編輯:關於Android編程
一:在Android程序開發中,我們經常會去用到Shape這個東西去定義各種各樣的形狀,首先我們了解一下Shape下面有哪些標簽,都代表什麼意思:
(1).solid:填充
android:color指定填充的顏色
(2).gradient:漸變
android:startColor和android:endColor分別為起始和結束顏色,
android:angle是漸變角度,必須為45的整數倍。
另外漸變默認的模式為android:type=”linear”,即線性漸變,
可以指定漸變為徑向漸變,android:type=”radial”,徑向漸變需要指定半徑android:gradientRadius=”50”。
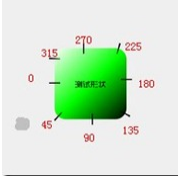
angle值對應的位置如圖:

(3).stroke:描邊
android:width=”2dp” 描邊的寬度,android:color 描邊的顏色。
我們還可以把描邊弄成虛線的形式,設置方式為:
android:dashWidth=”5dp”
android:dashGap=”3dp”
其中android:dashWidth表示'-‘這樣一個橫線的寬度,android:dashGap表示之間隔開的距離
(4).corners:圓角
android:radius為角的弧度,值越大角越圓。
我們還可以把四個角設定成不同的角度,同時設置五個屬性,則Radius屬性無效
android:Radius=”20dp” 設置四個角的半徑
android:topLeftRadius=”20dp” 設置左上角的半徑
android:topRightRadius=”20dp” 設置右上角的半徑
android:bottomLeftRadius=”20dp” 設置右下角的半徑
android:bottomRightRadius=”20dp” 設置左下角的半徑
(5).padding:間隔
可以設置上下左右四個方向的間隔
二:代碼如下:
(1).button_bg.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 漸變 -->
<gradient
android:endColor="#FFFFFF"
android:gradientRadius="50"
android:startColor="#ff8c00"
android:type="radial" />
<!-- 描邊 -->
<stroke
android:dashGap="3dp"
android:dashWidth="5dp"
android:width="2dp"
android:color="#dcdcdc" />
<!-- 圓角 -->
<corners android:radius="5dp" />
<!-- 間隔 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
</shape>
(2).shape_image.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 填充 -->
<solid android:color="#ff9d77" />
<!-- 定義填充的顏色值 -->
<!-- 描邊 -->
<stroke
android:width="2dp"
android:color="#fad3cf" />
<!-- 定義描邊的寬度和描邊的顏色值 -->
<!-- 圓角 -->
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
<!-- 設置四個角的半徑 -->
<!-- 間隔 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<!-- 設置各個方向的間隔 -->
</shape>
(3).button.xml如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed_bg" android:state_pressed="true"></item> <item android:drawable="@drawable/shape_image"></item> </selector>
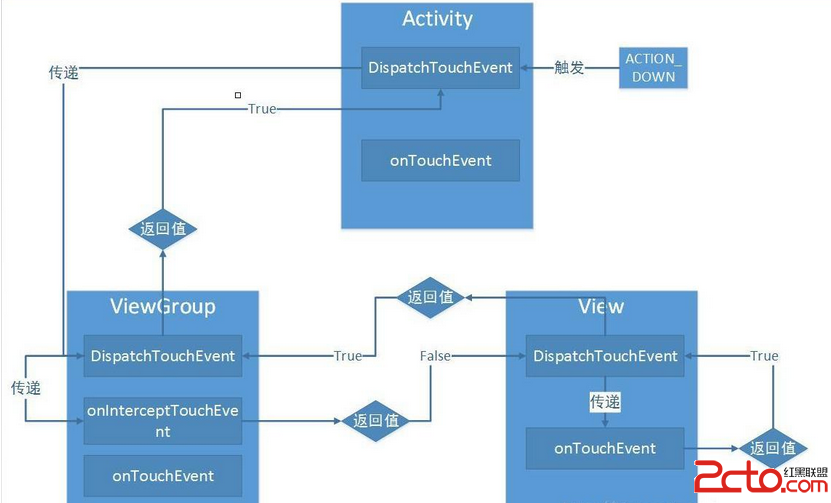
 Android的事件傳遞(仿下拉刷新)
Android的事件傳遞(仿下拉刷新)
概述:Android事件構成:在Android中,事件主要包括點按、長按、拖拽、滑動等,點按又包括單擊和雙擊,另外還包括單指操作和多指操作。所有這些都構成了Android
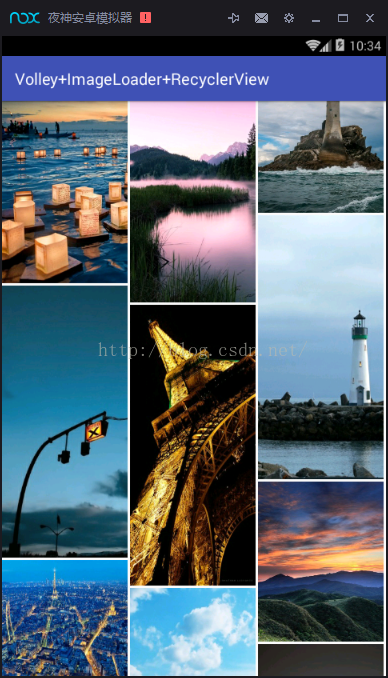
 Androiid_Volley+Image-Loader+RecyclerView實現網絡下載圖片瀑布流
Androiid_Volley+Image-Loader+RecyclerView實現網絡下載圖片瀑布流
要實現網絡數據下載實現瀑布流效果;實現思路很簡單,主要是熟悉框架的運用。首先要寫一個通用的MyRequest類,用於從網上獲取json數據用Gson解析並返回bean對象
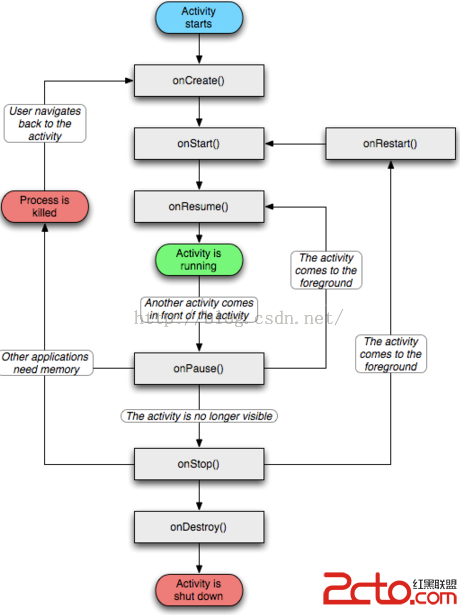
 Activity你需要知道的一切
Activity你需要知道的一切
最近想寫篇關於Activity啟動過程源碼分析的博客,在此之前先總結下Android中Activity必須要知道的一些基礎知識,以方便後面能看懂Activity的源碼。一
 圖文講解Android的ImageView類中的ScaleType屬性設置
圖文講解Android的ImageView類中的ScaleType屬性設置
ScaleType設置圖解圖文相配很清晰的看出每個屬性的效果,感覺 CENTER_CROP 比較有用,長寬自動適應 ImageView ,整個圖片自動縮略填充整個區域且居