編輯:關於Android編程
今天要實現的功能是實現專輯倒影效果,這個功能已經屬於圖像處理方面的了,對圖像處理我不怎麼在行,等一下會介紹一個很實用的工具類,專門用來進行圖像處理的。這個工具類不是我寫的,我只是拿來用到自己的項目當中,這已經足夠了,我已經完美實現我想要的效果。
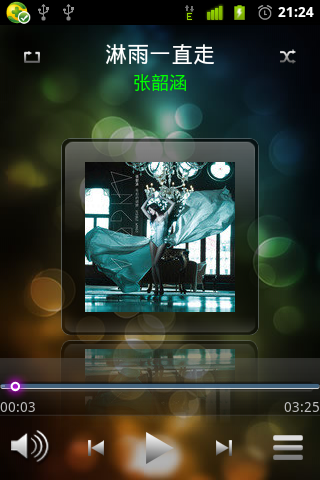
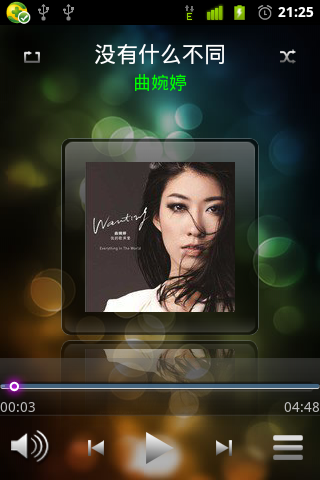
效果圖:
 <
<

一個很有用的工具類
/SimpleBeautyMusicPlayer/src/com/wwj/sb/utils/ImageUtil.java
package com.wwj.sb.utils;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.CompressFormat;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
/**
* 圖片工具類
* @author wwj
* 2013/7/3
*/
public class ImageUtil {
/**圖片的八個位置**/
public static final int TOP = 0; //上
public static final int BOTTOM = 1; //下
public static final int LEFT = 2; //左
public static final int RIGHT = 3; //右
public static final int LEFT_TOP = 4; //左上
public static final int LEFT_BOTTOM = 5; //左下
public static final int RIGHT_TOP = 6; //右上
public static final int RIGHT_BOTTOM = 7; //右下
/**
* 圖像的放大縮小方法
* @param src 源位圖對象
* @param scaleX 寬度比例系數
* @param scaleY 高度比例系數
* @return 返回位圖對象
*/
public static Bitmap zoomBitmap(Bitmap src, float scaleX, float scaleY) {
Matrix matrix = new Matrix();
matrix.setScale(scaleX, scaleY);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, 0, src.getWidth(), src.getHeight(), matrix, true);
return t_bitmap;
}
/**
* 圖像放大縮小--根據寬度和高度
* @param src
* @param width
* @param height
* @return
*/
public static Bitmap zoomBimtap(Bitmap src, int width, int height) {
return Bitmap.createScaledBitmap(src, width, height, true);
}
/**
* 將Drawable轉為Bitmap對象
* @param drawable
* @return
*/
public static Bitmap drawableToBitmap(Drawable drawable) {
return ((BitmapDrawable)drawable).getBitmap();
}
/**
* 將Bitmap轉換為Drawable對象
* @param bitmap
* @return
*/
public static Drawable bitmapToDrawable(Bitmap bitmap) {
Drawable drawable = new BitmapDrawable(bitmap);
return drawable;
}
/**
* Bitmap轉byte[]
* @param bitmap
* @return
*/
public static byte[] bitmapToByte(Bitmap bitmap) {
ByteArrayOutputStream out = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.PNG, 100, out);
return out.toByteArray();
}
/**
* byte[]轉Bitmap
* @param data
* @return
*/
public static Bitmap byteToBitmap(byte[] data) {
if(data.length != 0) {
return BitmapFactory.decodeByteArray(data, 0, data.length);
}
return null;
}
/**
* 繪制帶圓角的圖像
* @param src
* @param radius
* @return
*/
public static Bitmap createRoundedCornerBitmap(Bitmap src, int radius) {
final int w = src.getWidth();
final int h = src.getHeight();
// 高清量32位圖
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Paint paint = new Paint();
Canvas canvas = new Canvas(bitmap);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(0xff424242);
// 防止邊緣的鋸齒
paint.setFilterBitmap(true);
Rect rect = new Rect(0, 0, w, h);
RectF rectf = new RectF(rect);
// 繪制帶圓角的矩形
canvas.drawRoundRect(rectf, radius, radius, paint);
// 取兩層繪制交集,顯示上層
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
// 繪制圖像
canvas.drawBitmap(src, rect, rect, paint);
return bitmap;
}
/**
* 創建選中帶提示圖片
* @param context
* @param srcId
* @param tipId
* @return
*/
public static Drawable createSelectedTip(Context context, int srcId, int tipId) {
Bitmap src = BitmapFactory.decodeResource(context.getResources(), srcId);
Bitmap tip = BitmapFactory.decodeResource(context.getResources(), tipId);
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Paint paint = new Paint();
Canvas canvas = new Canvas(bitmap);
