編輯:關於Android編程
目前越來越多的app在注冊或是進行對應操作時,要求獲取短信驗證碼,在點擊了獲取短信驗證碼的按鈕後,就是出現倒計時,比如倒計時120S,在倒計時期間內,按鈕背景變化並且出現倒計時,當倒計時結束後,如果你沒有獲取到驗證碼,可以再次點擊。
代碼如下所示:
VerCodeTimer mVerCodeTimer=(Button) findViewById(R.id.login_get_ver_code);
private class VerCodeTimer extends CountDownTimer {
private int seconds;
private int interval;
//millisInFuture為你設置的此次倒計時的總時長,比如60秒就設置為60000
//countDownInterval為你設置的時間間隔,比如一般為1秒,根據需要自定義。
public VerCodeTimer(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
seconds = (int) (millisInFuture / 1000);
interval= (int) (countDownInterval/1000);
}
//每過你規定的時間間隔做的操作
@Override
public void onTick(long millisUntilFinished) {
getVerCodeButton.setText((seconds-interval) + "秒後重新獲取");
}
//倒計時結束時做的操作↓↓
@Override
public void onFinish() {
getVerCodeButton.setTextSize(10);
getVerCodeButton.setText("重新獲取驗證碼");
getVerCodeButton.setClickable(true);
getVerCodeButton.setBackgroundResource(R.drawable.login_get_ver_code_before_bg);
}
}
@Override
public void onBackPressed() {
if (mVerCodeTimer != null)
mVerCodeTimer.cancel();
super.onBackPressed();
}
使用的時候:
getVerCodeButton.setTextSize(11); getVerCodeButton.setClickable(false); getVerCodeButton.setBackgroundResource(R.drawable.login_get_ver_code_ago_bg); mVerCodeTimer = new VerCodeTimer(60000, 1000); mVerCodeTimer.start();
login_edit_normal_bg.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:useLevel="false">
<!-- 背景填充顏色值 -->
<solid android:color="#6c948b" />
<!-- radius值越大,越趨於圓形 -->
<corners android:radius="10dip" />
<!-- 圓角圖像內部填充四周的大小 ,將會以此擠壓內部布置的view -->
<padding
android:bottom="10dip"
android:left="10dip"
android:right="10dip"
android:top="10dip" />
</shape>
login_edit_passed_bg.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:useLevel="false">
<!-- 背景填充顏色值 -->
<solid android:color="#509989" />
<!-- radius值越大,越趨於圓形 -->
<corners android:radius="10dip" />
<!-- 圓角圖像內部填充四周的大小 ,將會以此擠壓內部布置的view -->
<padding
android:bottom="10dip"
android:left="10dip"
android:right="10dip"
android:top="10dip" />
</shape>
以上所述是小編給大家介紹了Android開發之獲取短信驗證碼後按鈕背景變化並且出現倒計時 的全部代碼,希望本段代碼能夠幫助大家。同時感謝大家一直以來對本站網站的支持。
 跟我學android之四 事件驅動模型
跟我學android之四 事件驅動模型
Android事件驅動模型需要深刻學習和理解,事件驅動模型三要素如下:事件驅動模型 事件源:事件的制造者,如:按鈕 通常會擁有注冊和取消監聽器的功能 監聽器:事件的
 自定義ListView實現拖拽ListItem項交換位置(附源碼)
自定義ListView實現拖拽ListItem項交換位置(附源碼)
寫在前面的話 在上一篇實現了通過布局泵拿到不同布局為listitem布局,然後實現聯系人的ListView,這一章要做的是拖拽ListView的Item項,本章原理是在上
 Android ListView.setEmptyView
Android ListView.setEmptyView
概述ListView:一個可以垂直滑動的列表視圖。setEmptyView()接口繼承至ListView的父類AdapterView。可想而知,ListView為空時,才
 Android短信發送器實現方法
Android短信發送器實現方法
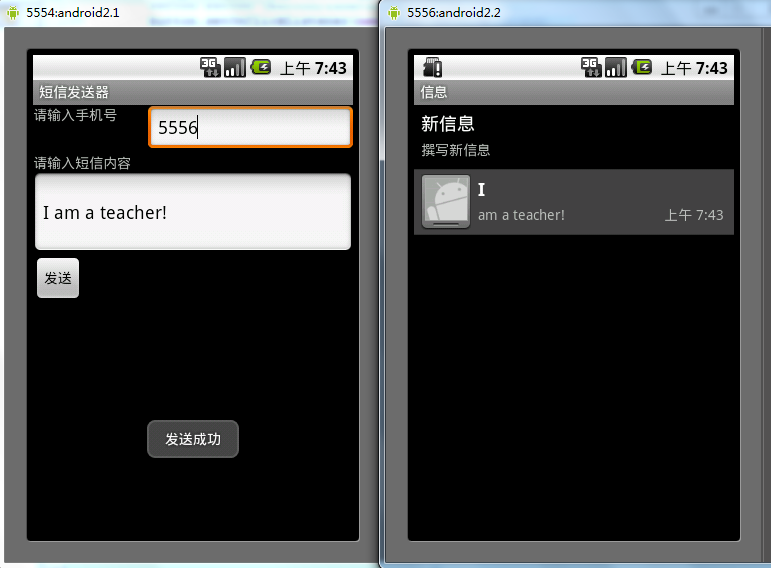
本文實例講述了Android短信發送器實現方法。分享給大家供大家參考。具體如下:這裡模擬android短信發送器的實現AndroidManifest.xml清單文件:&l