編輯:關於Android編程
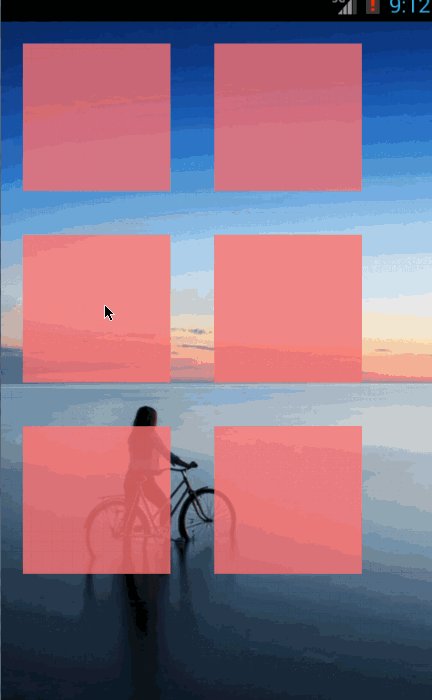
本文將要模仿Win8界面的一個設計,一個一個的方塊。方法很簡單。這裡自己把圖片改改就可以成為自己想要的界面了。

1、首先來看看自定義的MyImageView:
package com.example.win8test;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Camera;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.ImageView;
@SuppressLint("HandlerLeak")
public class MyImageView extends ImageView {
public static final int Rotate_Handler_Message_Start = 1;
public static final int Rotate_Handler_Message_Turning = 2;
public static final int Rotate_Handler_Message_Turned = 3;
public static final int Rotate_Handler_Message_Reverse = 6;
public static final int Scale_Handler_Message_Start = 1;
public static final int Scale_Handler_Message_Turning = 2;
public static final int Scale_Handler_Message_Turned = 3;
public static final int Scale_Handler_Message_Reverse = 6;
private boolean isAntiAlias = true;
private boolean scaleOnly = false;
private boolean isSizeChanged = false;
private boolean isShowAnimation = true;
private int rotateDegree = 10;
private boolean isFirst = true;
private float minScale = 0.95f;
private int vWidth;
private int vHeight;
private boolean isAnimationFinish = true, isActionMove = false,
isScale = false;
private Camera camera;
boolean XbigY = false;
float RolateX = 0;
float RolateY = 0;
OnViewClick onclick = null;
public MyImageView(Context context) {
super(context);
camera = new Camera();
}
public MyImageView(Context context, AttributeSet attrs) {
super(context, attrs);
camera = new Camera();
}
public void SetAnimationOnOff(boolean oo) {
isShowAnimation = oo;
}
public void setOnClickIntent(OnViewClick onclick) {
this.onclick = onclick;
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (isFirst) {
isFirst = false;
init();
}
canvas.setDrawFilter(new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG
| Paint.FILTER_BITMAP_FLAG));
}
public void init() {
vWidth = getWidth() - getPaddingLeft() - getPaddingRight();
vHeight = getHeight() - getPaddingTop() - getPaddingBottom();
Drawable drawable = getDrawable();
BitmapDrawable bd = (BitmapDrawable) drawable;
bd.setAntiAlias(isAntiAlias);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
if (!isShowAnimation)
return true;
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
float X = event.getX();
float Y = event.getY();
RolateX = vWidth / 2 - X;
RolateY = vHeight / 2 - Y;
