextMenu(iv);
}
//與一個活動關聯
public override bool OnCreateOptionsMenu(IMenu menu)
{
base.OnCreateOptionsMenu(menu);
const int menuItemId = Menu.First;
const int menuItemOrder = Menu.None;
const int munuItemText = Resource.String.menuItem1;
/*
* 第一個參數:組值
* 第二個參數:菜單唯一標示
* 第三個參數:順序參數
* 第四個參數:文本
*/
menu.Add(1, menuItemId, menuItemOrder, munuItemText);
menu.Add(2, menuItemId + 10, menuItemOrder + 1, "菜單2");
menu.Add(2, menuItemId + 20, menuItemOrder + 2, "菜單3" );
var subMenu = menu.AddSubMenu(0, menuItemId + 30, menuItemOrder + 3, "子菜單" );
subMenu.SetHeaderIcon(Resource.Drawable.more);
var subMenuItem1 = subMenu.Add(0, menuItemId + 40, menuItemOrder + 4,"子菜單-1" );
subMenuItem1.SetIcon(Resource.Drawable.more);
var subMenuItem2 = subMenu.Add(0, menuItemId + 50, menuItemOrder + 5,"子菜單-2" ).SetCheckable(true);
subMenuItem2.SetIcon(Resource.Drawable.blue);
subMenu.Add(0, menuItemId + 60, menuItemOrder + 6, "子菜單-3" ).SetCheckable(true);
return true;
}
public override bool OnOptionsItemSelected(IMenuItem item)
{
Toast.MakeText(this, "當前菜單編號" + item.ItemId, ToastLength.Long).Show();
return base.OnOptionsItemSelected(item);
}
public override void OnCreateContextMenu(IContextMenu menu, View v, IContextMenuContextMenuInfo menuInfo)
{
base.OnCreateContextMenu(menu, v, menuInfo);
menu.SetHeaderTitle("上下文菜單");
menu.SetHeaderIcon(Resource.Drawable.blue);
menu.Add(0, Menu.First, Menu.None, "菜單1");
menu.Add(0, Menu.First+1,Menu.None, "菜單2").SetShortcut('2','B');
menu.Add(0, Menu.First + 2, Menu.None, "菜單3");
var subMenu = menu.AddSubMenu("子菜單");
subMenu.Add("子菜單選項");
}
}
}
Layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="25px"
android:minHeight="25px">
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/iv" />
</LinearLayout>
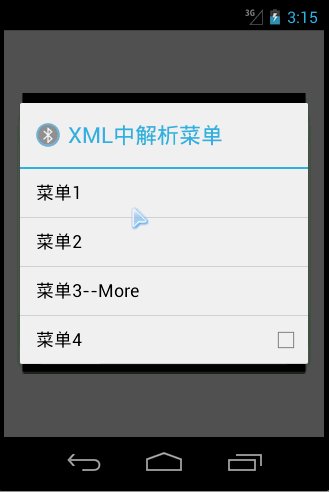
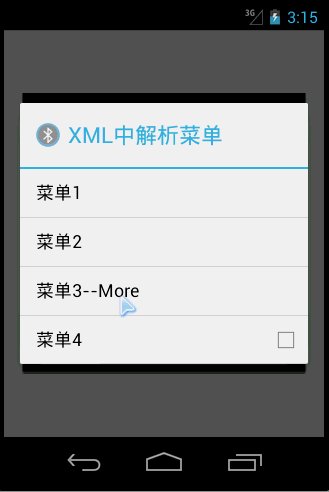
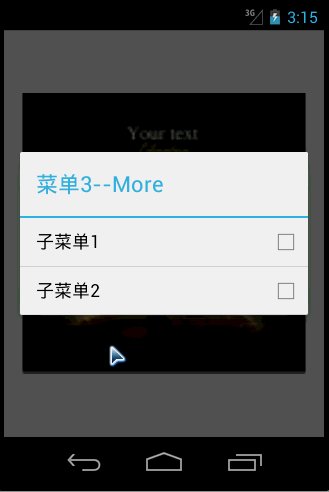
運行效果

Java實現
package com.example.halower.menudemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuInflater;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView iv=(ImageView)findViewById(R.id.iamgeView);
iv.setImageResource(R.drawable.test);
registerForContextMenu(iv);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater inflater=new MenuInflater(this);
inflater.inflate(R.menu.menu_main,menu);
menu.setHeaderIcon(R.drawable.blue);
menu.setHeaderTitle(R.string.menuTitle);
}
}
Layout
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">MenuDemo</string> <string name="action_settings">Settings</string> <string name="item1Name" >菜單1</string> <string name="item2Name" >菜單2</string> <string name="item3Name" >菜單3--More</string> <string name="item4Name" >菜單4</string> <string name="menuTitle">XML中解析菜單</string> <string name="subitem1Name">子菜單1</string> <string name="subitem2Name">子菜單2</string> </resources>
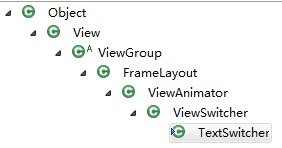
 [Android] TextSwitcher -- 怎麼做到的
[Android] TextSwitcher -- 怎麼做到的
在上文當中,我們描述了如何使用TextSwitcher控件。本文將通過分析Android Framework層源碼來闡釋它是如何實現文本的平滑切換的的。TextSwitc
 Android控件之SlidingDrawer(滑動式抽屜)詳解與實例分享
Android控件之SlidingDrawer(滑動式抽屜)詳解與實例分享
SlidingDrawer效果想必大家也見到過,它就是1.5模擬器上進入應用程序列表的效果。下面是截圖一、簡介 SlidingDrawer隱藏屏外的內容,並允
 添加頁面切換動畫, 避免冷啟動
添加頁面切換動畫, 避免冷啟動
在啟動Android應用時, 直接顯示頁面, 就稱之為冷啟動(Cold Start). 為了增強用戶體驗, 可以添加控件動畫, 讓啟動頁面更有趣, 用戶也更加容易接受.
 Android的事件機制
Android的事件機制
一、理論概述最基本的操作類型:down 手指按下 move 手指在屏幕上移動 up 手指從屏幕上離開觸屏操作的順序:down->move->move->