編輯:關於Android編程
最近項目中用到了滑動頁面,也就是和目前市場上很火的"今日頭條"頁面滑動類似,在網上找了一下,大部分都是用ViewPager來實現的,剛開始我用的是ViewPager+ViewGroup,上面的標題按鈕用的是HorizontalScrollView,寫完之後感覺效果比較生硬,果斷換掉,發現了一個效果比較好的第三方,也就是今天的主題:PagerSlidingTabStrip.好了,下面來具體介紹一下PagerSlidingTabStrip,進行一下源碼解析.
一、看一下demo的樣子吧


二、把PagerSlidingTabStrip導入我們的項目中
然後在我們的布局文件中進行聲明:
<span ><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.hankkin.PagerSlidingTabStrip"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<com.hankkin.PagerSlidingTabStrip.view.PagerSlidingTabStrip
android:id="@+id/tab"
app:pstsShouldExpand="false"
app:pstsUnderlineHeight="2dp"
app:pstsIndicatorHeight="2dp"
app:pstsIndicatorColor="@android:color/holo_blue_light"
app:selectedTabTextColor="@android:color/holo_blue_light"
app:pstsDividerColor="@android:color/transparent"
app:pstsTabBackground="@drawable/background"
android:background="@android:color/white"
android:layout_width="match_parent"
android:layout_height="55dp"/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout></span><span >
</span>
上面的也就是我們的標題滑動按鈕,下面的ViewPager用來存放我們的內容
三、創建Adapter
<span >package com.hankkin.PagerSlidingTabStrip.adapter;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import com.hankkin.PagerSlidingTabStrip.fragment.AndroidFragment;
import com.hankkin.PagerSlidingTabStrip.fragment.JavaFragment;
import com.hankkin.PagerSlidingTabStrip.fragment.ObjectCFragment;
import java.util.List;
public class MyAdapter extends FragmentPagerAdapter {
private AndroidFragment androidFragment;
private JavaFragment javaFragment;
private ObjectCFragment objectCFragment;
private String[] titles;
public MyAdapter(FragmentManager fm,String[] titles) {
super(fm);
this.titles = titles;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
if (androidFragment == null) {
androidFragment = new AndroidFragment();
}
return androidFragment;
case 1:
if (javaFragment == null) {
javaFragment = new JavaFragment();
}
return javaFragment;
case 2:
if (objectCFragment == null) {
objectCFragment = new ObjectCFragment();
}
return objectCFragment;
default:
return null;
}
}
@Override
public int getCount() {
return titles.length;
}
public String getPageTitle(int i){
return titles[i];
}
}
</span>
我這裡用的是碎片Fragment,最下面的getPageTitle()是我們的PagerSlidingTabStrip中的方法,用來獲取標題
接下來我們初始化PagerSlidingTabStrip和ViewPager還有我們的碎片
<span > private void initViews(){
fragments = new ArrayList<>();
pagerTab = (PagerSlidingTabStrip) findViewById(R.id.tab);
pager = (ViewPager) findViewById(R.id.pager);
for (int i=0;i<titles.length;i++){
Fragment fragment = new Fragment();
fragments.add(fragment);
}
adapter = new MyAdapter(getSupportFragmentManager(),titles);
pager.setAdapter(adapter);
pagerTab.setViewPager(pager);
}</span>
在Adapter中利用碎片管理器獲取我們的碎片和標題相對應上.這裡面需要注意提一下,如果碎片的個數比較少我們可以手動創建碎片,如果像今日頭條很多的話也沒關系,動態創建Fragment,因為我們可以看到頭條的每個碎片中的內容都是類似的,所以說動態創建也未嘗不可,只有個別特殊的我們也可以特殊處理.
就這麼簡單就可以實現類似頭條的頁面滑動效果,下面我們來看一下PagerSlidingTabStrip的源碼吧,看懂了之後也方便我們進行改進.