XbigY = Math.abs(RolateX) > Math.abs(RolateY) ? true : false;
isScale = X > vWidth / 3 && X < vWidth * 2 / 3 && Y > vHeight / 3
&& Y < vHeight * 2 / 3;
isActionMove = false;
if (isScale) {
if (isAnimationFinish && !isSizeChanged) {
isSizeChanged = true;
scale_handler.sendEmptyMessage(Scale_Handler_Message_Start);
}
} else {
if (scaleOnly) {
scale_handler.sendEmptyMessage(Scale_Handler_Message_Start);
} else {
rotate_Handler
.sendEmptyMessage(Rotate_Handler_Message_Start);
}
}
break;
case MotionEvent.ACTION_MOVE:
float x = event.getX();
float y = event.getY();
if (x > vWidth || y > vHeight || x < 0 || y < 0) {
isActionMove = true;
} else {
isActionMove = false;
}
break;
case MotionEvent.ACTION_UP:
if (isScale) {
if (isSizeChanged)
scale_handler
.sendEmptyMessage(Scale_Handler_Message_Reverse);
} else {
rotate_Handler.sendEmptyMessage(Rotate_Handler_Message_Reverse);
}
break;
}
return true;
}
public interface OnViewClick {
public void onClick();
}
@SuppressLint("HandlerLeak")
private Handler rotate_Handler = new Handler() {
private Matrix matrix = new Matrix();
private float count = 0;
// private boolean clickGuolv = false;
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
matrix.set(getImageMatrix());
switch (msg.what) {
case Rotate_Handler_Message_Start:
count = 0;
beginRotate(matrix, (XbigY ? count : 0), (XbigY ? 0 : count));
rotate_Handler.sendEmptyMessage(Rotate_Handler_Message_Turning);
break;
case Rotate_Handler_Message_Turning:
beginRotate(matrix, (XbigY ? count : 0), (XbigY ? 0 : count));
count++;
if (count < getDegree()) {
rotate_Handler
.sendEmptyMessage(Rotate_Handler_Message_Turning);
} else {
isAnimationFinish = true;
}
break;
case Rotate_Handler_Message_Turned:
beginRotate(matrix, (XbigY ? count : 0), (XbigY ? 0 : count));
if (count > 0) {
rotate_Handler
.sendEmptyMessage(Rotate_Handler_Message_Turned);
} else {
isAnimationFinish = true;
if (!isActionMove && onclick != null) {
onclick.onClick();
}
}
count--;
count--;
break;
case Rotate_Handler_Message_Reverse:
count = getDegree();
beginRotate(matrix, (XbigY ? count : 0), (XbigY ? 0 : count));
rotate_Handler.sendEmptyMessage(Rotate_Handler_Message_Turned);
break;
}
}
};
private synchronized void beginRotate(Matrix matrix, float rotateX,
float rotateY) {
// Bitmap bm = getImageBitmap();
int scaleX = (int) (vWidth * 0.5f);
int scaleY = (int) (vHeight * 0.5f);
