編輯:關於Android編程
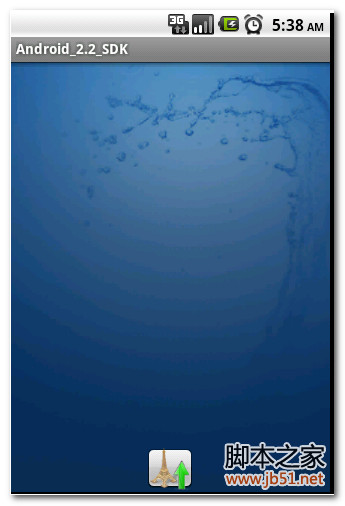
SlidingDrawer效果想必大家也見到過,它就是1.5模擬器上進入應用程序列表的效果。下面是截圖

一、簡介
SlidingDrawer隱藏屏外的內容,並允許用戶通過handle以顯示隱藏內容。它可以垂直或水平滑動,它有倆個View組成,其一 是可以拖動的handle,其二是隱藏內容的View.它裡面的控件必須設置布局,在布局文件中必須指定handle和content.
例如下面
復制代碼 代碼如下:
<SlidingDrawer android:layout_width="fill_parent"
android:layout_height="fill_parent" android:handle="@+id/handle"
android:content="@+id/content" android:orientation="vertical"
android:id="@+id/slidingdrawer">
<ImageButton android:id="@id/handle" android:layout_width="50dip"
android:layout_height="44dip" android:src="@drawable/up" />
<LinearLayout android:id="@id/content"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:background="#ffffff">
<TextView android:text="這是一個滑動式抽屜的示例"
android:id="@+id/tv"
android:textSize="18px"
android:textColor="#000000"
android:gravity="center_vertical|center_horizontal"
android:layout_width="match_parent"
android:text
android:layout_height="match_parent"></TextView>
</LinearLayout>
</SlidingDrawer>
二、重要屬性
android:allowSingleTap:指示是否可以通過handle打開或關閉
android:animateOnClick:指示是否當使用者按下手柄打開/關閉時是否該有一個動畫。
android:content:隱藏的內容
android:handle:handle(手柄)
三、重要方法
animateClose():關閉時實現動畫。
close():即時關閉
getContent():獲取內容
isMoving():指示SlidingDrawer是否在移動。
isOpened():指示SlidingDrawer是否已全部打開
lock():屏蔽觸摸事件。
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer關閉時調用
unlock():解除屏蔽觸摸事件。
toggle():切換打開和關閉的抽屜SlidingDrawer。
四、完整實例
1.布局文件slidingdrawer.xml
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical" android:background="@drawable/default_bg">
<SlidingDrawer android:layout_width="fill_parent"
android:layout_height="fill_parent" android:handle="@+id/handle"
android:content="@+id/content" android:orientation="vertical"
android:id="@+id/slidingdrawer">
<ImageButton android:id="@id/handle" android:layout_width="50dip"
android:layout_height="44dip" android:src="@drawable/up" />
<LinearLayout android:id="@id/content"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:background="#ffffff">
<TextView android:text="這是一個滑動式抽屜的示例"
android:id="@+id/tv"
android:textSize="18px"
android:textColor="#000000"
android:gravity="center_vertical|center_horizontal"
android:layout_width="match_parent"
android:text
android:layout_height="match_parent"></TextView>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
2.Java代碼
復制代碼 代碼如下:
package com.wjq;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageButton;
import android.widget.SlidingDrawer;
import android.widget.TextView;
public class SlidingDrawerDemo extends Activity {
private SlidingDrawer mDrawer;
private ImageButton imbg;
private Boolean flag=false;
private TextView tv;
/* (non-Javadoc)
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.sildingdrawer);
imbg=(ImageButton)findViewById(R.id.handle);
mDrawer=(SlidingDrawer)findViewById(R.id.slidingdrawer);
tv=(TextView)findViewById(R.id.tv);
mDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()
{
@Override
public void onDrawerOpened() {
flag=true;
imbg.setImageResource(R.drawable.down);
}
});
mDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener(){
@Override
public void onDrawerClosed() {
flag=false;
imbg.setImageResource(R.drawable.up);
}
});
mDrawer.setOnDrawerScrollListener(new SlidingDrawer.OnDrawerScrollListener(){
@Override
public void onScrollEnded() {
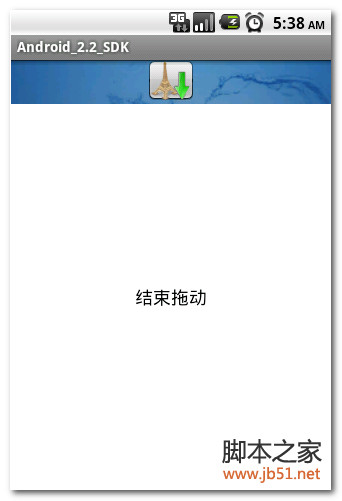
tv.setText("結束拖動");
}
@Override
public void onScrollStarted() {
tv.setText("開始拖動");
}
});
}
}
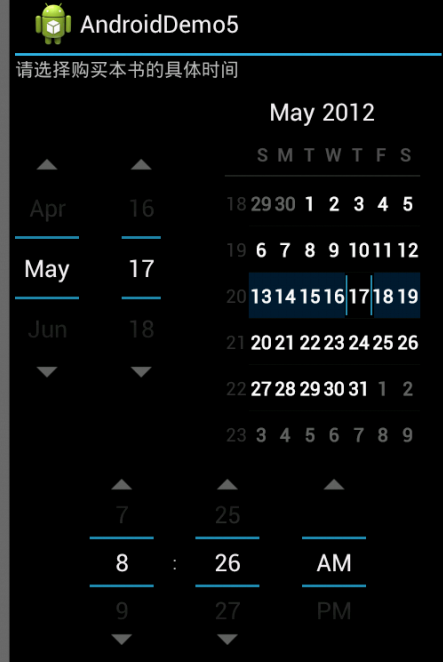
 android中DatePicker和TimePicker的使用方法詳解
android中DatePicker和TimePicker的使用方法詳解
本文以實例講述了android中DatePicker和TimePicker的使用方法,具體步驟如下:下面是實現具體功能的代碼,其中main.xml代碼為:<?
 Android 自定義UI-垂直方向的SeekBar
Android 自定義UI-垂直方向的SeekBar
系統自帶的SeekBar樣式是水平的,如果需求一個垂直方向的效果就需要自定義了。原理很簡單,即定義一個類繼承於SeekBar,並在OnDraw方法裡面旋轉一下視圖。代碼如
 Android資源之圖像資源(圖像級別資源)
Android資源之圖像資源(圖像級別資源)
圖像狀態資源只能定義有限的幾種狀態。如果需要更多的狀態,就要使用圖像級別資源。在該資源文件中可以定義任意多個圖像級別。每個圖像級別是一個整數區間,可以通過ImageVie
 Android項目目錄結構分析
Android項目目錄結構分析
項目結構如下圖所示,使用不同sdk版本建立的項目項目結構有所不同,總體相同,高版本增加了一些包結構 1、src 和java項目一樣src存放項目源代碼 2、ge