編輯:關於Android編程
其實webview加載資源的速度並不慢,但是如果資源多了,當然就很慢。圖片、css 、js 、html這些資源每個大概需要10-200ms ,一般都是30ms就ok了。不過webview是必須等到全部資源都完成加載,才會進行渲染的,所以加載的速度很重要!從Google上我們了解到,webview加載頁面的順序是:先加載html,然後從裡面解析出css、js文件和頁面上的圖片資源進行加載。如果webkit的緩存裡面有,就不加載。加載完這些資源之後,就進行css的渲染和js的執行。Css的渲染一般不需要很長時間,幾十毫秒就ok。關鍵是js的執行,如果用了jQuery,則執行起來需要5-6秒。而在這段時間,如果不在webview裡設置背景,網頁部分是白色的,很難看。這是一個很糟糕的用戶體驗。所以#歐#柏泰#克建議如果用網頁布局程序,最好別用那些龐大的js框架。最好使用原生的js寫業務腳本,以提升加載速度,改善用戶體驗。
在混合開發中,有時會用到安卓原生SDK,如調用相機、查看相冊、錄音等,這就需要web頁面中的JavaScript能調用到安卓SDK接口。由於Android的WebView是基於webkit內核的,集成了js與java互調的接口函數,可以方便地進行開發使用。
界面布局xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <WebView android:id="@+id/webView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_above="@+id/linearLayout" /> <LinearLayout android:id="@+id/linearLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" > <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Java調用JavaScript接口" > </Button> </LinearLayout> </RelativeLayout>
java代碼:
private WebView webView;
private Handler handler = new Handler();
private Button button;
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView);
//自定義webView設置
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.addJavascriptInterface(new MyJavaScriptInterface(MainActivity.this), "javaInterface");
//如果注釋了,javaScript中的alert彈窗等就會失效,不顯示
webView.setWebChromeClient(new WebChromeClient());
//webView.setWebChromeClient(new MyWebChromeClient());
//測試webView加載是否正常
//webView.loadUrl("http://www.baidu.com/");
webView.setWebViewClient(new HelloWebView());