//繪制原圖
canvas.drawBitmap(src, 0, 0, paint);
//繪制提示圖片
canvas.drawBitmap(tip, (w - tip.getWidth()), 0, paint);
return bitmapToDrawable(bitmap);
}
/**
* 帶倒影的圖像
* @param src
* @return
*/
public static Bitmap createReflectionBitmap(Bitmap src) {
// 兩個圖像間的空隙
final int spacing = 4;
final int w = src.getWidth();
final int h = src.getHeight();
// 繪制高質量32位圖
Bitmap bitmap = Bitmap.createBitmap(w, h + h / 2 + spacing, Config.ARGB_8888);
// 創建燕X軸的倒影圖像
Matrix m = new Matrix();
m.setScale(1, -1);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, h / 2, w, h / 2, m, true);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 繪制原圖像
canvas.drawBitmap(src, 0, 0, paint);
// 繪制倒影圖像
canvas.drawBitmap(t_bitmap, 0, h + spacing, paint);
// 線性渲染-沿Y軸高到低渲染
Shader shader = new LinearGradient(0, h + spacing, 0, h + spacing + h / 2, 0x70ffffff, 0x00ffffff, Shader.TileMode.MIRROR);
paint.setShader(shader);
// 取兩層繪制交集,顯示下層。
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// 繪制渲染倒影的矩形
canvas.drawRect(0, h + spacing, w, h + h / 2 + spacing, paint);
return bitmap;
}
/**
* 獨立的倒影圖像
* @param src
* @return
*/
public static Bitmap createReflectionBitmapForSingle(Bitmap src) {
final int w = src.getWidth();
final int h = src.getHeight();
// 繪制高質量32位圖
Bitmap bitmap = Bitmap.createBitmap(w, h / 2, Config.ARGB_8888);
// 創建沿X軸的倒影圖像
Matrix m = new Matrix();
m.setScale(1, -1);
Bitmap t_bitmap = Bitmap.createBitmap(src, 0, h / 2, w, h / 2, m, true);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 繪制倒影圖像
canvas.drawBitmap(t_bitmap, 0, 0, paint);
// 線性渲染-沿Y軸高到低渲染
Shader shader = new LinearGradient(0, 0, 0, h / 2, 0x70ffffff,
0x00ffffff, Shader.TileMode.MIRROR);
paint.setShader(shader);
// 取兩層繪制交集。顯示下層。
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// 繪制渲染倒影的矩形
canvas.drawRect(0, 0, w, h / 2, paint);
return bitmap;
}
public static Bitmap createGreyBitmap(Bitmap src) {
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
// 顏色變換的矩陣
ColorMatrix matrix = new ColorMatrix();
// saturation 飽和度值,最小可設為0,此時對應的是灰度圖;為1表示飽和度不變,設置大於1,就顯示過飽和
matrix.setSaturation(0);
ColorMatrixColorFilter filter = new ColorMatrixColorFilter(matrix);
paint.setColorFilter(filter);
canvas.drawBitmap(src, 0, 0, paint);
return bitmap;
}
/**
* 保存圖片
* @param src
* @param filepath
* @param format:[Bitmap.CompressFormat.PNG,Bitmap.CompressFormat.JPEG]
* @return
*/
public static boolean saveImage(Bitmap src, String filepath, CompressFormat format) {
boolean rs = false;
File file = new File(filepath);
try {
FileOutputStream out = new FileOutputStream(file);
if(src.compress(format, 100, out)) {
out.flush(); //寫入流
}
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return rs;
}
/**
* 添加水印效果
* @param src 源位圖
* @param watermark 水印
* @param direction 方向
* @param spacing 間距
* @return
*/
public static Bitmap createWatermark(Bitmap src, Bitmap watermark, int direction, int spacing) {
final int w = src.getWidth();
final int h = src.getHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
canvas.drawBitmap(src, 0, 0, null);
if(direction == LEFT_TOP) {
canvas.drawBitmap(watermark, spacing, spacing, null);
} else if(direction == LEFT_BOTTOM){
canvas.drawBitmap(watermark, spacing, h - watermark.getHeight() - spacing, null);
} else if(direction == RIGHT_TOP) {
canvas.drawBitmap(watermark, w - watermark.getWidth() - spacing, spacing, null);
