編輯:關於Android編程
本文實例講述了Android編程根據系列圖片繪制動畫的方法。分享給大家供大家參考,具體如下:
一、采用系統提供的Animation類,用自帶的方法

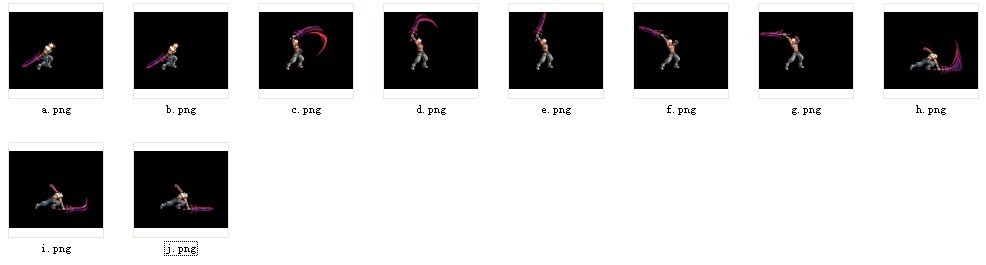
其中的animation.xml文件如下:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/a" android:duration="100" /> <item android:drawable="@drawable/b" android:duration="100" /> <item android:drawable="@drawable/c" android:duration="100" /> <item android:drawable="@drawable/d" android:duration="100" /> <item android:drawable="@drawable/e" android:duration="100" /> <item android:drawable="@drawable/f" android:duration="100" /> <item android:drawable="@drawable/g" android:duration="100" /> <item android:drawable="@drawable/h" android:duration="100" /> <item android:drawable="@drawable/i" android:duration="100" /> <item android:drawable="@drawable/j" android:duration="100" /> </animation-list>
AnimationDrawable animationDrawable = null;
/**拿到ImageView對象**/
imageView = (ImageView)findViewById(R.id.imageView);
/**通過ImageView對象拿到背景顯示的AnimationDrawable**/
animationDrawable = (AnimationDrawable) imageView.getBackground();
/**開始播放動畫**/
button0 = (Button)findViewById(R.id.button0);
button0.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
/**播放動畫**/
if(!animationDrawable.isRunning()) {
animationDrawable.start();
}
}
});
其中://設置單次播放 animationDrawable.setOneShot(true);
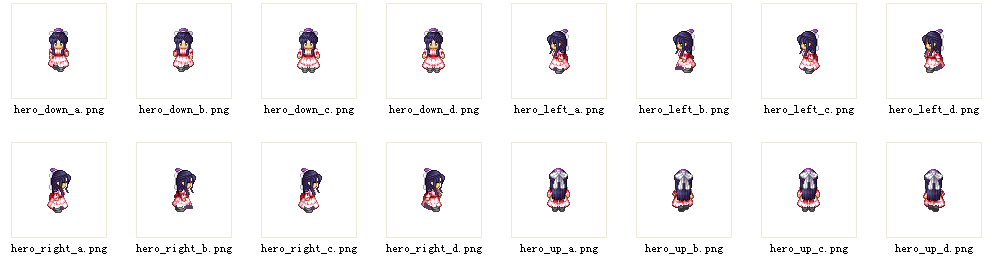
二、提供了很多幀動畫的圖片,利用android繪圖,可以繪制出人物走動的動畫。

如上圖,這種情況下,可以按照如下步驟,繪制動畫:
1、 根據人物上下左右行走,可以分為四段動畫,可以定義一個長度為4的動畫數組;
2、 根據鍵盤上下左右鍵事件分別觸發不同的動畫。
主要繪制的語句如下:
mHeroAnim[ANIM_DOWN] = new Animation(context,new int []{R.drawable.hero_down_a,R.drawable.hero_down_b,R.drawable.hero_down_c,R.drawable.hero_down_d},true);
