編輯:關於Android編程
ListView我們一直都在用,只不過當Adapter中的內容比較多的時候我們有時候沒辦法去設置一些組件,舉個例子:

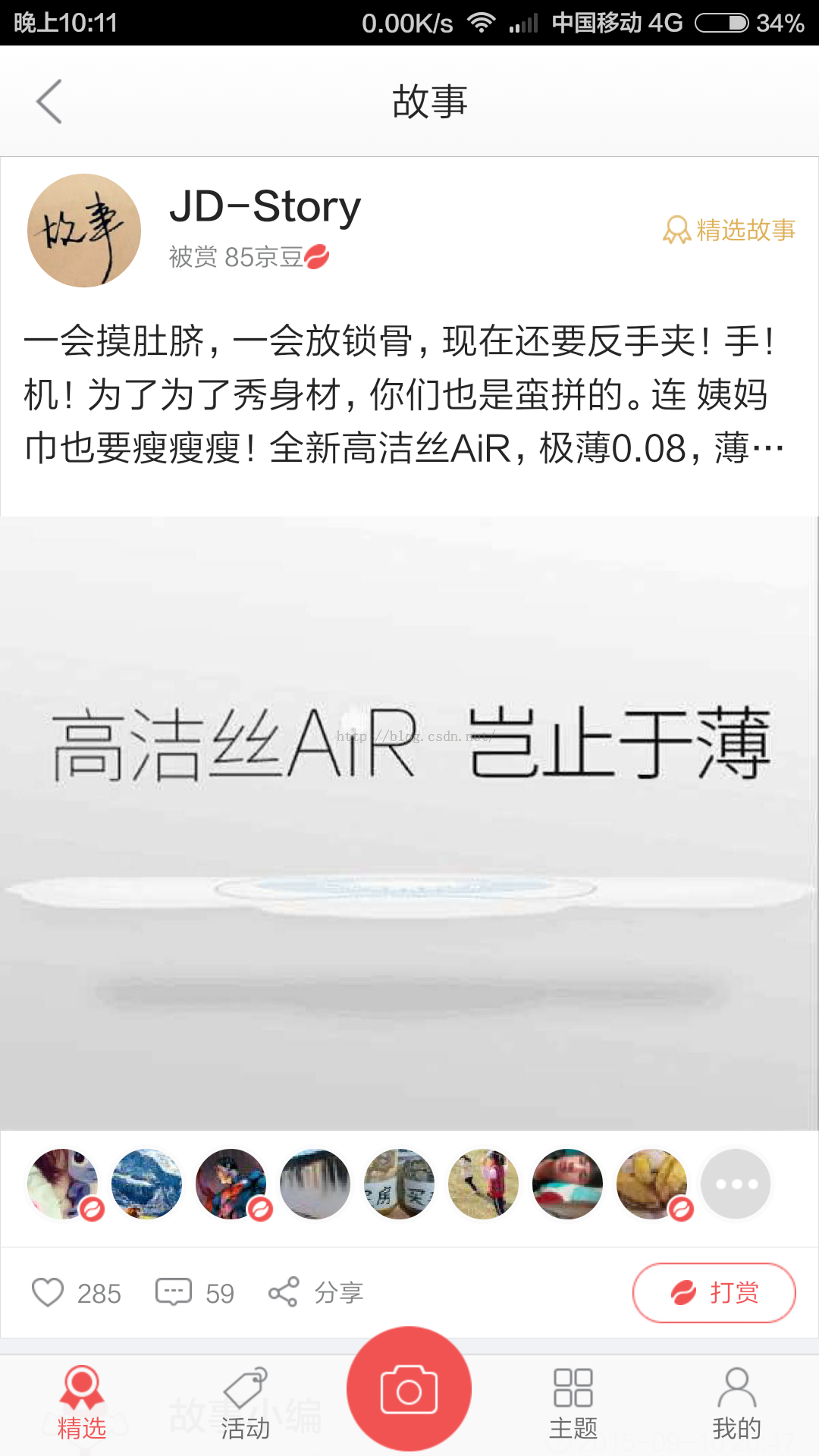
可以看到京東的故事裡面的這樣一個布局,這個布局可以說是我目前見到的內容比較多的了,它的每一項都包含頭像、姓名、分類、內容、圖片、喜歡、評論、分享以及喜歡的頭像。分析了一下布局之後我們不難發現,除了喜歡頭像這部分,其余的都很好實現。
那麼下面著重說一下這個頭像這部分怎麼實現?
