編輯:關於Android編程
本文實例講述了Android中顯示GIF動畫的實現代碼。分享給大家供大家參考,具體如下:
gif圖動畫在android中還是比較常用的,比如像新浪微博中,有很多gif圖片,而且展示非常好,所以我也想弄一個。經過我多方的搜索資料和整理,終於弄出來了,其實github上有很多開源的gif的展示代碼,我下載過幾個,但是都不是很理想,不是我完全想要的。所以有時候就得自己學會總結,把開源的東西整理成自己的,現在無聊,也正好有朋友需要,所以現在整理了一下,留著以後備用!
廢話不多說,直接上圖:


在這裡主要用的是:android中的android.graphics.Movie 這個類,這是android提供給我們的一個非常方便的工具。
首先,重寫控件View,自定義一個展示gif圖的GifView,代碼如下:
package net.loonggg.gif.view;
import net.loonggg.gif.R;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Movie;
import android.os.Build;
import android.util.AttributeSet;
import android.view.View;
public class GifView extends View {
/**
* 默認為1秒
*/
private static final int DEFAULT_MOVIE_DURATION = 1000;
private int mMovieResourceId;
private Movie mMovie;
private long mMovieStart;
private int mCurrentAnimationTime = 0;
private float mLeft;
private float mTop;
private float mScale;
private int mMeasuredMovieWidth;
private int mMeasuredMovieHeight;
private boolean mVisible = true;
private volatile boolean mPaused = false;
public GifView(Context context) {
this(context, null);
}
public GifView(Context context, AttributeSet attrs) {
this(context, attrs, R.styleable.CustomTheme_gifViewStyle);
}
public GifView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setViewAttributes(context, attrs, defStyle);
}
@SuppressLint("NewApi")
private void setViewAttributes(Context context, AttributeSet attrs,
int defStyle) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
}
// 從描述文件中讀出gif的值,創建出Movie實例
final TypedArray array = context.obtainStyledAttributes(attrs,
R.styleable.GifView, defStyle, R.style.Widget_GifView);
mMovieResourceId = array.getResourceId(R.styleable.GifView_gif, -1);
mPaused = array.getBoolean(R.styleable.GifView_paused, false);
array.recycle();
if (mMovieResourceId != -1) {
mMovie = Movie.decodeStream(getResources().openRawResource(
mMovieResourceId));
}
}
/**
* 設置gif圖資源
*
* @param movieResId
*/
public void setMovieResource(int movieResId) {
this.mMovieResourceId = movieResId;
mMovie = Movie.decodeStream(getResources().openRawResource(
mMovieResourceId));
requestLayout();
}
public void setMovie(Movie movie) {
this.mMovie = movie;
requestLayout();
}
public Movie getMovie() {
return mMovie;
}
public void setMovieTime(int time) {
mCurrentAnimationTime = time;
invalidate();
}
/**
* 設置暫停
*
* @param paused
*/
public void setPaused(boolean paused) {
this.mPaused = paused;
if (!paused) {
mMovieStart = android.os.SystemClock.uptimeMillis()
- mCurrentAnimationTime;
}
invalidate();
}
/**
* 判斷gif圖是否停止了
*
* @return
*/
public boolean isPaused() {
return this.mPaused;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (mMovie != null) {
int movieWidth = mMovie.width();
int movieHeight = mMovie.height();
int maximumWidth = MeasureSpec.getSize(widthMeasureSpec);
float scaleW = (float) movieWidth / (float) maximumWidth;
mScale = 1f / scaleW;
mMeasuredMovieWidth = maximumWidth;
mMeasuredMovieHeight = (int) (movieHeight * mScale);
setMeasuredDimension(mMeasuredMovieWidth, mMeasuredMovieHeight);
} else {
setMeasuredDimension(getSuggestedMinimumWidth(),
getSuggestedMinimumHeight());
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
mLeft = (getWidth() - mMeasuredMovieWidth) / 2f;
mTop = (getHeight() - mMeasuredMovieHeight) / 2f;
mVisible = getVisibility() == View.VISIBLE;
}
@Override
protected void onDraw(Canvas canvas) {
if (mMovie != null) {
