編輯:關於Android編程
ListView是一個經常用到的控件,ListView裡面的每個子項Item可以使一個字符串,也可以是一個組合控件。Adapter是listview和數據源間的中間人。
當每條數據進入可見區域時,adapter的getview()會被調用,返回代表具體數據的視圖。觸摸滾動時,頻繁調用。支持成百上千條數據。
下面為顯示每條數據的xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal"> <ImageView android:id="@+id/icon" android:layout_width="48dip" android:layout_height="48dip" /> <TextView android:id="@+id/text" android:layout_gravity="center_vertical" android:layout_width="0dip" android:layout_weight="1.0" android:layout_height="wrap_content" /> </LinearLayout>
1。最簡單的方法,最慢且最不實用
public View getView(int pos, View convertView,
ViewGroup parent){
View item = mInflater.inflate(R.layout.list_item, null);
((TextView) item.findViewById(R.id.text)).
setText(DATA[pos]);
((ImageView) item.findViewButId(R.id.icon)).
setImageBitmap((pos & 1) == 1 ? mIcon1 : mIcon2);
return item;
}
2。利用convertview回收視圖,效率提高200%。
public View getView(int pos, View convertView,
ViewGroup parent){
if (convertView == null) {
convertView = mInflater.inflate(
R.layout.list_item, null);
}
((TextView) convertView.findViewById(R.id.text)).
setText(DATA[pos]);
((ImageView) convertView.findViewButId(R.id.icon)).
setImageBitmap((pos & 1) == 1 ? mIcon1 : mIcon2);
return convertView;
}
3。利用viewholder模式,效率在提高50%
static class ViewHolder {
TextView text;
ImageView icon;
}
public View getView(int pos, View convertView, ViewGroup parent){
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.list_item, null);
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(
R.id.text));
holder.icon = (ImageView) convertView.findViewButId(
R.id.icon));
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.text.setText(DATA[pos]);
holder.icon.setImageBitmap((pos & 1) == 1 ? mIcon1 : mIcon2);
return convertView;
}
adapter更新效率比較:
1的更新不到10 frames/second
2的更新接近30 frames/second
3的更新接近40 frames/second
背景和圖像
視圖背景圖像總會填充整個視圖區域
1。圖像尺寸不合適會導致自動縮放
2。避免實時縮放
3。最好預先縮放到視圖大小
originalImage = Bitmap.createScaledBitmap( originalImage, // 縮放圖像 view.getWidth(), // 視圖寬度 view.getHeight(), // 視圖高度 true); // 線性過濾器
1的效率接近25 frames/second
2的效率接近50 frames/second
默認情況下, 窗口有一個不透明的背景
有時可以不需要
-最高層的視圖是不透明的
- 最高層的視圖覆蓋整個窗口
layout_width = fill_parent layout_height = fill_parent
更新看不見的背景是浪費時間
刪除窗口背景:
1。修改編碼
public void onCreate(Bundle icicle){
super.onCreate(icicle);
setContentView(R.layout.mainview);
// 刪除窗口背景
getWindow().setBackgroundDrawable(null);
...
}
2。修改xml
首先確定你的res/values/styles.xml有
<resources> <style name="NoBackgroundTheme" parent="android:Theme"> <item name="android:windowBackground">@null</item> </style> </resources>
然後編輯androidmainfest.xml
<activity android:name="MyApplication" android:theme="@style/NoBackgroundTheme"> ... </activity>
更新請求
當屏幕需要更新時,調用invalidate()方法,簡單方便,但是更新了整個視圖,代價太高。
最好先找到無效區域,然後調用
invalidate(Rect dirty); invalidate(int left, int top, int right, int bottom);
視圖和布局
如果一個窗口包含很多視圖,啟動太慢,繪制時間長,用戶界面反應速度很慢
解決方法:
1。使用textview的復合drawable減少層次
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello" android:drawableLeft="@drawable/icon"/>
2。使用viewstuf延遲展開視圖
在xml文件中定義viewstuf