mHeroAnim[ANIM_LEFT] = new Animation(context,new int []{R.drawable.hero_left_a,R.drawable.hero_left_b,R.drawable.hero_left_c,R.drawable.hero_left_d},true);
mHeroAnim[ANIM_RIGHT]= new Animation(context,new int []{R.drawable.hero_right_a,R.drawable.hero_right_b,R.drawable.hero_right_c,R.drawable.hero_right_d},true);
mHeroAnim[ANIM_UP] = new Animation(context,new int []{R.drawable.hero_up_a,R.drawable.hero_up_b,R.drawable.hero_up_c,R.drawable.hero_up_d},true);
三、只提供一張人物圖片,就要采用程序來切割該圖片,得到動畫所需要的幀圖像,

如上圖,這種情況下,可以按照如下步驟,繪制動畫:
1、通過該圖片的寬度和高度,和定義的Tile的寬度和高度,可以切割出12張所需要的幀圖像;
2、根據人物上下左右行走,可以分為四段動畫,可以定義一個長度為4的動畫數組;
3、 根據鍵盤上下左右鍵事件分別觸發不同的動畫;
切割圖片,以及繪制動畫的主要代碼如下:
//利用程序來切割圖片
Bitmap testmap = ReadBitMap(context,R.drawable.enemy);
Bitmap [][]bitmap = new Bitmap[ANIM_COUNT][ANIM_COUNT];
int tileWidth = testmap.getWidth() / ANIM_COUNT;
int tileHeight = testmap.getHeight() / ANIM_COUNT;
int i = 0,x = 0,y = 0;
for(i =0; i < ANIM_COUNT; i++) {
y = 0;
bitmap[ANIM_DOWN][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
y+=tileHeight;
bitmap[ANIM_LEFT][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
y+=tileHeight;
bitmap[ANIM_RIGHT][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
y+=tileHeight;
bitmap[ANIM_UP][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
x+= tileWidth;
}
mTestAnim[ANIM_DOWN] = new Animation(context,bitmap[ANIM_DOWN],true);
mTestAnim[ANIM_LEFT] = new Animation(context,bitmap[ANIM_LEFT],true);
mTestAnim[ANIM_RIGHT]= new Animation(context,bitmap[ANIM_RIGHT],true);
mTestAnim[ANIM_UP] = new Animation(context,bitmap[ANIM_UP],true);
注意:以上後面兩種方式分別采用了不同的繪制方法
