編輯:關於Android編程
我們還是用一個小例子來看看自定義View和自定義屬性的使用,帶大家來自己定義一個帶進度的圓形進度條,我們還是先看一下效果吧

從上面可以看出,我們可以自定義圓環的顏色,圓環進度的顏色,是否顯示進度的百分比,進度百分比的顏色,以及進度是實心還是空心等等,這樣子是不是很多元化很方便呢?接下來我們就來教大家怎麼來定義
1.在values下面新建一個attrs.xml,現在裡面定義我們的屬性,不同的屬性對應不同的format,接下來我貼上我在自定義這個進度條所用到的屬性
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<declare-styleable name="RoundProgressBar">
<attr name="roundColor" format="color"/>
<attr name="roundProgressColor" format="color"/>
<attr name="roundWidth" format="dimension"></attr>
<attr name="textColor" format="color" />
<attr name="textSize" format="dimension" />
<attr name="max" format="integer"></attr>
<attr name="textIsDisplayable" format="boolean"></attr>
<attr name="style">
<enum name="STROKE" value="0"></enum>
<enum name="FILL" value="1"></enum>
</attr>
</declare-styleable>
</resources>
2.自定義View的屬性我們算是定義好了,接下來就是怎麼獲取屬性和代碼的編寫了,我們需要在構造方法中獲取我們自己定義的相關屬性,我們先調用context.obtainStyledAttributes(attrs,R.styleable.RoundProgressBar)來獲取TypedArray,然後從TypedArray獲取我們定義的屬性,例如
roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);
roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);
textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);
textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);
roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);
max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100);
textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);
style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 0);
上面的代碼中,如roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED); getColor方法的第一個參數是我們在XML文件中定義的顏色,如果我們沒有給我們自定義的View定義顏色,他就會使用第二個參數中的默認值,即Color.RED
3.為了方便大家理解,我將自定義View的全部代碼貼出來,裡面的代碼我也有詳細的注釋
package com.example.roundprogressbar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import com.example.circlepregress.R;
/**
* 仿iphone帶進度的進度條,線程安全的View,可直接在線程中更新進度
* @author xiaanming
*
*/
public class RoundProgressBar extends View {
/**
* 畫筆對象的引用
*/
private Paint paint;
/**
* 圓環的顏色
*/
private int roundColor;
/**
* 圓環進度的顏色
*/
private int roundProgressColor;
/**
* 中間進度百分比的字符串的顏色
*/
private int textColor;
/**
* 中間進度百分比的字符串的字體
*/
private float textSize;
/**
* 圓環的寬度
*/
private float roundWidth;
/**
* 最大進度
*/
private int max;
/**
* 當前進度
*/
private int progress;
/**
* 是否顯示中間的進度
*/
private boolean textIsDisplayable;
/**
* 進度的風格,實心或者空心
*/
private int style;
public static final int STROKE = 0;
public static final int FILL = 1;
public RoundProgressBar(Context context) {
this(context, null);
}
public RoundProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
