編輯:關於Android編程
本文要解決在側滑菜單右邊加個文本框,並能實現文本的上下滑動和菜單的左右滾動。這裡推薦可以好好看看android的觸摸事件的分發機制,這裡我就不詳細講了,我只講講這個應用。要實現的功能就像UC浏覽器(或其它手機浏覽器)的左右滾動,切換網頁,上下滾動,拖動內容。
本文的效果:


一、功能要求與實現
1、功能要求:
(1)手指一開始按著屏幕左右移動時,只能左右滾動菜單,如果這時手指一直按著,而且上下移動了,那麼菜單顯示部分保持不變,但文本框也不上下移動!
(2)手指一開始按著屏幕上下移動時,只能上下滾動文本框,如果這時手指一直按著,而且左右移動了,那麼文本框顯示部分保持不變,但菜單也不左右移動!
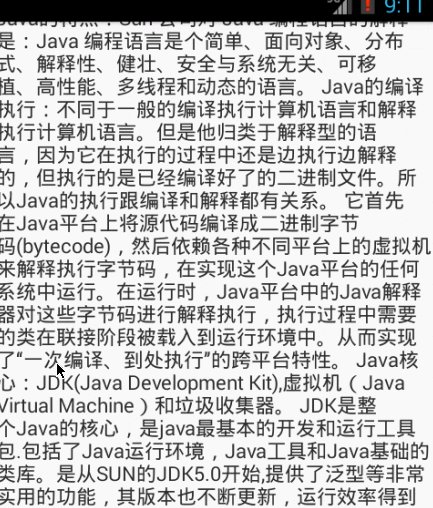
2、初步實現:
左邊的菜單項增加一個listview,為右邊的內容項添加一個textview,並且為了能讓它實現上下滾動的功能,給textview加了個scrollview。
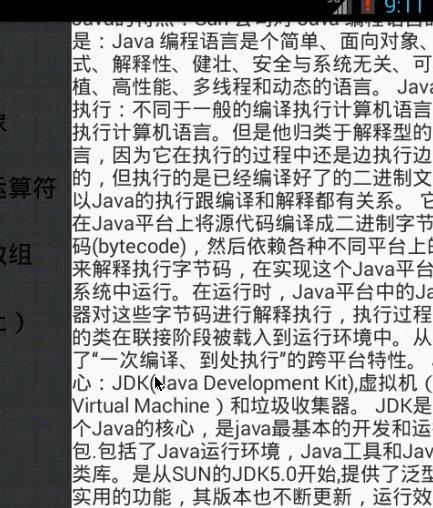
這種效果肯定是不對的,你看,我們手指上下禾移動文本時,如果還左右移動了,菜單也顯示出來了。


3、修改實現
這時我就想從觸摸事件的分發入手,這裡因為我是把ScrollView的觸摸事件注冊到LinearLayout。(LinearLayout中包含了ScrollView,不懂看下面的布局)中去,所以觸摸事件會先傳遞給LinearLayout。
分以下兩種情況:
(1)如果是手指左右移動,則把觸摸事件傳給LinearLayout。函數onTouch返回true,表示觸摸事件不再傳遞下去,那麼ScrollView就動不了了
(2)如果是手指上下移動,觸摸事件先傳給LinearLayout,但LinearLayout不做任何處理,直接傳遞給ScrollView,ScrollView來處理觸摸事件。
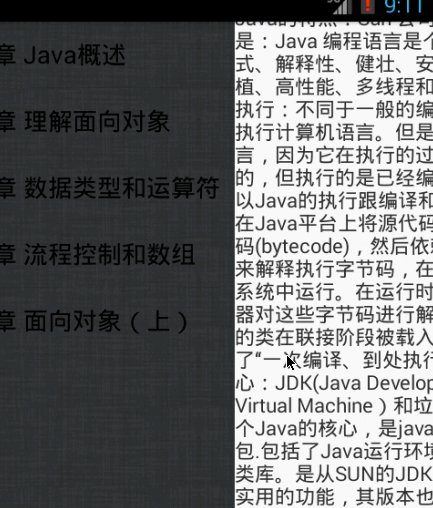
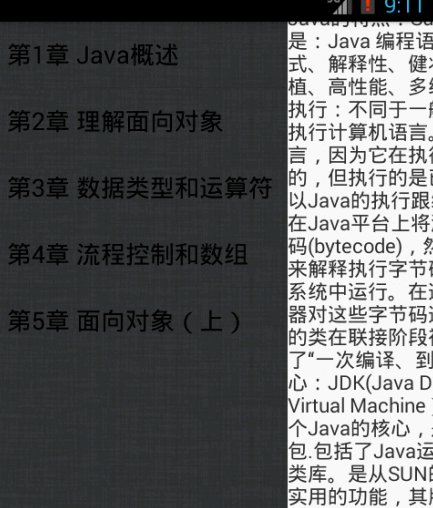
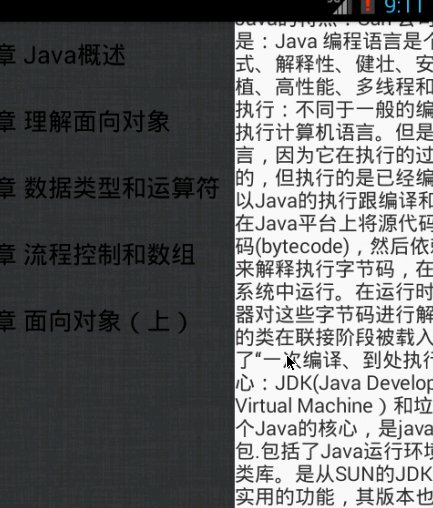
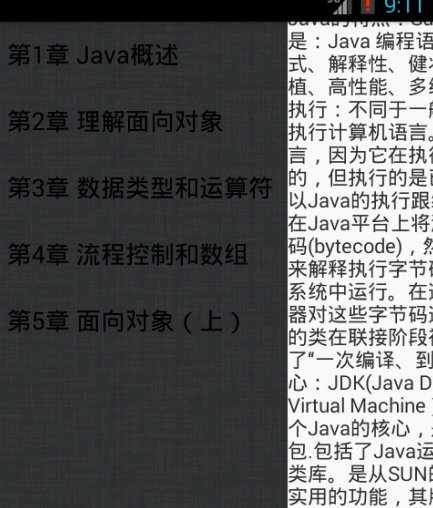
這是修改後的效果:

二、布局與代碼
1、布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/menu" >
<!-- 添加一個ListView控件 -->
<ListView
android:id="@+id/menuList"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</LinearLayout>
<LinearLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:id="@+id/scrollview"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView android:id="@+id/content_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text1"
android:textSize="22px" />
</ScrollView>
</LinearLayout>
</LinearLayout>
2、代碼
package com.example.learningjava;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import com.example.learningjava.R.string;
import android.R.integer;
import android.R.menu;
import android.os.AsyncTask;
import android.os.Build;
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.LinearLayout.LayoutParams;
import android.widget.ListView;
import android.widget.ScrollView;
import android.widget.Toast;
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.GestureDetector;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.Window;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements OnTouchListener{
private LinearLayout menuLayout;//菜單項
private LinearLayout contentLayout;//內容項
private LayoutParams menuParams;//菜單項目的參數
private LayoutParams contentParams;//內容項目的參數contentLayout的寬度值
private int disPlayWidth;//手機屏幕分辨率