四、PagerSlidingTabStrip源碼解析
首先我們看幾個比較重要的屬性
private int indicatorColor = 0xFF666666;// 滑動指示器顏色 private int underlineColor = 0x1A000000;//在視圖的底部的全寬度的線pstsunderlinecolor顏色 private int dividerColor = 0x1A000000;//選項卡之間的分隔pstsdividercolor顏色 private boolean shouldExpand = false;//pstsshouldexpand如果設置為TRUE,每個標簽都給予同樣的重量,默認為false private boolean textAllCaps = true;//pststextallcaps如果為真,所有選項卡標題都是大寫,默認為true private int scrollOffset = 52;//pstsscrolloffset卷軸被選擇的標簽的偏移 private int indicatorHeight = 8;//滑動指示器pstsindicatorheight private int underlineHeight = 2;//在視圖的底部的全寬度的線pstsunderlineheight高度 private int dividerPadding = 12;//pstsdividerpadding頂部和底部填充的分頻器 private int tabPadding = 24;//pststabpaddingleftright左、右填充每個選項卡 private int dividerWidth = 1;//選項卡分割線寬度 private int tabTextSize = 12;//選項卡字體大小 private int tabTextColor = 0xFF666666;//選項卡字體顏色 private int selectedTabTextColor = 0xFF666666;//當前選中字體顏色 private Typeface tabTypeface = null; private int tabTypefaceStyle = Typeface.NORMAL; private int lastScrollX = 0; private int tabBackgroundResId = R.drawable.background;//pststabbackground背景繪制的每個標簽,應該是一個statelistdrawable
我們可以自己定義這些屬性的值,因為可能默認的不太好看
1.首先看一下我們的構造會初始化一些什麼屬性
<span >public PagerSlidingTabStrip(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setFillViewport(true);//默認使子view可以拉伸來填滿整個屏幕
setWillNotDraw(false);//默認不執行OnDraw()方法
//初始化盛放按鈕標題的線性布局
tabsContainer = new LinearLayout(context);
tabsContainer.setOrientation(LinearLayout.HORIZONTAL);
tabsContainer.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
addView(tabsContainer);
DisplayMetrics dm = getResources().getDisplayMetrics();
//導入相應資源文件
scrollOffset = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, scrollOffset, dm);
indicatorHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, indicatorHeight, dm);
underlineHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, underlineHeight, dm);
dividerPadding = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dividerPadding, dm);
tabPadding = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, tabPadding, dm);
dividerWidth = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dividerWidth, dm);
tabTextSize = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, tabTextSize, dm);
// get system attrs (android:textSize and android:textColor)