camera.save();
camera.rotateX(RolateY > 0 ? rotateY : -rotateY);
camera.rotateY(RolateX < 0 ? rotateX : -rotateX);
camera.getMatrix(matrix);
camera.restore();
// 控制中心點
if (RolateX > 0 && rotateX != 0) {
matrix.preTranslate(-vWidth, -scaleY);
matrix.postTranslate(vWidth, scaleY);
} else if (RolateY > 0 && rotateY != 0) {
matrix.preTranslate(-scaleX, -vHeight);
matrix.postTranslate(scaleX, vHeight);
} else if (RolateX < 0 && rotateX != 0) {
matrix.preTranslate(-0, -scaleY);
matrix.postTranslate(0, scaleY);
} else if (RolateY < 0 && rotateY != 0) {
matrix.preTranslate(-scaleX, -0);
matrix.postTranslate(scaleX, 0);
}
setImageMatrix(matrix);
}
private Handler scale_handler = new Handler() {
private Matrix matrix = new Matrix();
private float s;
int count = 0;
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
matrix.set(getImageMatrix());
switch (msg.what) {
case Scale_Handler_Message_Start:
if (!isAnimationFinish) {
return;
} else {
isAnimationFinish = false;
isSizeChanged = true;
count = 0;
s = (float) Math.sqrt(Math.sqrt(minScale));
beginScale(matrix, s);
scale_handler
.sendEmptyMessage(Scale_Handler_Message_Turning);
}
break;
case Scale_Handler_Message_Turning:
beginScale(matrix, s);
if (count < 4) {
scale_handler
.sendEmptyMessage(Scale_Handler_Message_Turning);
} else {
isAnimationFinish = true;
if (!isSizeChanged && !isActionMove && onclick != null) {
onclick.onClick();
}
}
count++;
break;
case Scale_Handler_Message_Reverse:
if (!isAnimationFinish) {
scale_handler
.sendEmptyMessage(Scale_Handler_Message_Reverse);
} else {
isAnimationFinish = false;
count = 0;
s = (float) Math.sqrt(Math.sqrt(1.0f / minScale));
beginScale(matrix, s);
scale_handler
.sendEmptyMessage(Scale_Handler_Message_Turning);
isSizeChanged = false;
}
break;
}
}
};
private synchronized void beginScale(Matrix matrix, float scale) {
int scaleX = (int) (vWidth * 0.5f);
int scaleY = (int) (vHeight * 0.5f);
matrix.postScale(scale, scale, scaleX, scaleY);
setImageMatrix(matrix);
}
public int getDegree() {
return rotateDegree;
}
public void setDegree(int degree) {
rotateDegree = degree;
}
public float getScale() {
return minScale;
}
public void setScale(float scale) {
minScale = scale;
}
}