private float xDown;//手指點下去的橫坐標
private float xMove;//手指移動的橫坐標
private float xUp;//記錄手指上抬後的橫坐標
private float yDown;//手指點下去的縱坐標
private float yMove;//手指移動的縱坐標
private VelocityTracker mVelocityTracker; // 用於計算手指滑動的速度。
private float velocityX;//手指左右移動的速度
public static final int SNAP_VELOCITY = 400; //滾動顯示和隱藏menu時,手指滑動需要達到的速度。
private boolean menuIsShow = false;//初始化菜單項不可翙
private static final int menuPadding=160;//menu完成顯示,留給content的寬度
private ListView menuListView;//菜單列表的內容
private ScrollView scrollView;// 文本框的滾動條
private boolean wantToScrollText=false;//想要下下滾動文本內容
private boolean wantToScrollTextMenu=false;
private boolean oneFucction=false;//確保函數只被調用一次
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initLayoutParams();
initMenuList();
initScrollView();
}
/**
*初始化Layout並設置其相應的參數
*/
private void initLayoutParams()
{
//得到屏幕的大小
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
disPlayWidth =dm.widthPixels;
//獲得控件
menuLayout = (LinearLayout) findViewById(R.id.menu);
contentLayout = (LinearLayout) findViewById(R.id.content);
findViewById(R.id.layout).setOnTouchListener(this);
//獲得控件參數
menuParams=(LinearLayout.LayoutParams)menuLayout.getLayoutParams();
contentParams = (LinearLayout.LayoutParams) contentLayout.getLayoutParams();
//初始化菜單和內容的寬和邊距
menuParams.width = disPlayWidth - menuPadding;
menuParams.leftMargin = 0 - menuParams.width;
contentParams.width = disPlayWidth;
contentParams.leftMargin=0;
//設置參數
menuLayout.setLayoutParams(menuParams);
contentLayout.setLayoutParams(contentParams);
}
/**
* 初始化菜單列表內容
*/
private void initMenuList()
{
final String[] strs = new String[] { "第1章 Java概述 ", "第2章 理解面向對象", "第3章 數據類型和運算符", "第4章 流程控制和數組", "第5章 面向對象(上)"};
menuListView = (ListView) findViewById(R.id.menuList);
menuListView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, strs));//為ListView綁定適配器
//啟動列表點擊監聽事件
menuListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {
Toast.makeText(getApplicationContext(),"您選擇了" + strs[arg2], Toast.LENGTH_SHORT).show();
}
});
}
/**
* 初始化scrollView
*/
public void initScrollView(){
scrollView = (ScrollView)this.findViewById(R.id.scrollview);
scrollView.setOnTouchListener(this);//綁定監聽側滑事件的View,即在綁定的View進行滑動才可以顯示和隱藏左側布局。 這句非常重要,不要設置它的觸摸事件 了,要不會吞掉布局的觸摸事件
}
@Override
public boolean onTouch(View v, MotionEvent event)
{
acquireVelocityTracker(event);