TypedArray a = context.obtainStyledAttributes(attrs, ATTRS);
tabTextSize = a.getDimensionPixelSize(0, tabTextSize);
tabTextColor = a.getColor(1, tabTextColor);
a.recycle();
// get custom attrs
a = context.obtainStyledAttributes(attrs, R.styleable.PagerSlidingTabStrip);
indicatorColor = a.getColor(R.styleable.PagerSlidingTabStrip_pstsIndicatorColor, indicatorColor);
//tab文字選中時的顏色,默認和滑動指示器的顏色一致
selectedTabTextColor=a.getColor(R.styleable.PagerSlidingTabStrip_selectedTabTextColor, indicatorColor);
//初始化屬性樣式
underlineColor = a.getColor(R.styleable.PagerSlidingTabStrip_pstsUnderlineColor, underlineColor);
dividerColor = a.getColor(R.styleable.PagerSlidingTabStrip_pstsDividerColor, dividerColor);
indicatorHeight = a.getDimensionPixelSize(R.styleable.PagerSlidingTabStrip_pstsIndicatorHeight, indicatorHeight);
underlineHeight = a.getDimensionPixelSize(R.styleable.PagerSlidingTabStrip_pstsUnderlineHeight, underlineHeight);
dividerPadding = a.getDimensionPixelSize(R.styleable.PagerSlidingTabStrip_pstsDividerPadding, dividerPadding);
tabPadding = a.getDimensionPixelSize(R.styleable.PagerSlidingTabStrip_pstsTabPaddingLeftRight, tabPadding);
tabBackgroundResId = a.getResourceId(R.styleable.PagerSlidingTabStrip_pstsTabBackground, tabBackgroundResId);
shouldExpand = a.getBoolean(R.styleable.PagerSlidingTabStrip_pstsShouldExpand, shouldExpand);
scrollOffset = a.getDimensionPixelSize(R.styleable.PagerSlidingTabStrip_pstsScrollOffset, scrollOffset);
textAllCaps = a.getBoolean(R.styleable.PagerSlidingTabStrip_pstsTextAllCaps, textAllCaps);
a.recycle();
rectPaint = new Paint();
rectPaint.setAntiAlias(true);
rectPaint.setStyle(Style.FILL);
dividerPaint = new Paint();
dividerPaint.setAntiAlias(true);
dividerPaint.setStrokeWidth(dividerWidth);
defaultTabLayoutParams = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
expandedTabLayoutParams = new LinearLayout.LayoutParams(0, LayoutParams.MATCH_PARENT, 1.0f);
if (locale == null) {
locale = getResources().getConfiguration().locale;
}
}</span>
這些基本都能看懂,主要都是初始化一些屬性,代碼中也有相應的注釋,就不一一介紹了
2.定義ViewPager滑動監聽器,設置當前pager的位置
<span >private class PageListener implements OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
currentPosition = position;
currentPositionOffset = positionOffset;