if (!mPaused) {
updateAnimationTime();
drawMovieFrame(canvas);
invalidateView();
} else {
drawMovieFrame(canvas);
}
}
}
@SuppressLint("NewApi")
private void invalidateView() {
if (mVisible) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
postInvalidateOnAnimation();
} else {
invalidate();
}
}
}
private void updateAnimationTime() {
long now = android.os.SystemClock.uptimeMillis();
// 如果第一幀,記錄起始時間
if (mMovieStart == 0) {
mMovieStart = now;
}
// 取出動畫的時長
int dur = mMovie.duration();
if (dur == 0) {
dur = DEFAULT_MOVIE_DURATION;
}
// 算出需要顯示第幾幀
mCurrentAnimationTime = (int) ((now - mMovieStart) % dur);
}
private void drawMovieFrame(Canvas canvas) {
// 設置要顯示的幀,繪制即可
mMovie.setTime(mCurrentAnimationTime);
canvas.save(Canvas.MATRIX_SAVE_FLAG);
canvas.scale(mScale, mScale);
mMovie.draw(canvas, mLeft / mScale, mTop / mScale);
canvas.restore();
}
@SuppressLint("NewApi")
@Override
public void onScreenStateChanged(int screenState) {
super.onScreenStateChanged(screenState);
mVisible = screenState == SCREEN_STATE_ON;
invalidateView();
}
@SuppressLint("NewApi")
@Override
protected void onVisibilityChanged(View changedView, int visibility) {
super.onVisibilityChanged(changedView, visibility);
mVisible = visibility == View.VISIBLE;
invalidateView();
}
@Override
protected void onWindowVisibilityChanged(int visibility) {
super.onWindowVisibilityChanged(visibility);
mVisible = visibility == View.VISIBLE;
invalidateView();
}
}
Movie其實管理著GIF動畫中的多個幀,只需要通過 setTime() 一下就可以讓它在draw()的時候繪出相應的那幀圖像。通過當前時間與duration之間的換算關系,是很容易實現GIF動起來的效果。
其次,在xml布局文件中,把這個view定義進去,代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<net.loonggg.gif.view.GifView
android:id="@+id/gif1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:enabled="false" />
<net.loonggg.gif.view.GifView
android:id="@+id/gif2"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"
android:enabled="false" />
</LinearLayout>
最後,在MainActivity中的使用,代碼如下:
package net.loonggg.gif;
import net.loonggg.gif.view.GifView;
import android.app.Activity;
import android.os.Bundle;
public class Gif extends Activity {
private GifView gif1, gif2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gif1 = (GifView) findViewById(R.id.gif1);
// 設置背景gif圖片資源
gif1.setMovieResource(R.raw.kitty);
gif2 = (GifView) findViewById(R.id.gif2);
gif2.setMovieResource(R.raw.b);
// 設置暫停
// gif2.setPaused(true);
}
}
注意:與ImageView和其他View唯一的區別在於我加了一個gif屬性。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="GifView">
<attr name="gif" format="reference" />
<attr name="paused" format="boolean" />
</declare-styleable>
<declare-styleable name="CustomTheme">
<attr name="gifViewStyle" format="reference" />
</declare-styleable>
</resources>
這個代碼已經非常好了,使用也非常方便,其實不懂代碼是什麼意思也可以很好的用,只需要懂得我寫注釋的那幾行和Activity裡面的那幾行代碼就可以了!
希望本文所述對大家Android程序設計有所幫助。
 Android控件之Gallery用法實例分析
Android控件之Gallery用法實例分析
本文實例講述了Android控件之Gallery用法。分享給大家供大家參考。具體如下:Gallery組件主要用於橫向顯示圖像列表,不過按常規做法。Gallery組件只能有
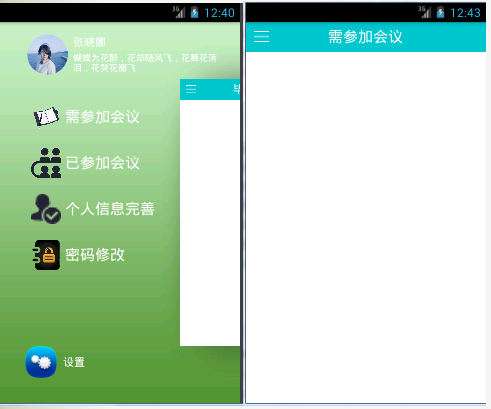
 Android UI實現SlidingMenu側滑菜單效果
Android UI實現SlidingMenu側滑菜單效果
本篇博客給大家分享一個效果比較好的側滑菜單的Demo,實現點擊左邊菜單切換Fragment。效果如下: 主Activity代碼:package com.infz
 Android仿微信圖片點擊全屏效果
Android仿微信圖片點擊全屏效果
廢話不多說,先看下效果:先是微信的再是模仿的先說下實現原理,再一步步分析這裡總共有2個Activity一個就是主頁,一個就是顯示我們圖片效果的頁面,參數通過Intent傳
 Android側滑導航欄的實例代碼
Android側滑導航欄的實例代碼
今天學習的新內容是側滑導航欄,我想大家肯定都比較熟悉了,因為這個效果在qq裡面也有,最近一直跟室友們玩的游戲是快速讓自己的頭像的點贊量上千。當然我的效果跟qq是沒有辦法比