if (event.getAction()==MotionEvent.ACTION_DOWN)
{
xDown=event.getRawX();
yDown=event.getRawY();
return false;
}
else if(event.getAction()==MotionEvent.ACTION_MOVE)
{
if(wantToScrollText)//當前想滾動顯示文本
return false;
xMove=event.getRawX();
yMove=event.getRawY();
if(menuIsShow){
isScrollToShowMenu();
return true;
}
if(!oneFucction)
{
oneFucction=true;
//這個if只能被調用一次
if(Math.abs(xDown-xMove)<Math.abs(yDown-yMove))
{
wantToScrollText=true;
return false;
}
}
isScrollToShowMenu();
}
else if(event.getAction()==MotionEvent.ACTION_UP)
{
oneFucction=false;
if(wantToScrollText){
wantToScrollText=false;
return false;
}
xUp=event.getRawX();
isShowMenu();
releaseVelocityTracker();
}
else if (event.getAction()==MotionEvent.ACTION_CANCEL)
{
releaseVelocityTracker();
return false;
}
return true;//false時才能把觸摸事件再傳給scroll
}
/**
* 根據手指按下的距離,判斷是否滾動顯示菜單
*/
private void isScrollToShowMenu()
{
int distanceX = (int) (xMove - xDown);
if (!menuIsShow) {
scrollToShowMenu(distanceX);
}else{
scrollToHideMenu(distanceX);
}
}
/**
* 手指抬起之後判斷是否要顯示菜單
*/
private void isShowMenu()
{
velocityX =getScrollVelocity();
if(wantToShowMenu()){
if(shouldShowMenu()){
showMenu();
}else{
hideMenu();
}
}
else if(wantToHideMenu()){
if(shouldHideMenu()){
hideMenu();
}else{
showMenu();
}
}
}
/**
*想要顯示菜單,當向右移動距離大於0並且菜單不可見
*/
private boolean wantToShowMenu(){
return !menuIsShow&&xUp-xDown>0;
}
/**
*想要隱藏菜單,當向左移動距離大於0並且菜單可見
*/
private boolean wantToHideMenu(){
return menuIsShow&&xDown-xUp>0;
}
/**
*判斷應該顯示菜單,當向右移動的距離超過菜單的一半或者速度超過給定值
*/
private boolean shouldShowMenu(){
return xUp-xDown>menuParams.width/2||velocityX>SNAP_VELOCITY;
}
/**
*判斷應該隱藏菜單,當向左移動的距離超過菜單的一半或者速度超過給定值
*/
private boolean shouldHideMenu(){
return xDown-xUp>menuParams.width/2||velocityX>SNAP_VELOCITY;
}
/**
* 顯示菜單欄
*/
private void showMenu()
{
new showMenuAsyncTask().execute(50);
menuIsShow=true;
}
/**
* 隱藏菜單欄
*/
private void hideMenu()
{
new showMenuAsyncTask().execute(-50);
menuIsShow=false;
}
/**
*指針按著時,滾動將菜單慢慢顯示出來
*@param scrollX 每次滾動移動的距離
*/
private void scrollToShowMenu(int scrollX)
{
if(scrollX>0&&scrollX<= menuParams.width)
menuParams.leftMargin =-menuParams.width+scrollX;
menuLayout.setLayoutParams(menuParams);
}
/**
*指針按著時,滾動將菜單慢慢隱藏出來
*@param scrollX 每次滾動移動的距離
*/
private void scrollToHideMenu(int scrollX)
{
if(scrollX>=-menuParams.width&&scrollX<0)
menuParams.leftMargin=scrollX;