第一種方案:我們可以用GridView來實現,GridView和ListView的用法是一樣的,俗稱九宮格排列,那麼我們可以將GridView的一行排列九張圖片來顯示這些頭像,只不過ListView嵌套著GridView稍微的有些麻煩,自己做了一個,感覺不太好用,有想要ListView嵌套GridView的可以私密我。
第二種方案:就是本篇文章所講的動態加載布局了:
很簡單,我們在ListView中定義一個LinerLayout線性布局,用來存放這些頭像,先看一下布局吧:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:padding="@dimen/small_space"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.view.RoundedImageView
android:id="@+id/iv_myspace_usericon"
android:src="@drawable/usericon"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:id="@+id/tv_myspace_username"
android:layout_marginLeft="@dimen/middle_space"
android:layout_gravity="center_vertical"
android:text="王某某"
android:textSize="@dimen/small_textSize"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_myspace_time"
android:textColor="@color/normal_bar_futext_color"
android:textSize="@dimen/smallest_textSize"
android:layout_gravity="center_vertical"
android:text="2015-8-26 17.46"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<TextView
android:id="@+id/tv_myspace_content"
android:paddingRight="@dimen/middle_space"
android:paddingLeft="@dimen/middle_space"
android:paddingBottom="@dimen/middle_space"
android:text="受到了房間啊了會計分錄會計法艦隊司令減肥;立刻受到傑弗裡斯到付款;老是覺得煩;老卡機的說法;就是看到的就發了卡就"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/iv_myspace_image"
android:scaleType="fitXY"
android:src="@drawable/moren"
android:paddingRight="@dimen/middle_space"
android:paddingLeft="@dimen/middle_space"
android:layout_width="match_parent"
android:layout_height="140dp"/>
<LinearLayout
android:id="@+id/ll_myspace_reply_icons"
android:paddingTop="@dimen/small_space"
android:paddingRight="@dimen/middle_space"
android:paddingLeft="@dimen/middle_space"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</LinearLayout>
<LinearLayout
android:layout_marginTop="@dimen/small_space"
android:paddingRight="@dimen/middle_space"
android:paddingLeft="@dimen/middle_space"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_myspace_like"
android:src="@drawable/zan_icon"
android:layout_width="20dp"
android:layout_height="20dp"/>
<ImageView
android:visibility="gone"
android:id="@+id/iv_myspace_liked"
android:src="@drawable/wozaixianchang_dianzanxi"
android:layout_width="20dp"
android:layout_height="20dp"/>
<TextView
android:id="@+id/tv_myspace_zan_count"
android:layout_gravity="center_vertical"
android:text="0"
android:textColor="@color/normal_bar_futext_color"
android:layout_marginLeft="@dimen/small_space"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/iv_myspace_comment"
android:layout_marginLeft="@dimen/middle_space"
android:src="@drawable/pinglun_icon"
android:layout_width="20dp"
android:layout_height="20dp"/>
<TextView
android:id="@+id/tv_myspace_pinglun_count"
android:layout_gravity="center_vertical"
android:text="0"
android:textColor="@color/normal_bar_futext_color"
android:layout_marginLeft="@dimen/small_space"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/ll_myspace_reply_icons"
android:paddingTop="@dimen/small_space"
android:paddingRight="@dimen/middle_space"
android:paddingLeft="@dimen/middle_space"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</LinearLayout>
