編輯:關於Android編程
一、圖片預覽:

一、實現功能:
需求要實現布局中為圓形圖片,圖片背景與圖標分開且合並到一個ImageView。
二、具體實現:
XML中布局中定義ImageView,關健設置兩個參數 Android:backgroup(設置背景),Android:src(設置ImageVIew中圖片),圓形圖片制作Drawable下定義xml shap樣式(solid-color,size-width\hight)
XML代碼如下:
<ImageView android:id="@+id/zhongjie" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/popwindow_zhongjie" android:scaleType="centerInside" android:src="@drawable/mark_caller_house_agent" />
Drawable-樣式xml如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" android:useLevel="false"> <solid android:color="#66CC00"/> <size android:width="50dp" android:height="50dp"/> </shape>
通過以上內容給大家介紹了Android布局自定義Shap圓形ImageView可以單獨設置背景與圖片的相關知識,希望對大家今後的工作學習有所幫助。
 Android為什麼要使用MVP?使用RXJAVA完成簡單的MVP架構之旅
Android為什麼要使用MVP?使用RXJAVA完成簡單的MVP架構之旅
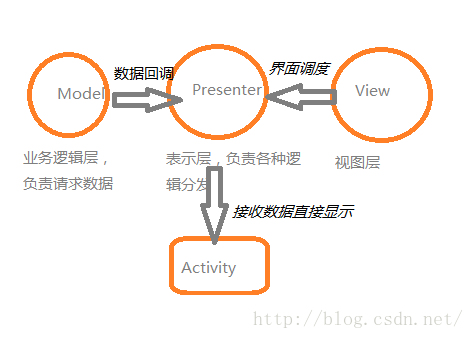
什麼是MVP?為什麼要使用MVP設計模式?因為要讓別人看得懂我們的代碼,使代碼更利於維護,簡單講就是模塊化,使各個包下的類各在其位,各司其職。比如怎樣請求數據和它被用來干
 Android調試出現The selected device is incompatible問題解決
Android調試出現The selected device is incompatible問題解決
Android調試出現The selected device is incompatible問題解決在做Android調試時碰到該問題。詳情如下圖所示:總結了一下碰到該問
 Android控件之ToggleButton的使用方法
Android控件之ToggleButton的使用方法
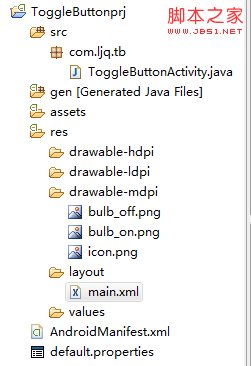
ToggleButton的狀態只能是選中和未選中,並且需要為不同的狀態設置不同的顯示文本。以下案例為ToggleButton的用法目錄結構main.xml布局文件復制代碼
 Android制作簡單垂直上拉下滑View效果
Android制作簡單垂直上拉下滑View效果
一、簡介 最近朋友公司需要實現一個垂直上拉下滑的View,該View最初只有一部分顯示在屏幕最下方,上拉那一部分可以將該View全部拉出來並全部顯示在屏幕上,下滑該Vie