menuLayout.setLayoutParams(menuParams);
}
/**
* 創建VelocityTracker對象,並將觸摸content界面的滑動事件加入到VelocityTracker當中。
* @param event 向VelocityTracker添加MotionEvent
*/
private void acquireVelocityTracker(final MotionEvent event) {
if(null == mVelocityTracker) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
}
/**
* 獲取手指在content界面滑動的速度。
* @return 滑動速度,以每秒鐘移動了多少像素值為單位。
*/
private int getScrollVelocity() {
mVelocityTracker.computeCurrentVelocity(1000);
int velocity = (int) mVelocityTracker.getXVelocity();
return Math.abs(velocity);
}
/**
* 釋放VelocityTracker
*/
private void releaseVelocityTracker() {
if(null != mVelocityTracker) {
mVelocityTracker.clear();
mVelocityTracker.recycle();
mVelocityTracker = null;
}
}
/**
*
*:模擬動畫過程,讓肉眼能看到滾動的效果
*
*/
class showMenuAsyncTask extends AsyncTask<Integer, Integer, Integer>
{
@Override
protected Integer doInBackground(Integer... params)
{
int leftMargin = menuParams.leftMargin;
while (true)
{// 根據傳入的速度來滾動界面,當滾動到達左邊界或右邊界時,跳出循環。
leftMargin += params[0];
if (params[0] > 0 && leftMargin > 0)
{
leftMargin= 0;
break;
} else if (params[0] < 0 && leftMargin <-menuParams.width)
{
leftMargin=-menuParams.width;
break;
}
publishProgress(leftMargin);
try
{
Thread.sleep(40);//休眠一下,肉眼才能看到滾動效果
} catch (InterruptedException e)
{
e.printStackTrace();
}
}
return leftMargin;
}
@Override
protected void onProgressUpdate(Integer... value)
{
menuParams.leftMargin = value[0];
menuLayout.setLayoutParams(menuParams);
}
@Override
protected void onPostExecute(Integer result)
{
menuParams.leftMargin = result;
menuLayout.setLayoutParams(menuParams);
}
}
}
三、原理與說明
原理 :
1、將ScrollView的觸摸事件注冊到LinearLayout中去。(LinearLayout中包含了ScrollView,不懂看布局)
2、首先判斷手勢是想要左右運動還是上下運動,如果是左右運動,那麼LinearLayout得到觸摸事件,即函數OnTouch返回true;如果想上下運動,即函數OnTouch返回false;
這裡要注意的是,手勢判斷只一次,什麼意思呢?就是說你第1次按下,到你一直按著,這中間只判斷一次你的手勢想要做的運動。
3、手指離開屏幕後,再來恢復所有的參數。

這是為大家分享的源碼,請下載:Android仿UC浏覽器左右上下滾動功能,希望本文所述對大家學習Android軟件編程有所幫助。
 基於 Android 的 3D 視頻樣本代碼
基於 Android 的 3D 視頻樣本代碼
作者:Mark Liu 下載樣本代碼 簡介 隨機旋轉 該選擇可支持渲染視頻的平面隨著橫、縱軸呈 3D 效果隨機旋轉。此外,它還可定期在屏幕上呈現
 android如何使用DOM來解析XML+如果做一個表情的彈出框
android如何使用DOM來解析XML+如果做一個表情的彈出框
效果圖: 如何解析以下的xml: (#大笑) (#微笑) (#親親) (#抱抱) (#色色) (#好失望喲) 這樣來解析: public class
 Android提高UI性能技巧
Android提高UI性能技巧
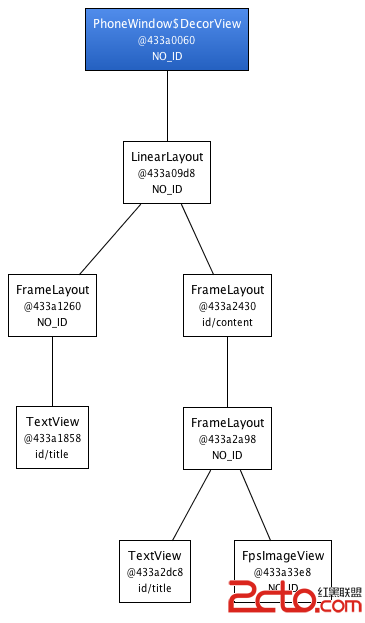
提高UI性能的方法其實有很多在實際的開發中都已經用到了,在此做一下總結。 1.減少主線程的阻塞時間 若一個操作的耗時較長(超過5秒),我們應該將其放入後台線程中執行,只在
 Android圓形旋轉菜單
Android圓形旋轉菜單
【點擊下載】