scrollToChild(position, (int) (positionOffset * tabsContainer.getChildAt(position).getWidth()));
invalidate();
if (delegatePageListener != null) {
delegatePageListener.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
}
@Override
public void onPageScrollStateChanged(int state) {
if (state == ViewPager.SCROLL_STATE_IDLE) {
scrollToChild(pager.getCurrentItem(), 0);
}
if (delegatePageListener != null) {
delegatePageListener.onPageScrollStateChanged(state);
}
}
@Override
public void onPageSelected(int position) {
selectedPosition = position;
updateTabStyles();
if (delegatePageListener != null) {
delegatePageListener.onPageSelected(position);
}
}
}</span>
3.更新標題樣式,也就是滑動到當前標題下設置標題狀態
<span >private void updateTabStyles() {
for (int i = 0; i < tabCount; i++) {
View v = tabsContainer.getChildAt(i);
v.setBackgroundResource(tabBackgroundResId);
if (v instanceof TextView) {
TextView tab = (TextView) v;
tab.setTextSize(TypedValue.COMPLEX_UNIT_PX, tabTextSize);
tab.setTypeface(tabTypeface, tabTypefaceStyle);
tab.setTextColor(tabTextColor);
// setAllCaps() is only available from API 14, so the upper case is made manually if we are on a
// pre-ICS-build
if (textAllCaps) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH) {
tab.setAllCaps(true);
} else {
tab.setText(tab.getText().toString().toUpperCase(locale));
}
}
if (i == selectedPosition) {
tab.setTextColor(selectedTabTextColor);
}
}
}
}</span>
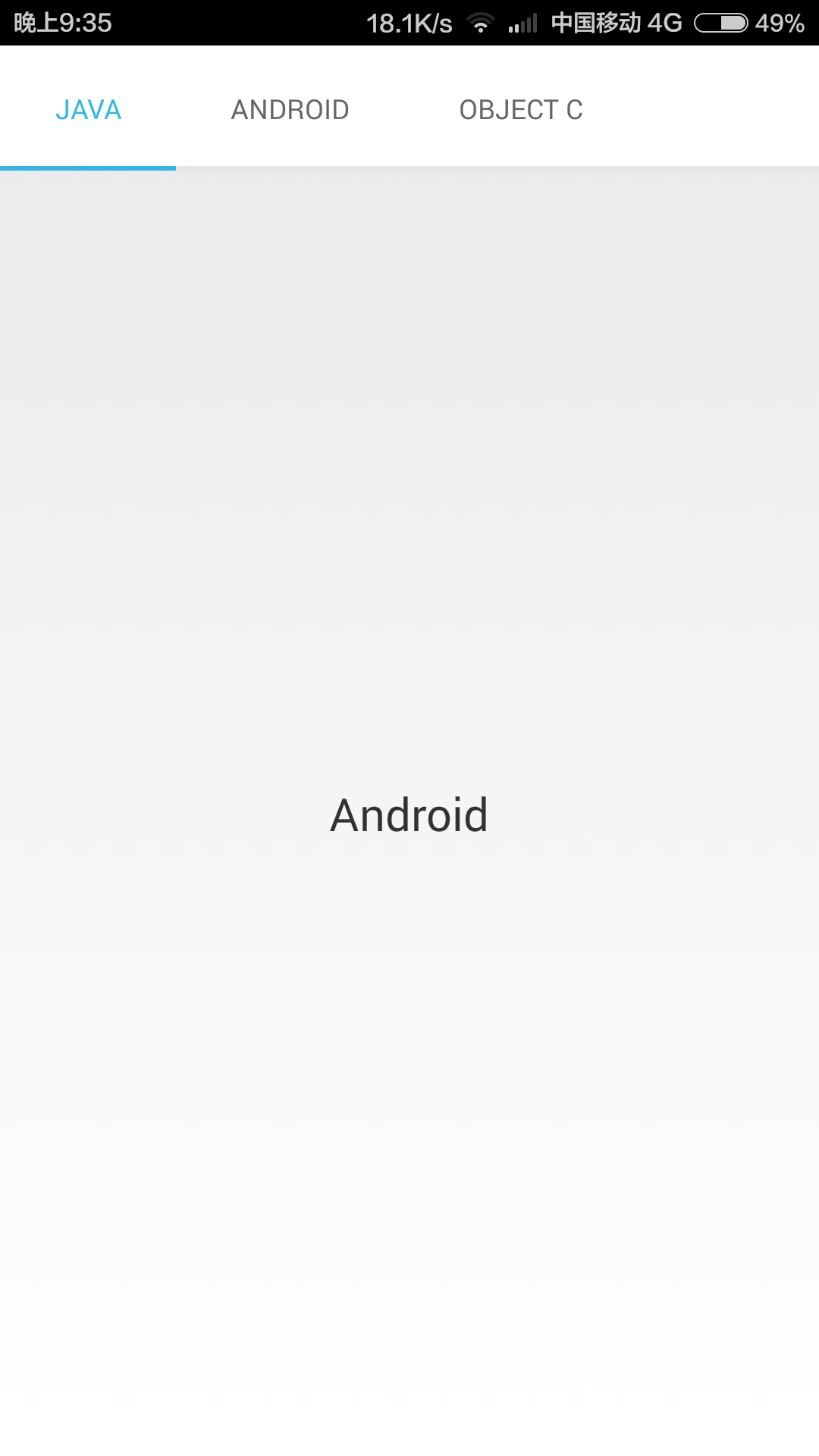
大體就差不多這些了,好了,給大家看一下我自己完善後的樣子吧

沒有做太多調整,只是稍微的改了一下樣式,裡面還有一些比較細節的東西沒有介紹,比如標題的寬度是平均分配還是分體字體長度進行設置,我們可以修改shouldExpand屬性,大家有興趣的自己仔細研究一下吧.
 Android自定義商品購買數量加減控件
Android自定義商品購買數量加減控件
在購買商品時,大家可以自定義數字加減控件,來確定購買商品的實際數量,如何實現此控件,請參考下文:1.自定義數字加減控件的要求創建Module -NumberAddSubV
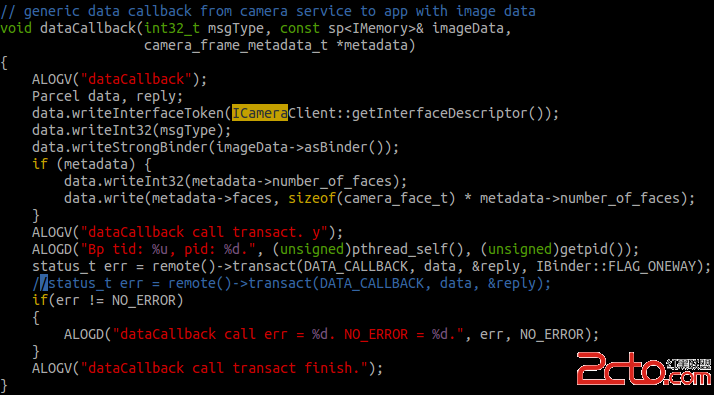
 Android Native層Binder.transact()函數調用 Binder.onTransact() 函數失敗分析
Android Native層Binder.transact()函數調用 Binder.onTransact() 函數失敗分析
Q:Android Native層Binder.transact()函數調用 Binder.onTransact() 函數失敗?在Android Native層調用Cam
 Android學習教程之圖片毛玻璃效果(4)
Android學習教程之圖片毛玻璃效果(4)
本教程為大家分享了Android毛玻璃效果的具體代碼,供大家參考,具體內容如下BlurimageActivity.java代碼:package com.siso.craz
 Android Studio使用小技巧:自定義Logcat
Android Studio使用小技巧:自定義Logcat
我們都知道Logcat是我們Android開發調試最常用的一個工具,但是Android Studio默認的Logcat調試的顏色是一樣的,我們不好區分verbose、de