} else if(direction == RIGHT_BOTTOM) {
canvas.drawBitmap(watermark, w - watermark.getWidth() - spacing, h - watermark.getHeight() - spacing, null);
}
return bitmap;
}
/**
* 合成圖像
* @param direction
* @param bitmaps
* @return
*/
public static Bitmap composeBitmap(int direction, Bitmap... bitmaps) {
if(bitmaps.length < 2) {
return null;
}
Bitmap firstBitmap = bitmaps[0];
for (int i = 0; i < bitmaps.length; i++) {
firstBitmap = composeBitmap(firstBitmap, bitmaps[i], direction);
}
return firstBitmap;
}
/**
* 合成兩張圖像
* @param firstBitmap
* @param secondBitmap
* @param direction
* @return
*/
private static Bitmap composeBitmap(Bitmap firstBitmap, Bitmap secondBitmap,
int direction) {
if(firstBitmap == null) {
return null;
}
if(secondBitmap == null) {
return firstBitmap;
}
final int fw = firstBitmap.getWidth();
final int fh = firstBitmap.getHeight();
final int sw = secondBitmap.getWidth();
final int sh = secondBitmap.getHeight();
Bitmap bitmap = null;
Canvas canvas = null;
if(direction == TOP) {
bitmap = Bitmap.createBitmap(sw > fw ? sw : fw, fh + sh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(secondBitmap, 0, 0, null);
canvas.drawBitmap(firstBitmap, 0, sh, null);
} else if(direction == BOTTOM) {
bitmap = Bitmap.createBitmap(fw > sw ? fw : sw, fh + sh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(firstBitmap, 0, 0, null);
canvas.drawBitmap(secondBitmap, 0, fh, null);
} else if(direction == LEFT) {
bitmap = Bitmap.createBitmap(fw + sw, sh > fh ? sh : fh, Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(secondBitmap, 0, 0, null);
canvas.drawBitmap(firstBitmap, sw, 0, null);
} else if(direction == RIGHT) {
bitmap = Bitmap.createBitmap(fw + sw, fh > sh ? fh : sh,
Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawBitmap(firstBitmap, 0, 0, null);
canvas.drawBitmap(secondBitmap, fw, 0, null);
}
return bitmap;
}
}
在簡、大氣音樂播放器程序中的體現
我就定義了一個方法,就把專輯倒影的效果完美實現出來了。
/**
* 顯示專輯封面
*/
private void showArtwork(Mp3Info mp3Info) {
Bitmap bm = MediaUtil.getArtwork(this, mp3Info.getId(), mp3Info.getAlbumId(), true, false);
//切換播放時候專輯圖片出現透明效果
Animation albumanim = AnimationUtils.loadAnimation(PlayerActivity.this, R.anim.album_replace);
//開始播放動畫效果
musicAlbum.startAnimation(albumanim);
if(bm != null) {
musicAlbum.setImageBitmap(bm); //顯示專輯封面圖片
musicAblumReflection.setImageBitmap(ImageUtil.createReflectionBitmapForSingle(bm)); //顯示倒影
} else {
bm = MediaUtil.getDefaultArtwork(this, false);
musicAlbum.setImageBitmap(bm); //顯示專輯封面圖片
musicAblumReflection.setImageBitmap(ImageUtil.createReflectionBitmapForSingle(bm)); //顯示倒影
}
}
以上內容是Android應用開發之簡單、大氣音樂播放器實現專輯倒影效果的全部教程,希望大家喜歡。
 Android UI設計系列之自定義SwitchButton開關實現類似IOS中UISwitch的動畫效果(2)
Android UI設計系列之自定義SwitchButton開關實現類似IOS中UISwitch的動畫效果(2)
做IOS開發的都知道,IOS提供了一個具有動態開關效果的UISwitch組件,這個組件很好用效果相對來說也很絢麗,當我們去點擊開關的時候有動畫效果,但遺憾的是Androi
 OpenglES2.0 for Android:來畫個圓吧
OpenglES2.0 for Android:來畫個圓吧
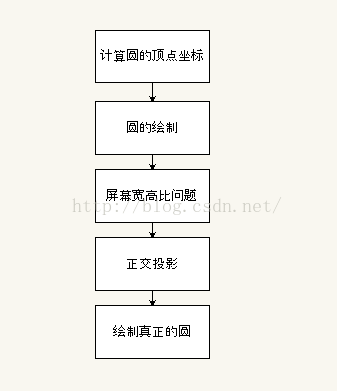
首先看看本節的流程: 計算圓的頂點坐標: 我們先要明白OpenglES中圓是怎麼畫的,前面我們已經知道三角形扇的繪制方式,我們的圓其實也可
 Android App中使用Gallery制作幻燈片播放效果
Android App中使用Gallery制作幻燈片播放效果
零、Gallery的使用回顧我們有時候在iPhone手機上或者Windows上面看到動態的圖片,可以通過鼠標或者手指觸摸來移動它,產生動態的圖片滾動效果,還可以根據你的點
 android 怎樣用AIDL Service 傳遞復雜數據
android 怎樣用AIDL Service 傳遞復雜數據
大家都知道在Android中通過AIDL可以跨進程調用Service中的數據,網上也有很多實例,但是大部分實例都是關於基本數據類型的遠程調用,很少講到復雜數據的調用,今天