上面的LinearLayout就是放這些頭像的,其他的就不多說了,下面我們看看怎麼來給我們的adapter裡面加這些頭像
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(100, 100);
params.setMargins(8, 0, 8, 0);
roundedImageView.setLayoutParams(params);
roundedImageView.setScaleType(ImageView.ScaleType.FIT_XY);
if (!"".equals(replyUrl.get(m)) && replyUrl.get(m) != null) {
ImageLoader.getInstance().displayImage(replyUrl.get(m), roundedImageView);
} else {
roundedImageView.setImageDrawable(context.getResources().getDrawable(R.drawable.usericon));
}
if (m == count) {
roundedImageView.setImageDrawable(context.getResources().getDrawable(R.drawable.wozaixianchangxiangqing_shenglve));
} else {
holder.llReplyIcons.addView(roundedImageView);
}
我們先定義一個LayoutParams,設置頭像圖片的一些屬性,包括大小,margins以及scaletype等,然後給它設置到我們的ImageView中,最後holder.llReplyIcons.addView(roundedImageView); 添加子布局就ok了。京東這個是固定了頭像的個數,而我寫的則是根據手機屏幕的寬度添加頭像:
WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE); int width = wm.getDefaultDisplay().getWidth(); int count = width / 116;
count就是可以添加的頭像,當View中的i等於我們的count的時候,我們可以用最後的省略號的圖片來顯示。
之前在群裡有人問我這個頭像點擊跳轉到個人主頁怎麼實現的,想了一下,是不是可以用手機觸摸的坐標來算一下坐標位於第幾個頭像之間,覺得那樣比較麻煩。我們可以在添加子布局頭像的時候,就給這個子布局設置點擊事件,就可以了,看一下代碼:
for (int m = 0; m < replyUrl.size(); m++) {
RoundedImageView roundedImageView = new RoundedImageView(context);
final int finalM = m;
roundedImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (story.getReply_user_id().get(finalM) != null) {
Intent intent = new Intent(context, MyStoryActivity.class);
intent.putExtra("userid", story.getReply_user_id().get(finalM));
intent.putExtra("user_iconurl", story.getReply_user_icon_url().get(finalM));
intent.putExtra("username", story.getReply_user_name().get(finalM));
intent.putExtra("flag", "others");
context.startActivity(intent);
} else {
Intent intent = new Intent(context, StoryFavoriteAcitvity.class);
intent.putExtra("storyId", story.getId());
context.startActivity(intent);
}
}
});
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(100, 100);
params.setMargins(8, 0, 8, 0);
roundedImageView.setLayoutParams(params);
roundedImageView.setScaleType(ImageView.ScaleType.FIT_XY);
if (!"".equals(replyUrl.get(m)) && replyUrl.get(m) != null) {
ImageLoader.getInstance().displayImage(replyUrl.get(m), roundedImageView);
} else {
roundedImageView.setImageDrawable(context.getResources().getDrawable(R.drawable.usericon));
}
if (m == count) {
roundedImageView.setImageDrawable(context.getResources().getDrawable(R.drawable.wozaixianchangxiangqing_shenglve));
} else {
holder.llReplyIcons.addView(roundedImageView);
}
}
這段代碼就全都包括了,其中一些裡面的參數是服務器返回來的,都是真實數據。這樣就可以點擊頭像跳轉了。
那麼最後看一下我自己實現的界面是不是和京東的一樣呢?

怎麼樣是不是差不多?
 Android群英傳第五章筆記·Android Scroll分析
Android群英傳第五章筆記·Android Scroll分析
發生滑動效果的原因Android坐標系獲取view在屏幕上的坐標(view左上角的坐標) View view = (View) findViewById(R.id.
 Android Studio 快捷鍵(最全)
Android Studio 快捷鍵(最全)
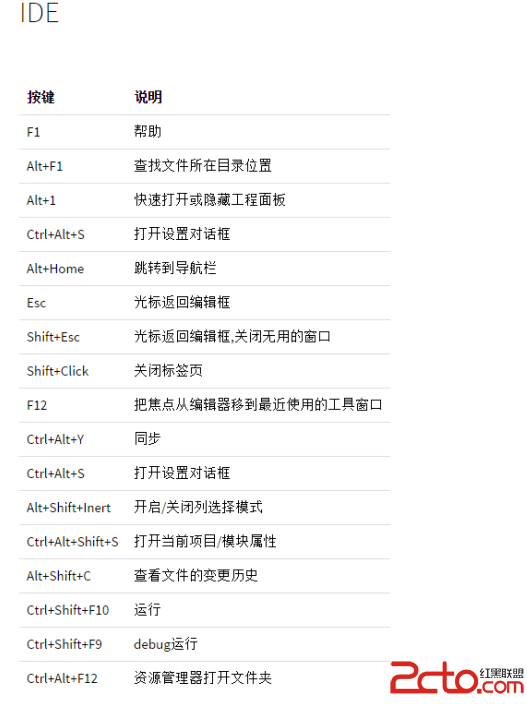
快捷鍵截圖:
 Android自定義Toast
Android自定義Toast
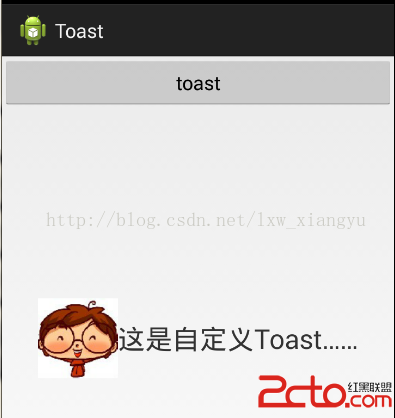
沒什麼技術難點,照著api做的。 這是效果圖 我們先對Toast自定義一個布局: 下面是關鍵代碼,我
 Android之——清理手機SD卡緩存
Android之——清理手機SD卡緩存
目前,市場上很多Android手機軟件都具有清理SD卡緩存的功能,比如360,金山等等。那麼這些軟件是如何實現清理sd卡緩存數據功能的呢?下面,我就給大家演示下,這些功能