2、下來,來看看布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/d" android:orientation="vertical" tools:context=".MainActivity" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <com.example.win8test.MyImageView android:id="@+id/MyImageView01" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaleType="matrix" android:src="@drawable/fen" /> <com.example.win8test.MyImageView android:id="@+id/MyImageView02" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaleType="matrix" android:src="@drawable/fen" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <com.example.win8test.MyImageView android:id="@+id/MyImageView03" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaleType="matrix" android:src="@drawable/fen" /> <com.example.win8test.MyImageView android:id="@+id/MyImageView04" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaleType="matrix" android:src="@drawable/fen" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <com.example.win8test.MyImageView android:id="@+id/MyImageView05" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaleType="matrix" android:src="@drawable/fen" /> <com.example.win8test.MyImageView android:id="@+id/MyImageView06" android:layout_width="108dp" android:layout_height="108dp" android:layout_margin="16dp" android:scaleType="matrix" android:src="@drawable/fen" /> </LinearLayout> </LinearLayout>
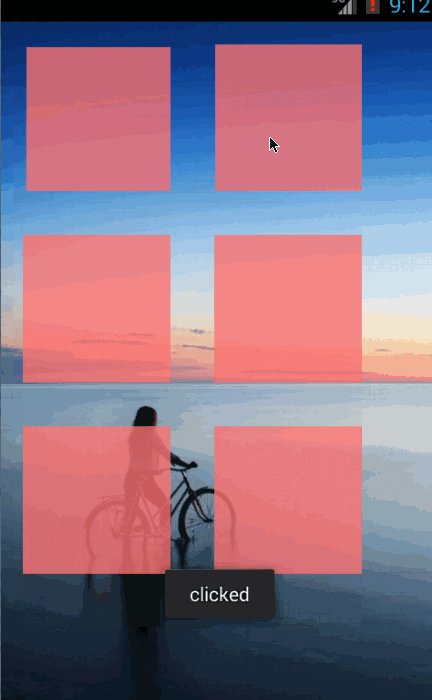
3、上面的圖片按鈕的用法,這裡只給一張圖片按鈕添加了事件:
MyImageView image_3D_1 = (MyImageView)findViewById(R.id.MyImageView01);
image_3D_1.setOnClickIntent(new MyImageView.OnViewClick() {
@Override
public void onClick() {
Toast.makeText(MainActivity.this, "clicked", 100)
.show();
}
});
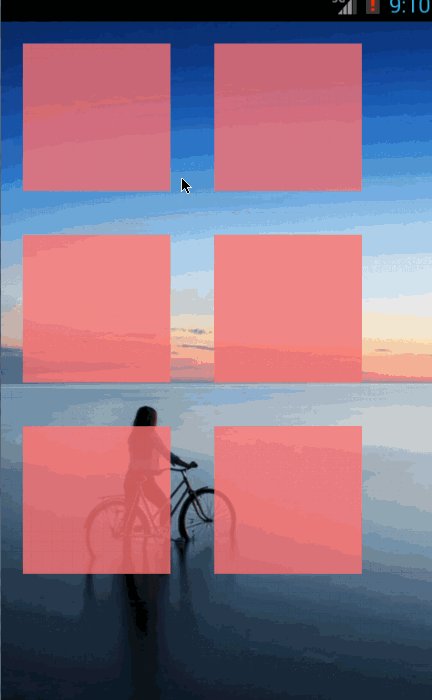
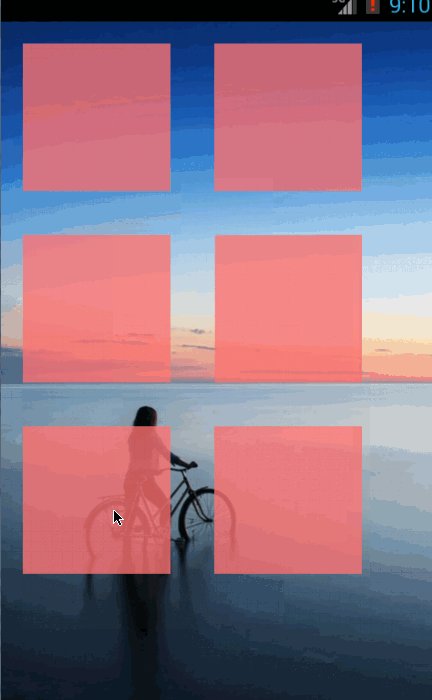
4、效果
手指按在中間是縮小,手指按在邊上是有角度的卷動

手指一直按著的時候,被按下的那個圖像變小,並且手指一直按著移動,此時其它圖片按鈕不響應

希望本文所述對大家學習Android軟件編程有所幫助。
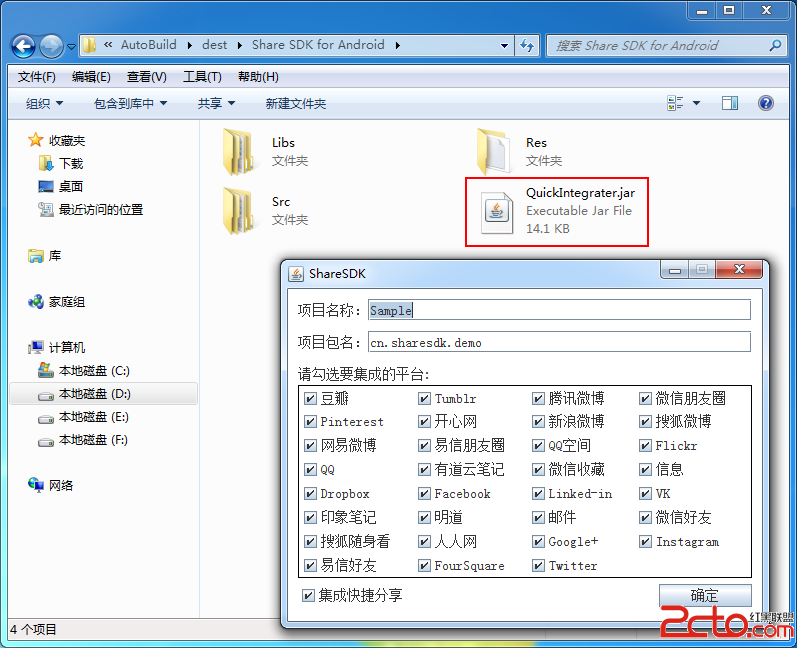
 Android-shareSDK
Android-shareSDK
1.當數據: 2.集成數據: DOS命令: java -jar QuickIntegrater.jar (輸入自己的項目名稱和包名) 把聲成的代碼復制進自
 Android自定義ViewGroup之CustomGridLayout(一)
Android自定義ViewGroup之CustomGridLayout(一)
之前寫了兩篇關於自定義view的文章,本篇講講自定義ViewGroup的實現。我們知道ViewGroup就是View的容器類,我們經常用的LinearLayout,Rel
 android LinearLayout和RelativeLayout組合實現精確布局方法介紹
android LinearLayout和RelativeLayout組合實現精確布局方法介紹
先明確幾個概念的區別: padding margin都是邊距的含義,關鍵問題得明白是什麼相對什麼的邊距. padding是控件的內容相對控件的邊緣的邊距. margin是
 Android巧用ActionBar實現tab導航效果
Android巧用ActionBar實現tab導航效果
本文實例為大家分享了ActionBar實現tab導航效果的具體代碼,供大家參考,具體內容如下先來說一說基礎知識:一、基本使用方法1.獲取ActionBar 獲取