paint = new Paint();
TypedArray mTypedArray = context.obtainStyledAttributes(attrs,
R.styleable.RoundProgressBar);
//獲取自定義屬性和默認值
roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);
roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);
textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);
textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);
roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);
max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100);
textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);
style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 0);
mTypedArray.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 畫最外層的大圓環
*/
int centre = getWidth()/2; //獲取圓心的x坐標
int radius = (int) (centre - roundWidth/2); //圓環的半徑
paint.setColor(roundColor); //設置圓環的顏色
paint.setStyle(Paint.Style.STROKE); //設置空心
paint.setStrokeWidth(roundWidth); //設置圓環的寬度
paint.setAntiAlias(true); //消除鋸齒
canvas.drawCircle(centre, centre, radius, paint); //畫出圓環
Log.e("log", centre + "");
/**
* 畫進度百分比
*/
paint.setStrokeWidth(0);
paint.setColor(textColor);
paint.setTextSize(textSize);
paint.setTypeface(Typeface.DEFAULT_BOLD); //設置字體
int percent = (int)(((float)progress / (float)max) * 100); //中間的進度百分比,先轉換成float在進行除法運算,不然都為0
float textWidth = paint.measureText(percent + "%"); //測量字體寬度,我們需要根據字體的寬度設置在圓環中間
if(textIsDisplayable && percent != 0 && style == STROKE){
canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize/2, paint); //畫出進度百分比
}
/**
* 畫圓弧 ,畫圓環的進度
*/
//設置進度是實心還是空心
paint.setStrokeWidth(roundWidth); //設置圓環的寬度
paint.setColor(roundProgressColor); //設置進度的顏色
RectF oval = new RectF(centre - radius, centre - radius, centre
+ radius, centre + radius); //用於定義的圓弧的形狀和大小的界限
switch (style) {
case STROKE:{
paint.setStyle(Paint.Style.STROKE);
canvas.drawArc(oval, 0, 360 * progress / max, false, paint); //根據進度畫圓弧
break;
}
case FILL:{
paint.setStyle(Paint.Style.FILL_AND_STROKE);
if(progress !=0)
canvas.drawArc(oval, 0, 360 * progress / max, true, paint); //根據進度畫圓弧
break;
}
}
}
public synchronized int getMax() {
return max;
}
/**
* 設置進度的最大值
* @param max
*/
public synchronized void setMax(int max) {
if(max < 0){
throw new IllegalArgumentException("max not less than 0");
}
this.max = max;
}
/**
* 獲取進度.需要同步
* @return
*/
public synchronized int getProgress() {
return progress;
}
/**
* 設置進度,此為線程安全控件,由於考慮多線的問題,需要同步
* 刷新界面調用postInvalidate()能在非UI線程刷新
* @param progress
*/
public synchronized void setProgress(int progress) {
if(progress < 0){