第一種的繪制構造方法為:Animation(Context context, int [] frameBitmapID, boolean isloop);
第二種的繪制構造方法為:Animation(Context context, Bitmap [] frameBitmap, boolean isloop);
有了這些准備條件後,我們可以開始真正的繪制:
public void DrawAnimation(Canvas Canvas, Paint paint, int x, int y) {
//如果沒有播放結束則繼續播放
if (!mIsend) {
Canvas.drawBitmap(mframeBitmap[mPlayID], x, y, paint);
long time = System.currentTimeMillis();
if (time - mLastPlayTime > ANIM_TIME) {
mPlayID++;
mLastPlayTime = time;
if (mPlayID >= mFrameCount) {
//標志動畫播放結束
mIsend = true;
if (mIsLoop) {
//設置循環播放
mIsend = false;
mPlayID = 0;
}
}
}
}
}
這裡采用了兩個標志位來判斷動畫的狀態,mIsend判斷動畫是否播放,true結束播放,false為播放動畫;mIsloop判斷動畫是否循環,true為循環,false為不循環;當然,動畫循環的時候,動畫肯定是播放的,於是mIsloop為true,則mIsend為false,由於每一組動畫都為四張圖片,所以mPlayID最多為4,當人物一組動作也就是一個動畫完成後,表示4張圖片都繪制了一遍,則要講mPlayID置為0,表示重新開始需要繪制四張圖片代表一個動畫。
我們在主類中如何通過按鍵來觸發動畫呢?需要通過實現onDraw()方法,並且不斷的重繪,主要代碼如下:
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mMapImage, 0,0, mPaint);
canvas.save();
canvas.clipRect(0, 0,320, 30);
mPaint.setColor(Color.WHITE);
canvas.drawRect(0, 0,480, 30, mPaint);
mPaint.setColor(Color.RED);
canvas.restore();
/**根據按鍵更新顯示動畫**/
if (mAllkeyDown) {
if (mIskeyDown) {
mAnimationState = ANIM_DOWN;
canvas.drawText("按下下鍵,開始播放向下動畫開始", 0, 20, mPaint);
} else if (mIskeyLeft) {
mAnimationState = ANIM_LEFT;
canvas.drawText("按下左鍵,開始播放向左動畫開始", 0, 20, mPaint);
} else if (mIskeyRight) {
mAnimationState = ANIM_RIGHT;
canvas.drawText("按下右鍵,開始播放向右動畫開始", 0, 20, mPaint);
} else if (mIskeyUp) {
mAnimationState = ANIM_UP;
canvas.drawText("按下上鍵,開始播放向上動畫開始", 0, 20, mPaint);
}
/**繪制主角動畫**/
mHeroAnim[mAnimationState].DrawAnimation(canvas, mPaint, 20, 100);