webView.loadUrl("file:///android_asset/index.html");
button = (Button) findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String param = "bb";
webView.loadUrl("javascript:showTitle('"+param+"')");
}
});
}
private class HelloWebView extends WebViewClient{
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
view.loadUrl(url);
return true;
}
}
/**
* 在主線程中定義JavaScript可以調用的安卓接口
* @author CHQ
* API 以後,每個被調用java函數都要叫聲明 @JavascriptInterface
*/
public class MyJavaScriptInterface{
private Context context;
public MyJavaScriptInterface(Context context){
this.context = context;
}
@JavascriptInterface
public String toString() {
return "this is interface";
}
@JavascriptInterface
public void clickOnAndroid() {
Toast.makeText(context, "js調用安卓:....", Toast.LENGTH_SHORT).show();
}
/**
* 安卓調用JS接口,要開啟子線程調用
*/
@JavascriptInterface
public void call() {
Toast.makeText(context, "安卓客戶端再調用JavaScript接口", Toast.LENGTH_SHORT).show();
handler.post(new Runnable() {
@Override
public void run() {
String param = "bb";
webView.loadUrl("javascript:showTitle('"+param+"')");
}
});
}
}
其中:有幾點必須注意的,網上早期關於WebView的描述中,有幾點變化。1)安卓4.2以上的版本中使用WebView實現Java與Js互調,java接口需要聲明@JavascriptInterface ; 2)WebView要調用setWebChromeClient(),以適應Js等彈窗等實現;3)addJavascriptInterface中綁定的接口中調用JavaScript接口,需要開啟子線程來調用(報錯:Caused by: java.lang.Throwable: A WebView method was called on thread 'JavaBridge'. All WebView methods must be called on the same thread. );
HTML代碼:
<html>
<script type="text/javascript">
//安卓定義的接口1
function callAndroidInterface() {
window.javaInterface.clickOnAndroid();