<ViewStub android:id = "@+id/stub_import" android:inflatedId="@+id/panel_import" android:layout="@layout/progress_overlay" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom"/>
在需要展開視圖時,
findViewById(R.id.stub_import).setVisibility(View.VISIBLE); // 或者 View importPanel = ((ViewStub) findViewById(R.id.stub_import)).inflate();
3。使用<merge>合並中間視圖
默認情況下,布局文件的根作為一個節點,加入到父視圖中,如果使用merge可以避免根節點
<merge xmlns:android = "http://schemas.android.com/apk/res/android"> <! -- Content --> </merge>
4。使用ralativelayout減少層次
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/icon" android:layout_width="48dip" android:layout_height="48dip" android:layout_alignParentLeft="true" android:layout_centerVertical="true"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/text_line1" android:layout_alignParentTop="true" android:layout_toRightOf="@id/icon"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/text_line2" android:layout_toRightOf="@id/icon" android:layout_below="@id/text_line1"/> <Checkbox android:id="@+id/star" android:layout_width="48dip" android:layout_height="48dip" android:layout_alignParentRight="true" android:layout_centerVertical="true"/> </RelativeLayout>
5.使用自定義視圖
class CustomView extends View {
@Override
protected void onDraw(Canvas canvas) {
// 加入你的繪圖編碼
}
@Override
protected void onMeasure(int widthMeasureSpec,
int heightMeasureSpec) {
// 計算視圖的尺寸
setMeasuredDimension(widthSpecSize, heightSpecSize);
}
}
6 使用自定義布局
class GridLayout extends ViewGroup {
@Override
protected void onLayout(boolean changed, int l, int t,
int r, int b) {
final int count = getChildCount();
for (int i=0; i < count; i++) {
final View child = getChildAt(i);
if (child.getVisibility() != GONE) {
// 計算子視圖的位置
child.layout(left, top, right, bottom);
}
}
}
}
內存分配
在性能敏感的代碼裡,避免創建java對象
1。測量 onmeasure()
2。布局onlayout()
3。繪圖 ondraw() dispatchdraw()
4。事件處理 ontouchevent() dispatchtouchevent()
5。adapter: getview() bindview()
強行限制(適用調試模式)
int prevLimit = -1;
try {
prevLimit = Debug.setAllocationLimit(0);
// 執行不分配內存的代碼
} catch (dalvik.system.AllocationLimitError e) {
// 如果代碼分配內存, Java 虛擬機會拋出錯誤
Log.e(LOGTAG, e);
} finally {
Debug.setAllocationLimit(prevLimit);
}
管理好對象:
1。適用軟引用:內存緩存的最佳選擇
2。適用弱引用:避免內存洩露
內存緩存:
private final HashMap<String, SoftReference<T>> mCache;
public void put(String key, T value) {
mCache.put(key, new SoftReference<T>(value));
}
public T get(String key, ValueBuilder builder) {
T value = null;
SoftReferece<T> reference = mCache.get(key);
if (reference != null) {
value = reference.get();
 Andromeda是什麼 谷歌仙女座系統介紹
Andromeda是什麼 谷歌仙女座系統介紹
近幾個月傳出了谷歌正在加速整合Android和Chrome OS的消息,新操作系統定名Andromeda(仙女座)。外媒給出的最新進展是,目前已經有兩家型硬
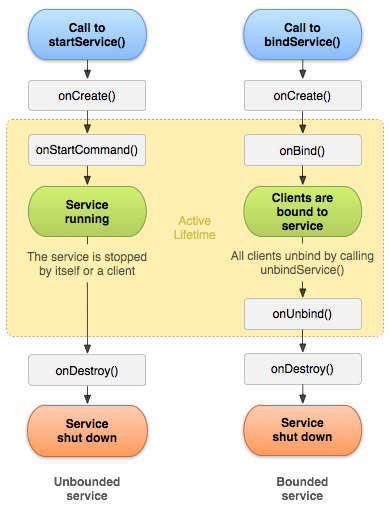
 Android中的Service與進程間通信(IPC)詳解
Android中的Service與進程間通信(IPC)詳解
Service什麼是Service在後台長期運行的沒有界面的組件。其他組件可以啟動Service讓他在後台運行,或者綁定Service與它進行交互,甚至實現進程間通信(I
 android開發之synchronized的用法
android開發之synchronized的用法
android開發之synchronized的用法 在android開發中synchronized主要有四種用法。第一是在方法聲明時使用;第二是在對某一代碼塊時使用;
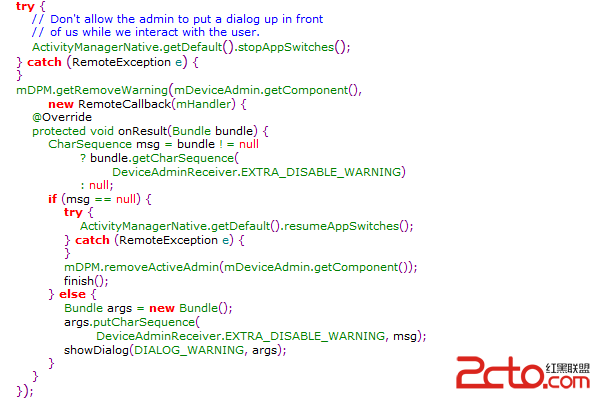
 Android設備管理器漏洞2--阻止用戶取消激活設備管理器
Android設備管理器漏洞2--阻止用戶取消激活設備管理器
2013年6月,俄羅斯安全廠商卡巴斯基發現了史上最強手機木馬-Obad.A,該木馬利用了一個未知的Android設備管理器漏洞(ANDROID-9067882),已激活設