mTestAnim[mAnimationState].DrawAnimation(canvas, mPaint, 100, 100);
}else {
/**按鍵抬起後人物停止動畫**/
mHeroAnim[mAnimationState].DrawFrame(canvas, mPaint, 20, 100, 0);
mTestAnim[mAnimationState].DrawFrame(canvas, mPaint, 100, 100, 0);
canvas.drawText("按鍵已經抬起動畫停止", 0, 20, mPaint);
}
super.onDraw(canvas);
invalidate();
}
這樣,我們的動畫繪制時時刻刻都在進行著。
我們可以通過控制上下左右按鍵,來控制標志:
public void setKeyState(int keyCode, boolean state) {
switch(keyCode) {
case KeyEvent.KEYCODE_DPAD_DOWN:
mIskeyDown = state;
break;
case KeyEvent.KEYCODE_DPAD_UP:
mIskeyUp = state;
break;
case KeyEvent.KEYCODE_DPAD_LEFT:
mIskeyLeft = state;
break;
case KeyEvent.KEYCODE_DPAD_RIGHT:
mIskeyRight = state;
break;
}
mAllkeyDown = state;
}
希望本文所述對大家Android程序設計有所幫助。
 Android 中使用 ViewPager實現屏幕頁面切換和頁面輪播效果
Android 中使用 ViewPager實現屏幕頁面切換和頁面輪播效果
之前關於如何實現屏幕頁面切換,寫過一篇博文《Android中使用ViewFlipper實現屏幕切換》,相比ViewFlipper,ViewPager更適用復雜的視圖切換,
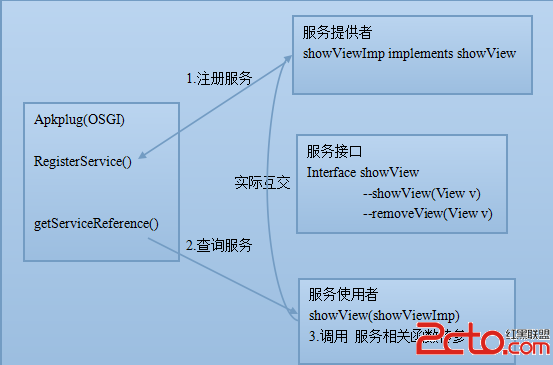
 android插件化-apkplug中OSGI服務基本原理-08
android插件化-apkplug中OSGI服務基本原理-08
一 OSGI與android Service 異同點 OSGI服務與android Service概念差不多也是Service ,Client 關系。 an
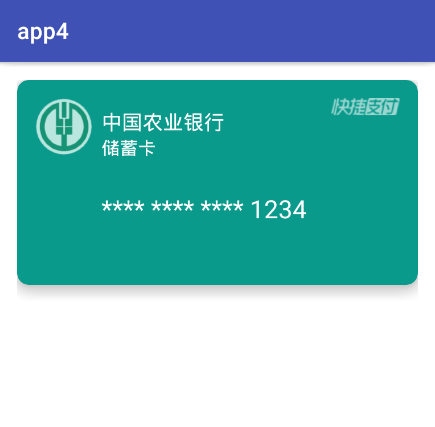
 Android基礎控件——CardView的使用、仿支付寶銀行卡
Android基礎控件——CardView的使用、仿支付寶銀行卡
今天有空學習了下CardView的使用,既然是使用,不凡使用一個實例操作一下CardView是Android5.0的新控件,所以我們需要在dependencies中添加支
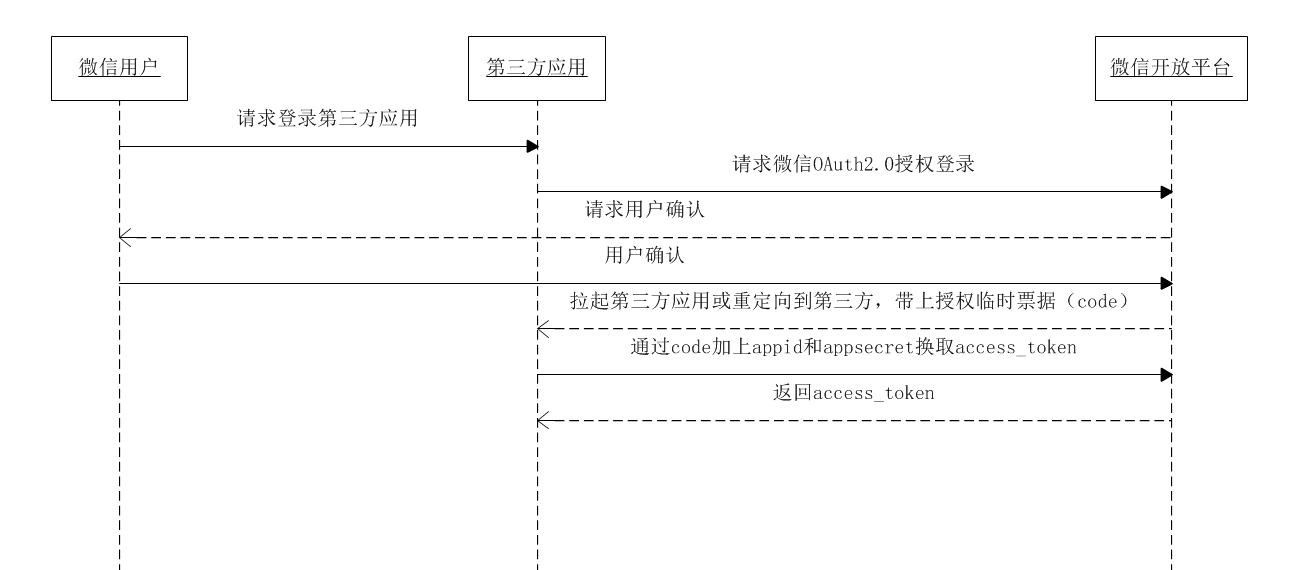
 Android開發:微信授權登錄與微信分享完全解析
Android開發:微信授權登錄與微信分享完全解析
前言在移動互聯網浪潮中,聯網APP已經把單機拍死在沙灘上,很多公司都希望自家應用能夠有一套帳號系統,可是許多用戶卻並不一定買賬:我憑啥注冊你家應用的帳號?微博
 自定義View時,用到Paint Canvas的一些溫故,講講平時一些效果是怎麼畫的(基礎篇 二,圖像遮蓋,Canvas靜態變化)
自定義View時,用到Paint Canvas的一些溫故,講講平時一些效果是怎麼畫的(基礎篇 二,圖像遮蓋,Canvas靜態變化)
上一篇把簡單的一些概念理一理,還畫了個圈,那這一篇講一下圖像遮蓋&ldq