}
//
function showTitle(param) {
alert("傳參:"+param);
var x = document.getElementById("title");
alert("標題:"+x.innerHTML);
}
</script>
<body>
<h3 id="title">關於安卓與JavaScript的交互</h3>
<input type="button" value="調用接口1" onclick="callAndroidInterface()"></input>
<input type="button" value="測試接口可用性" onclick="showTitle('aa')"></input>
<input type="button" value="調用接口2" onclick="window.javaInterface.call()"></input>
</body>
</html>
以上html文件,其中javaInterface就是webView中addJavacriptInterface()方法中注入的接口入口名稱,通過該名稱就可以直接調用Java中的接口。(該html頁面需要保持到項目assets目錄中,由webView.loadUrl("file:///android_asset/index.html")來加載);
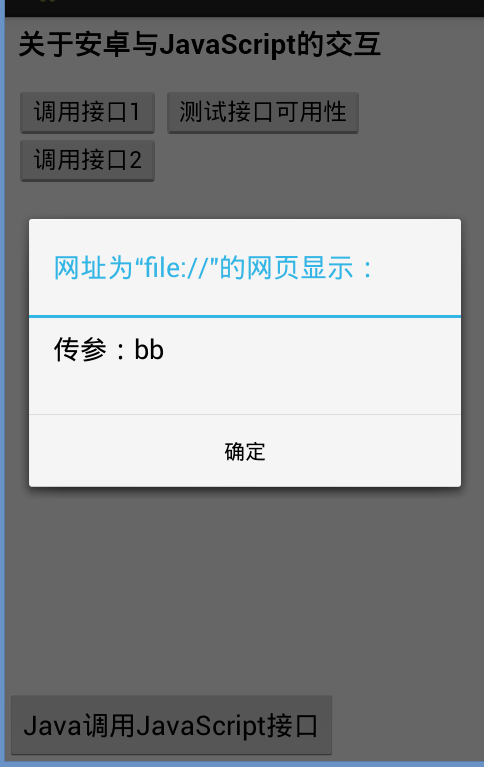
效果圖:

其中,對話框彈出:網址為"file://"的網頁顯示:,如果是服務器上的web頁面就會顯示源IP地址等等,顯然不是我們想要的。下一篇,我們可以重寫WebChromeClient來修改對話框、確認框等webView的優化。
以上內容是針對Android WebView上實現JavaScript與Java交互的全部內容,希望對大家有所幫助!
 自定義View--彈性小球
自定義View--彈性小球
效果圖自定義代碼public class BezierView extends View { Paint paint;//畫筆 Path path;//路徑
 (17)web開發/tomcat/HTTP協議
(17)web開發/tomcat/HTTP協議
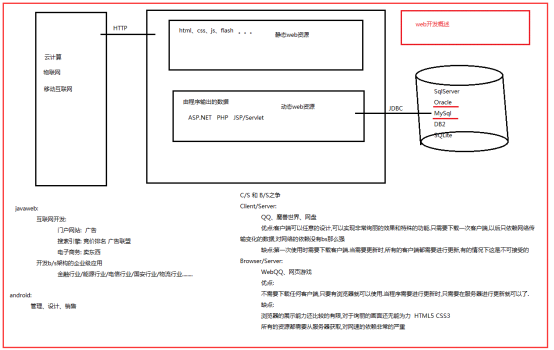
web開發概述 靜態web資源:內容是靜態的,不同的人在不同的時間來訪問時都是相同的內容。HTML、CSS、JS動態web資源:內容是由程序生成的,
 Android自定義UI手勢密碼改進版源碼下載
Android自定義UI手勢密碼改進版源碼下載
在之前文章的鋪墊下,再為大家分享一篇:Android手勢密碼,附源碼下載,不要錯過。源碼下載:http://xiazai.jb51.net/201610/yuanma/a
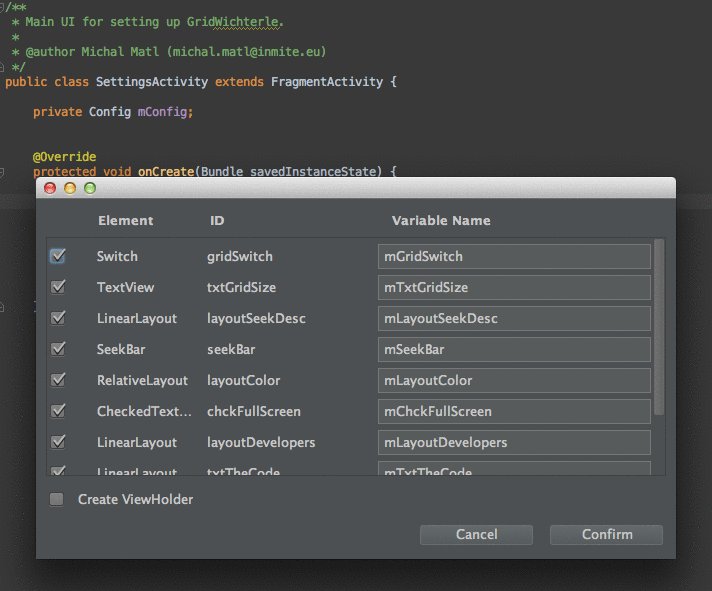
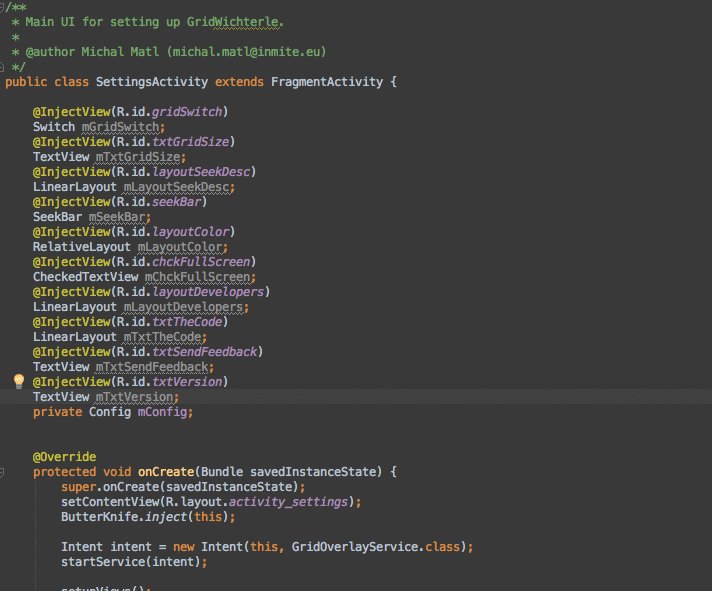
 AndroidStudio上面最好用的插件
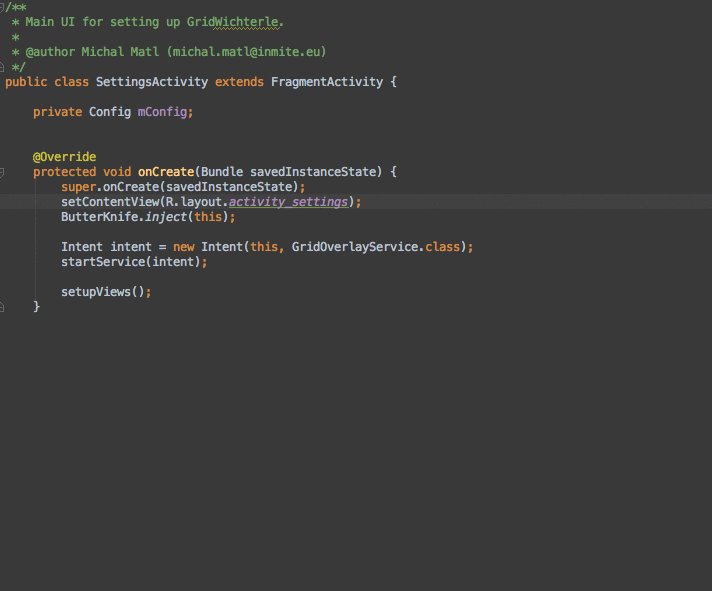
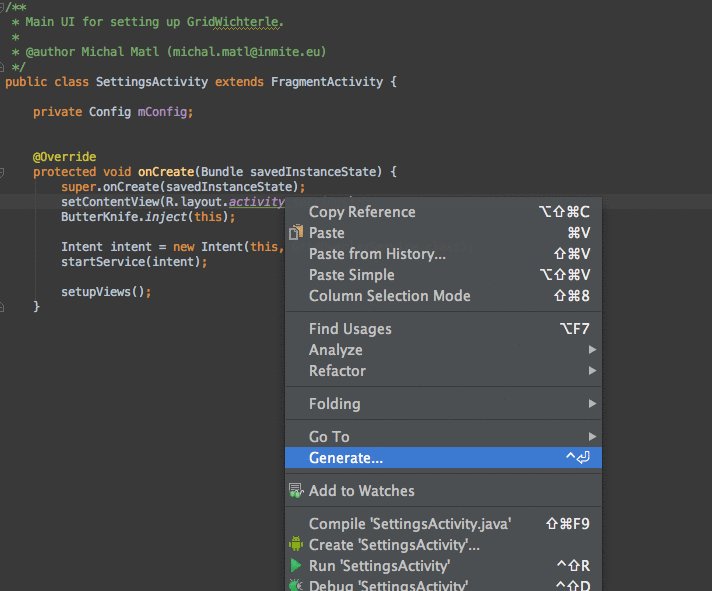
AndroidStudio上面最好用的插件
AndroidStudio上面最好用的插件Android ButterKnife Zelezny在Activity,Fragment,Adapter中選中布局xml自動生