throw new IllegalArgumentException("progress not less than 0");
}
if(progress > max){
progress = max;
}
if(progress <= max){
this.progress = progress;
postInvalidate();
}
}
public int getCricleColor() {
return roundColor;
}
public void setCricleColor(int cricleColor) {
this.roundColor = cricleColor;
}
public int getCricleProgressColor() {
return roundProgressColor;
}
public void setCricleProgressColor(int cricleProgressColor) {
this.roundProgressColor = cricleProgressColor;
}
public int getTextColor() {
return textColor;
}
public void setTextColor(int textColor) {
this.textColor = textColor;
}
public float getTextSize() {
return textSize;
}
public void setTextSize(float textSize) {
this.textSize = textSize;
}
public float getRoundWidth() {
return roundWidth;
}
public void setRoundWidth(float roundWidth) {
this.roundWidth = roundWidth;
}
}
4.通過上面幾步我們就實現了自定義View,和自定義View的屬性,當然使用過程中還是有一點變化,我們必須在界面布局的最頂層加上
xmlns:android_custom="http://schemas.android.com/apk/res/com.example.circlepregress"這個即命名空間,
紅色部分是自定義屬性的前綴,什麼意思呢?對於android系統控件我們定義其控件屬性是用android:XXX="XXXXXXX",而我們自己定義的就用android_custom:XXX = "XXXXXX"
綠色部分則是我們的包的名字
通過上面這兩步我們就能自己定義屬性了,我貼出自定義View在XML中使用情況
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:android_custom="http://schemas.android.com/apk/res/com.example.circlepregress"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.roundprogressbar.RoundProgressBar
android:id="@+id/roundProgressBar2"
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_alignLeft="@+id/roundProgressBar1"
android:layout_alignParentBottom="true"
android:layout_marginBottom="78dp"
android_custom:roundColor="#D1D1D1"
android_custom:roundProgressColor="@android:color/black"
android_custom:textColor="#9A32CD"
android_custom:textIsDisplayable="false"
android_custom:roundWidth="10dip"
android_custom:textSize="18sp"/>
</RelativeLayout>
源碼下載: 《Android帶進度的圓形進度條》
以上就是本文的全部內容,希望對大家的學習有所幫助。
 Android高仿QQ6.0側滑刪除實例代碼
Android高仿QQ6.0側滑刪除實例代碼
推薦閱讀:先給大家分享一下,側滑刪除,布局也就是前面一個item,然後有兩個隱藏的按鈕(TextView也可以),然後我們可以向左側滑動,然後顯示出來,然後對delete
 android產品研發(十三)--)App輪訓操作
android產品研發(十三)--)App輪訓操作
上一篇文章中我們講解了android app實現長連接的幾種方式,各自的優缺點以及具體的實現,一般而言使用第三方的推送服務已經可以滿足了基本的業務需求,當然了若是對技術有
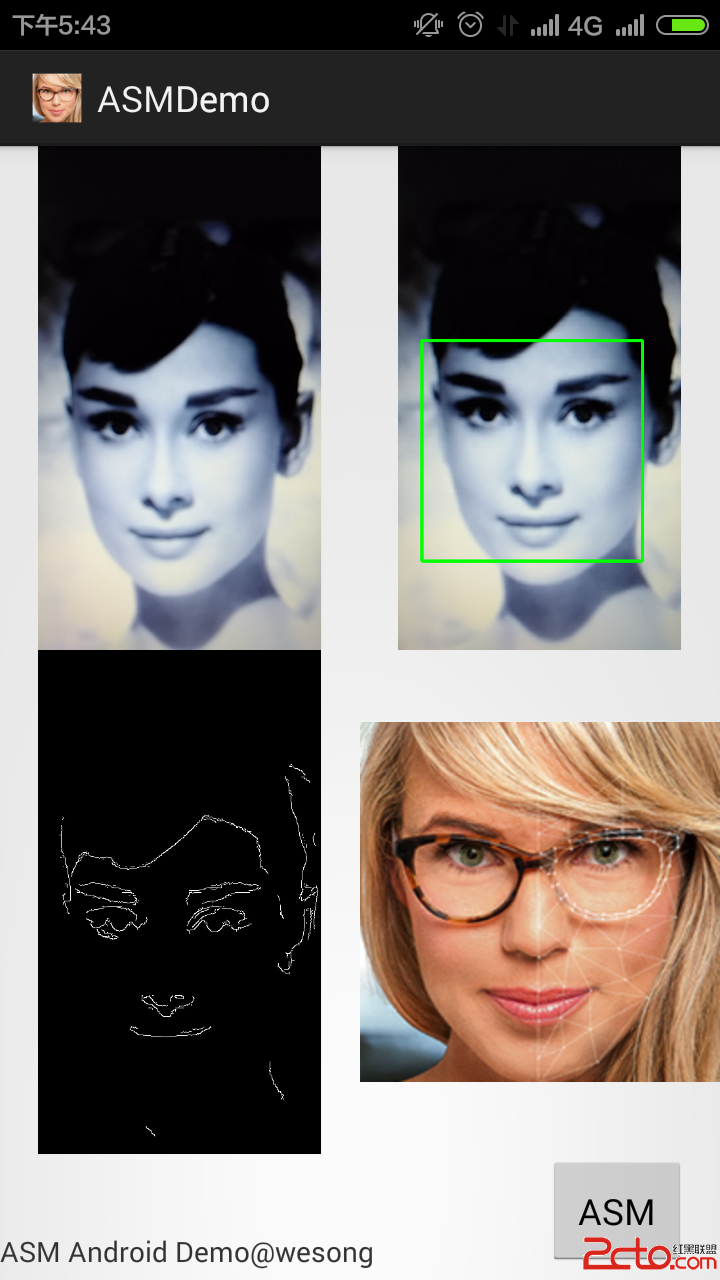
 Android 人臉特征點檢測(主動形狀模型) ASM Demo (Active Shape Model on Android)
Android 人臉特征點檢測(主動形狀模型) ASM Demo (Active Shape Model on Android)
目前Android平台上進行人臉特征識別非常火爆,本人研究生期間一直從事人臉特征的處理,所以曾經用過一段ASM(主動形狀模型)提取人臉基礎特征點,所以這裡采用JNI的方式
 Android基礎布局之六大布局
Android基礎布局之六大布局
布局管理器都是以ViewGroup為基類派生出來的; 使用布局管理器可以適配不同手機屏幕的分辨率,尺寸大小; 如何使用XML文件定義視圖: